こんにちは。
ねこイラストレーターのわかおちこです。
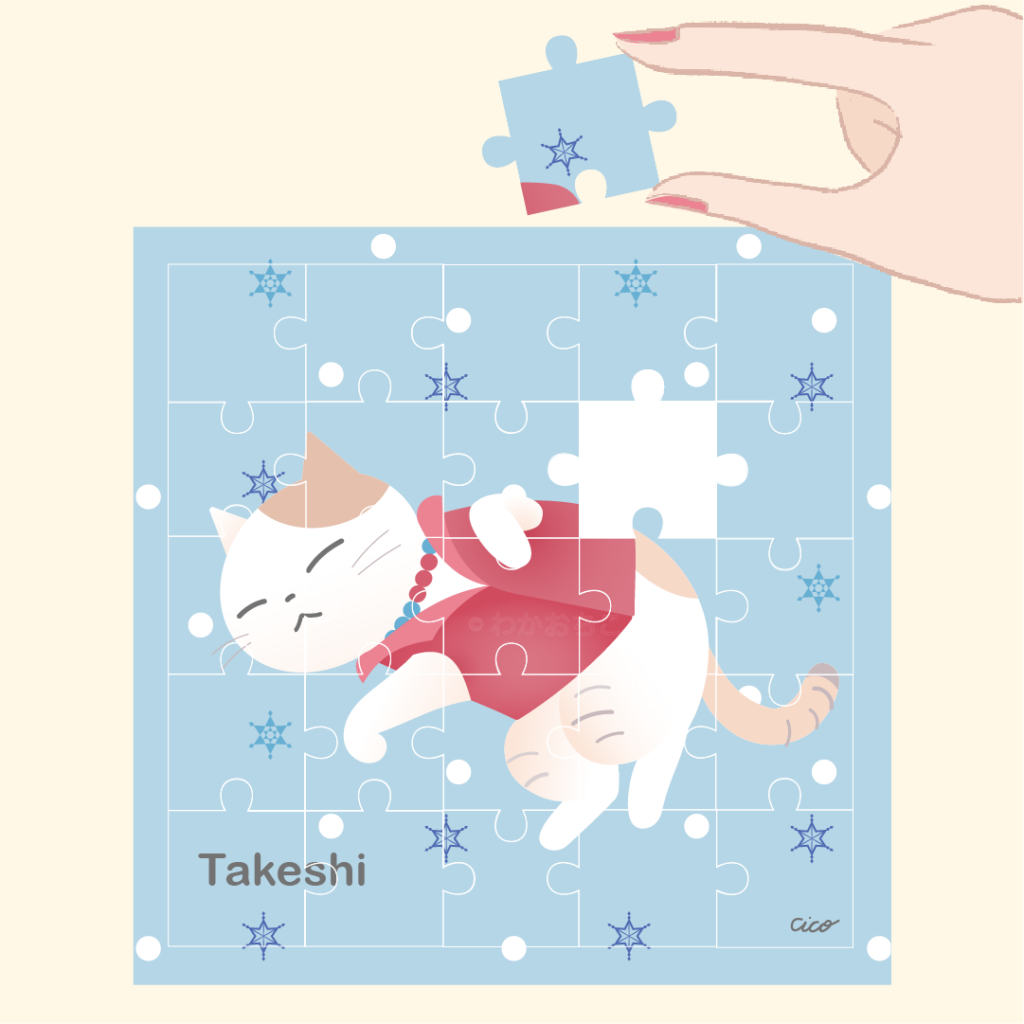
iPad版illustratorで「南極に行った猫たけし」のジグソーパズル風イラストを制作しました。

イラストの制作の過程で、iPad版illustratorの機能の使い方をメモしていきます。

こちらのたけしのイラストに「ジグソーパズルの模様」と「雪の結晶」をプラス!


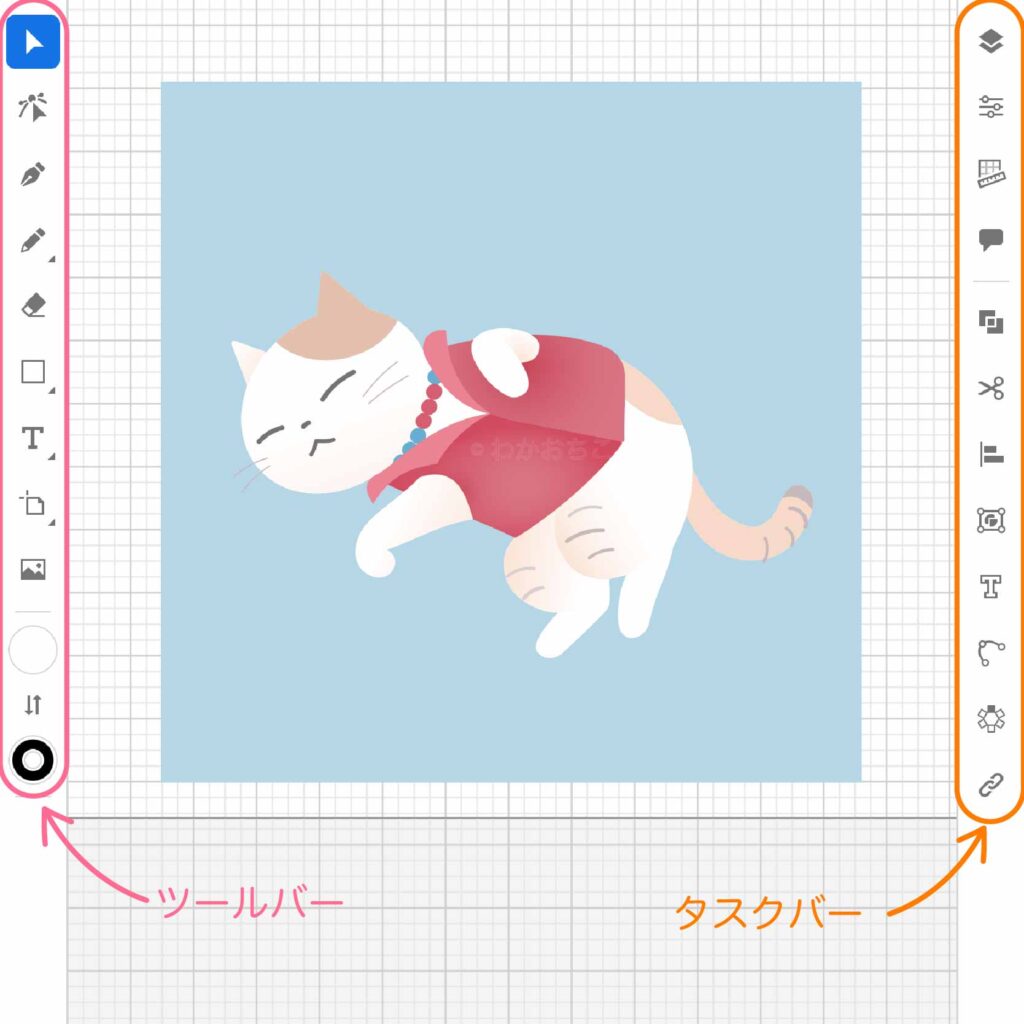
左の「ツールバー」右の「タスクバー」の機能を使うにゃ〜
ジグソーパズル模様の作り方

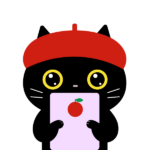
図形ツール(シェイプ)を使用して、パズルの凸と凹を作成します。
長方形としゃもじ形の図形を準備。
(しゃもじ形の図形は「○」をツールバーの上から2段目ダイレクト選択で変形させました)

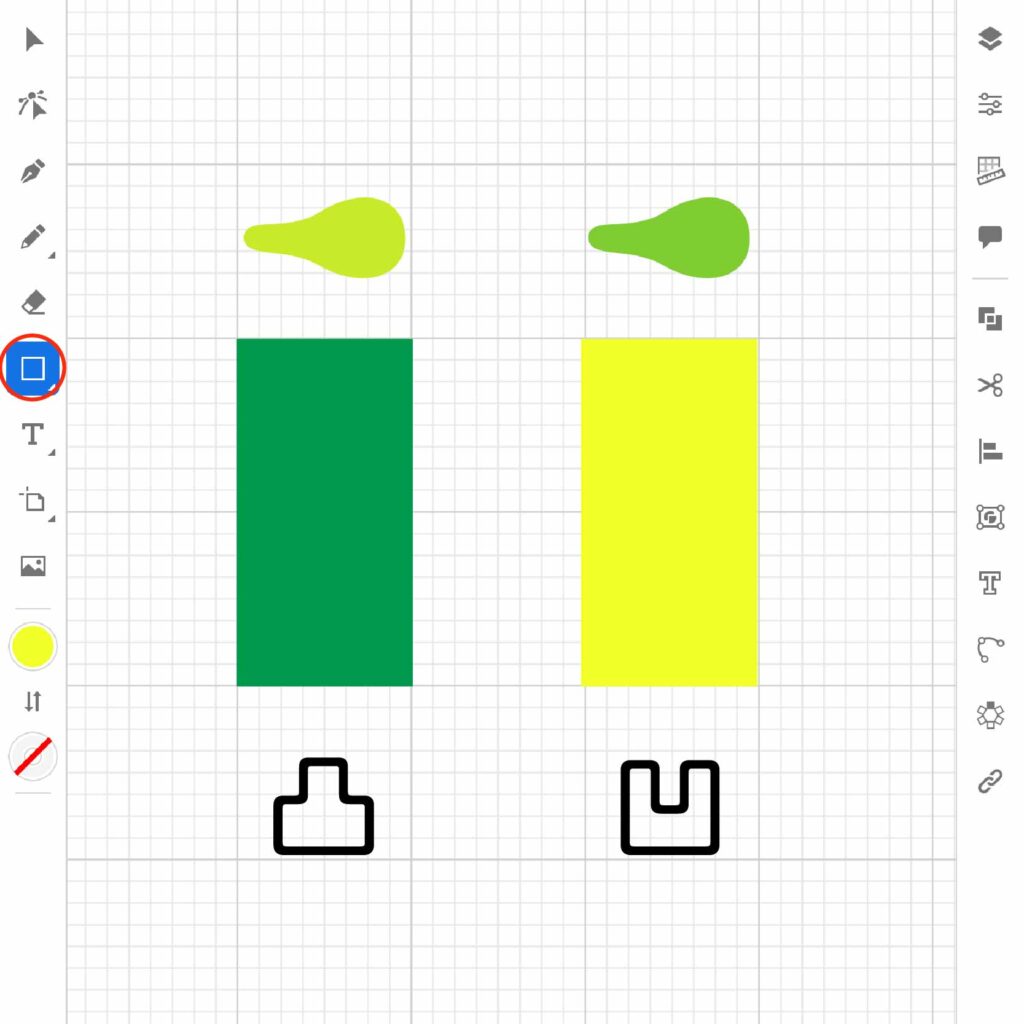
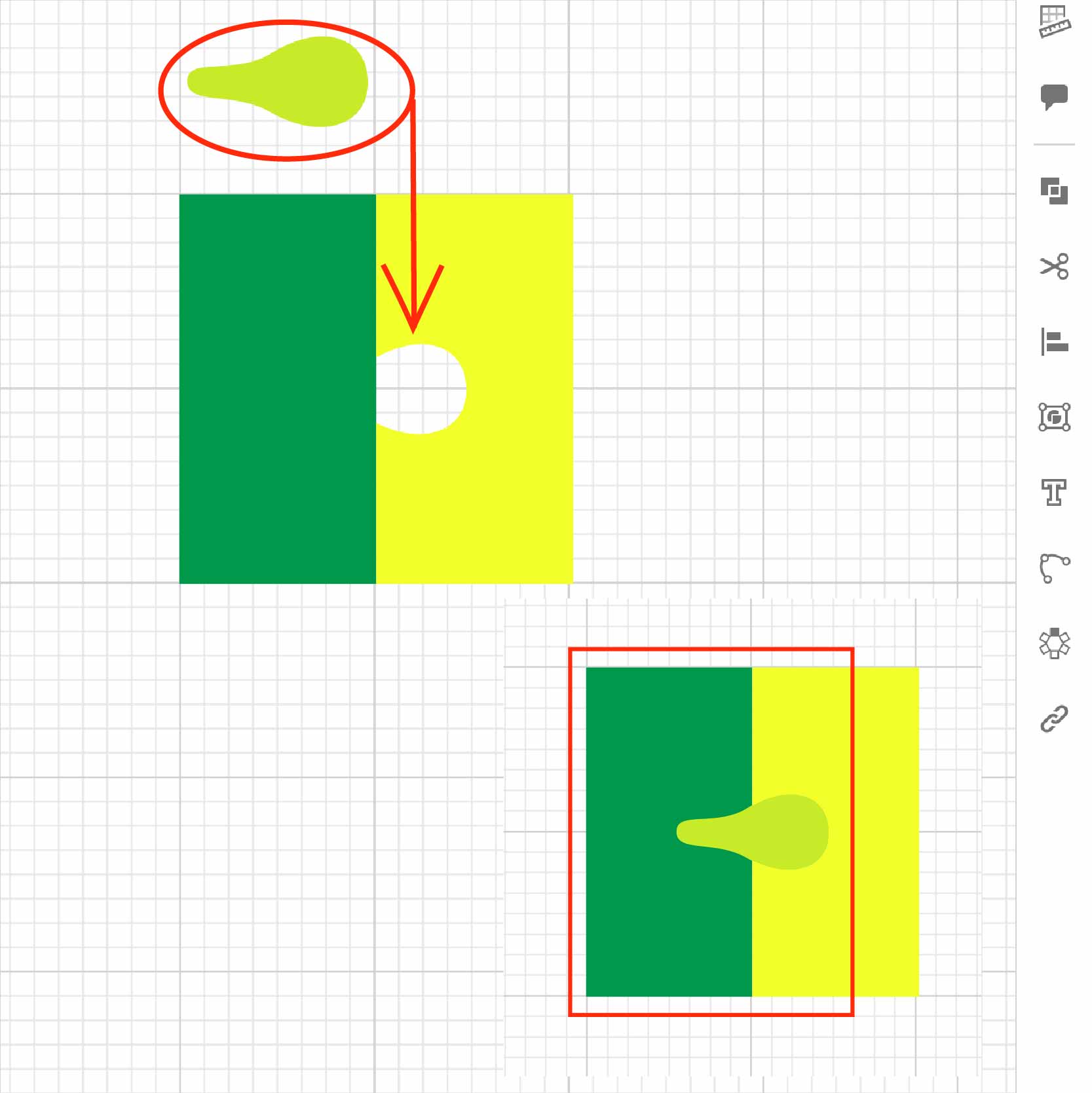
凹の作り方
①長方形にしゃもじ形を重ねて、タスクバーのシェイプを結合 → シェイプ形成を選択。
②図形が重なっている境界線と消したい部分を矢印のようになぞると、凹パーツの出来上がりです。

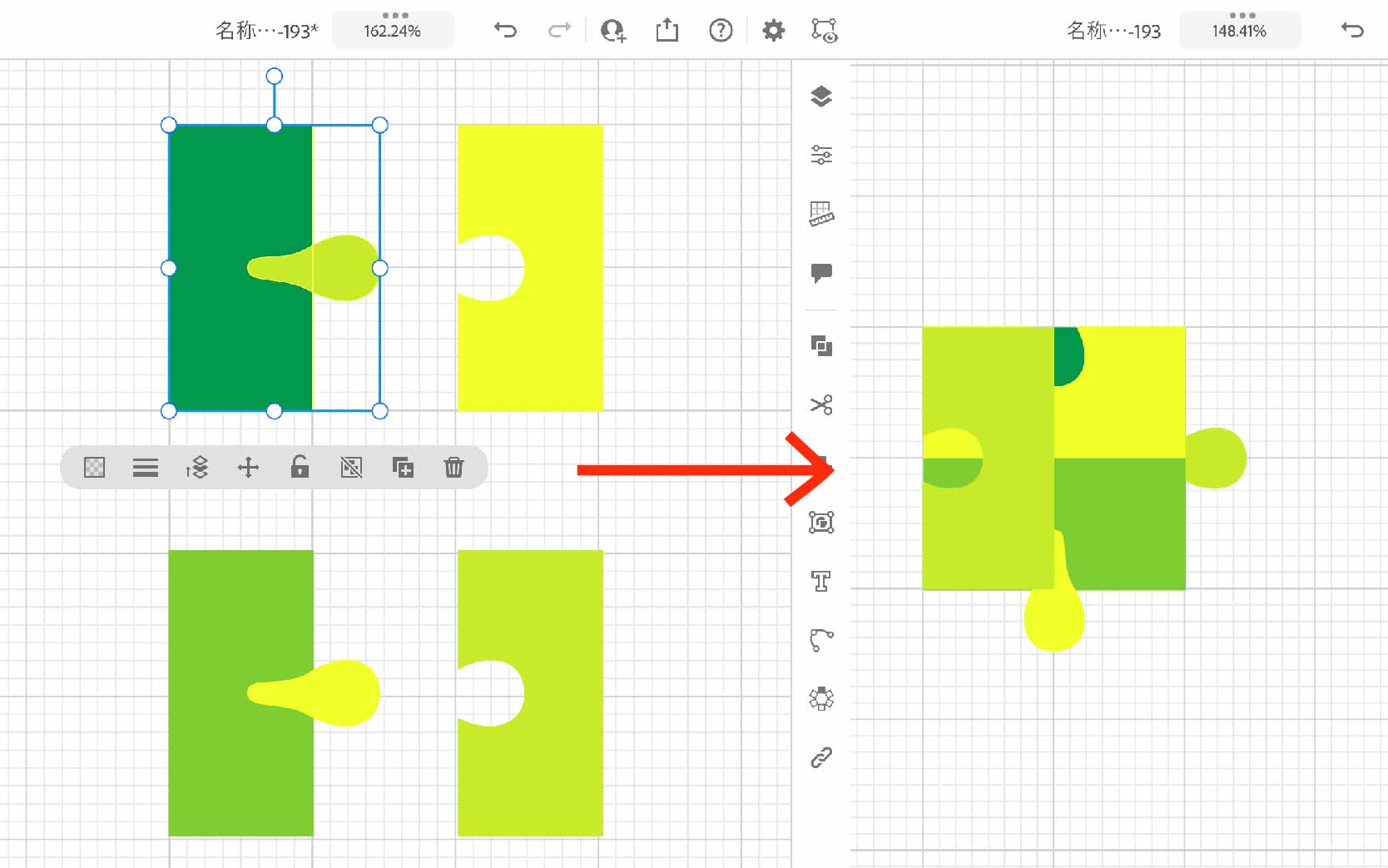
凸の作り方
出来上がった凹パーツを凸用の長方形にピッタリ合わせて、空いた隙間を埋めるようにしゃもじ形のパーツを配置。
グループにしたら凸パーツの出来上がりです。

凸凹パーツをコピーして4つ準備し、図のように組み合わせます。
(わかりやすいように色を変えています)

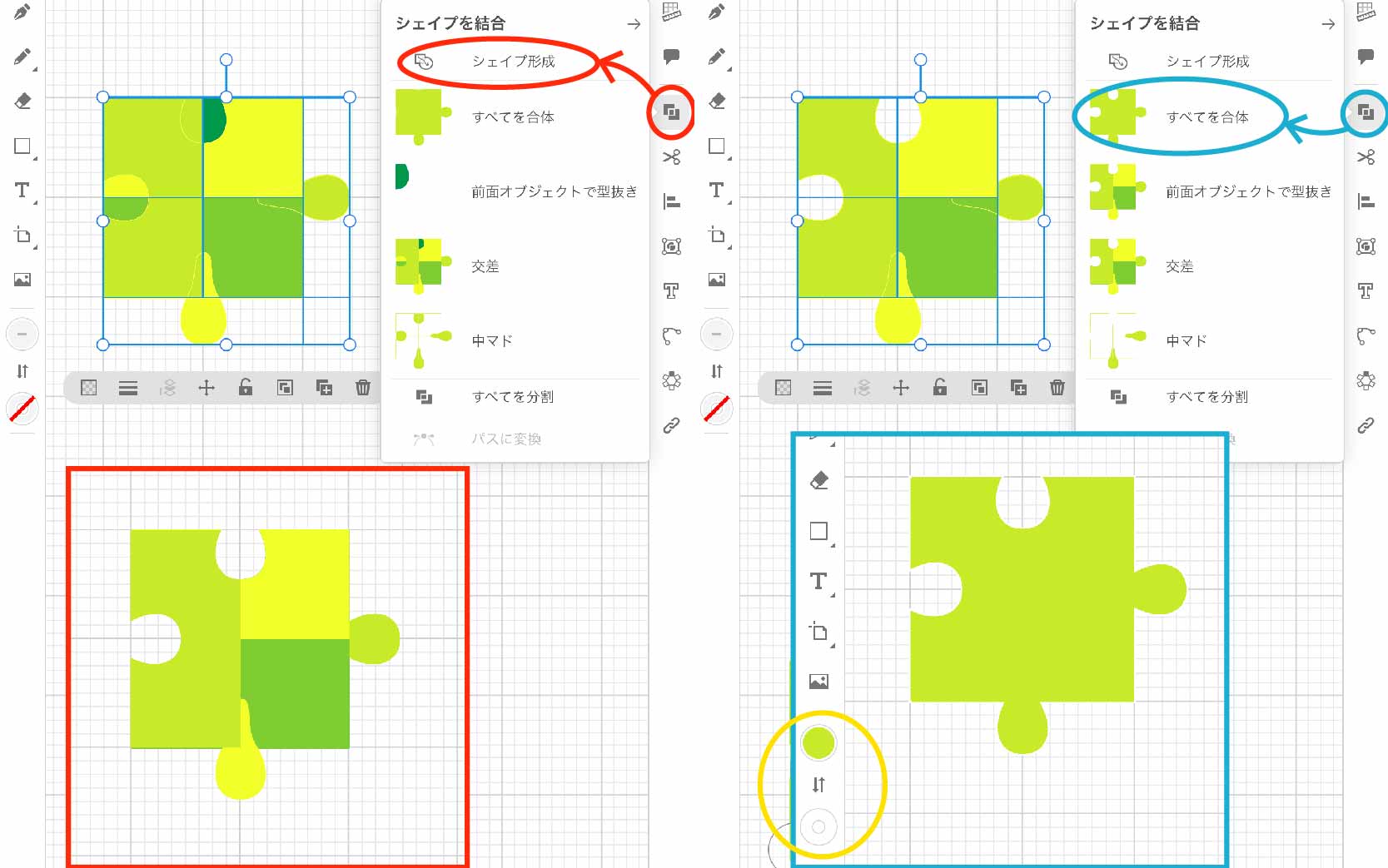
シェイプの結合 → シェイプ形成を選択。
図形が重なっている境界線と消したい部分をなぞります。
シェイプを結合 → すべてを合体を選択。
カラーは、塗りは自由に線の色は白で統一します。
このように、凸凹が様々なパーツをいくつも作ってパズルを完成させます。
地味に楽しい作業です。

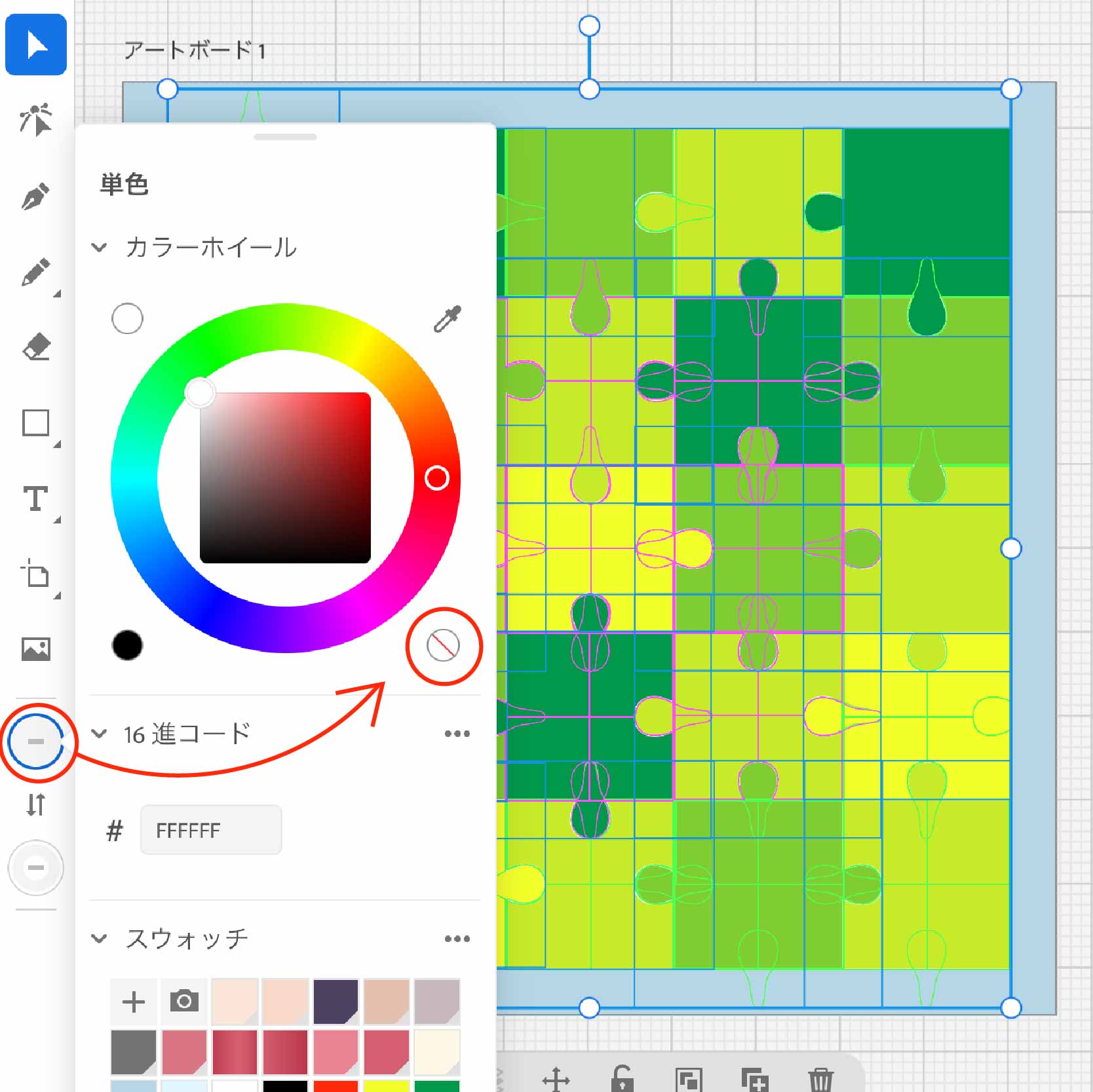
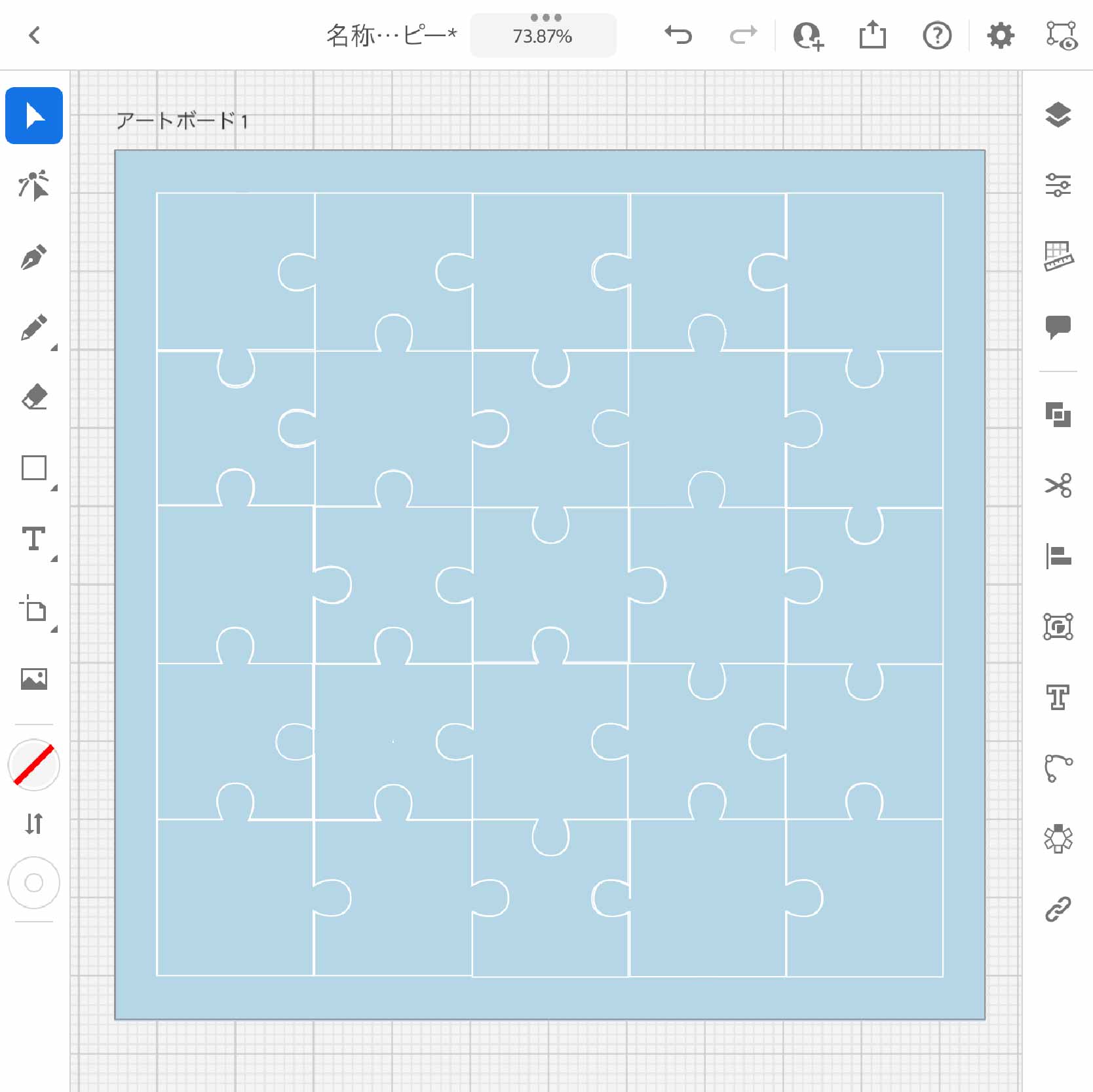
出来上がったパズル全体を選択して、カラーを塗りなしにします。
白の枠線だけのパズルが出来上がりました。

雪の結晶の作り方



いくつかのパーツで、2種類の雪の結晶を作ります

《雪の結晶の作り方1》
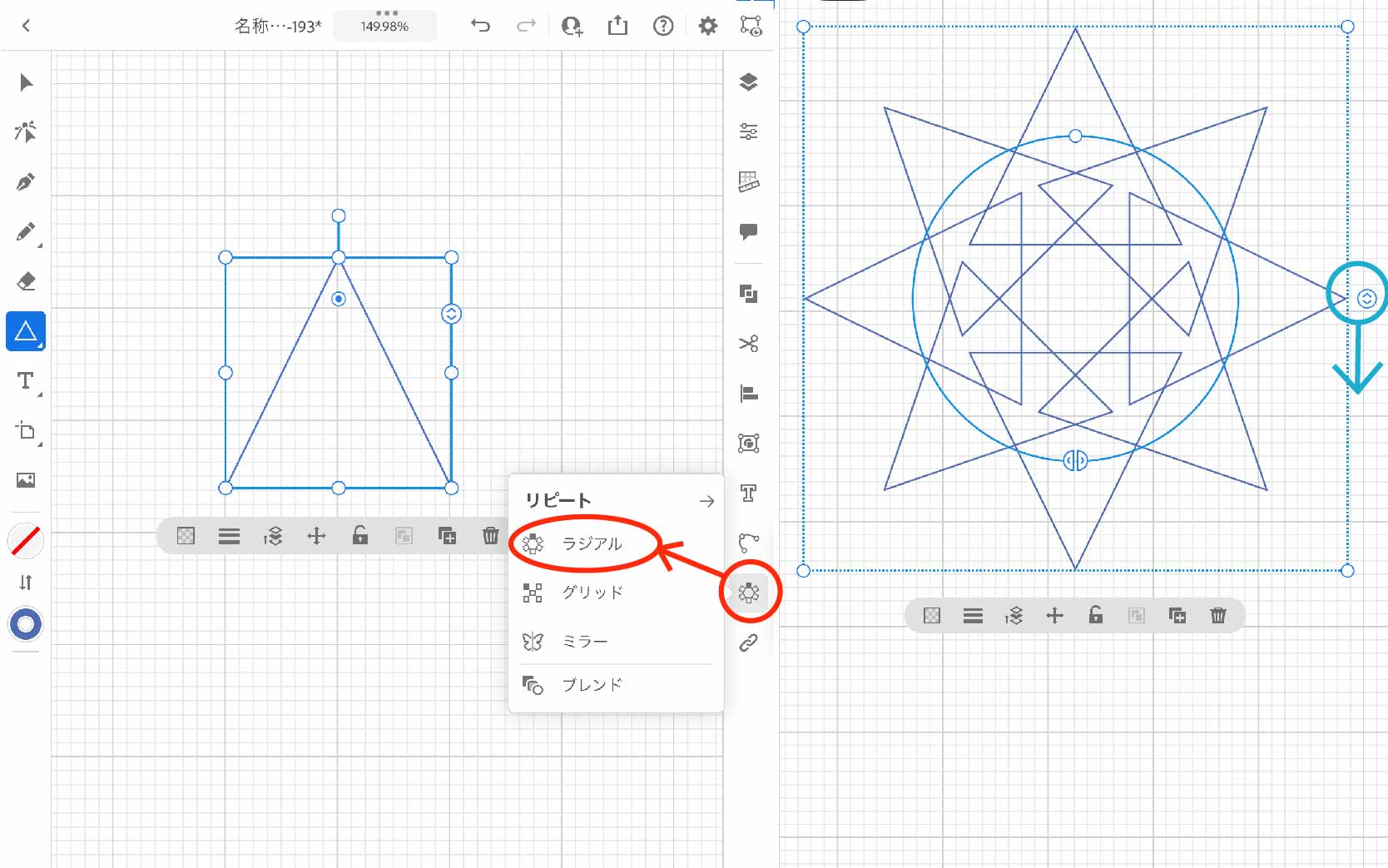
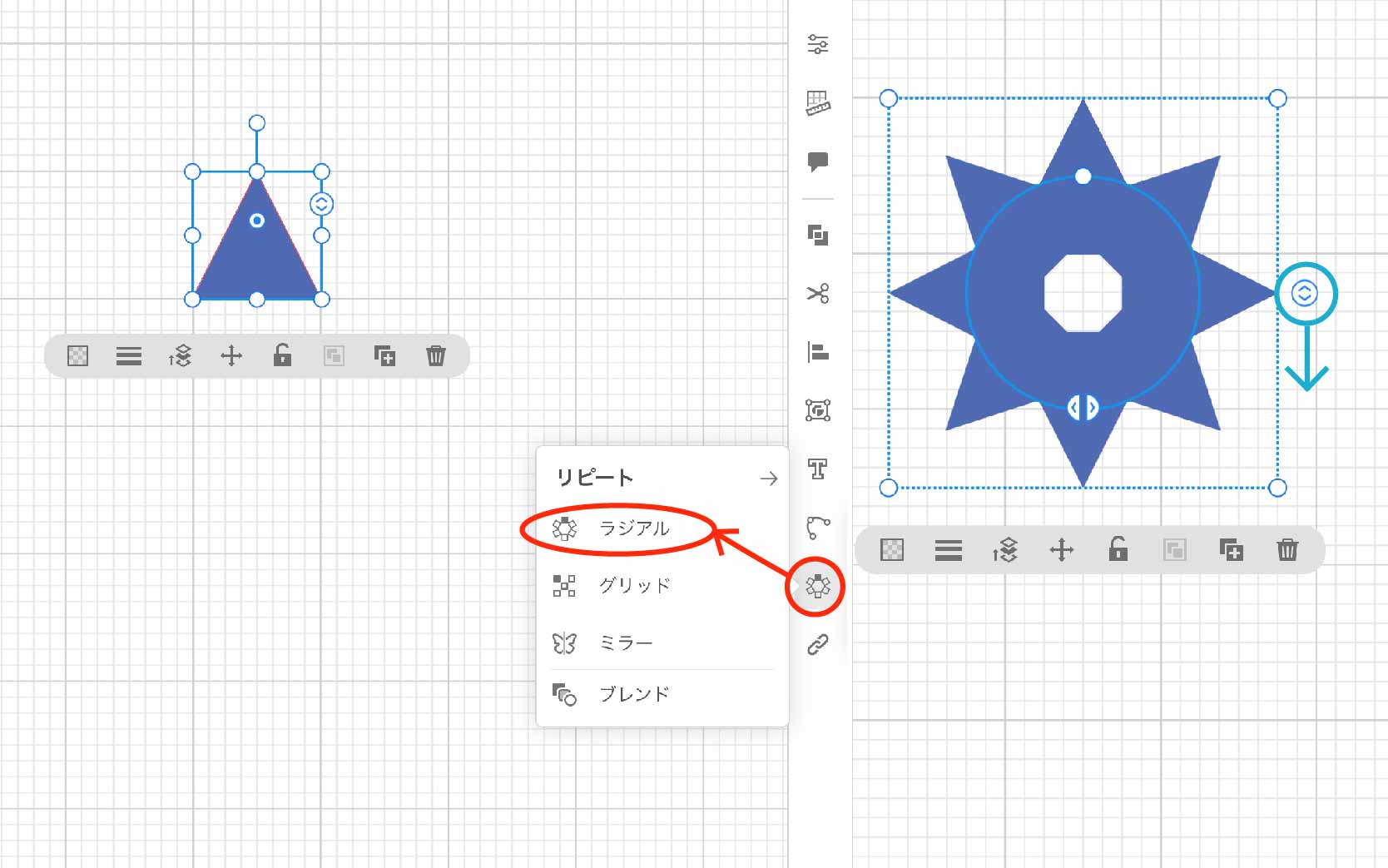
ツールバーの図形ツール(シェイプ)で「塗りなし/線あり」の三角形をひとつ作ります。
タスクバーのリピート → ラジアルを選択。
三角形の数を調整する(今回は6)

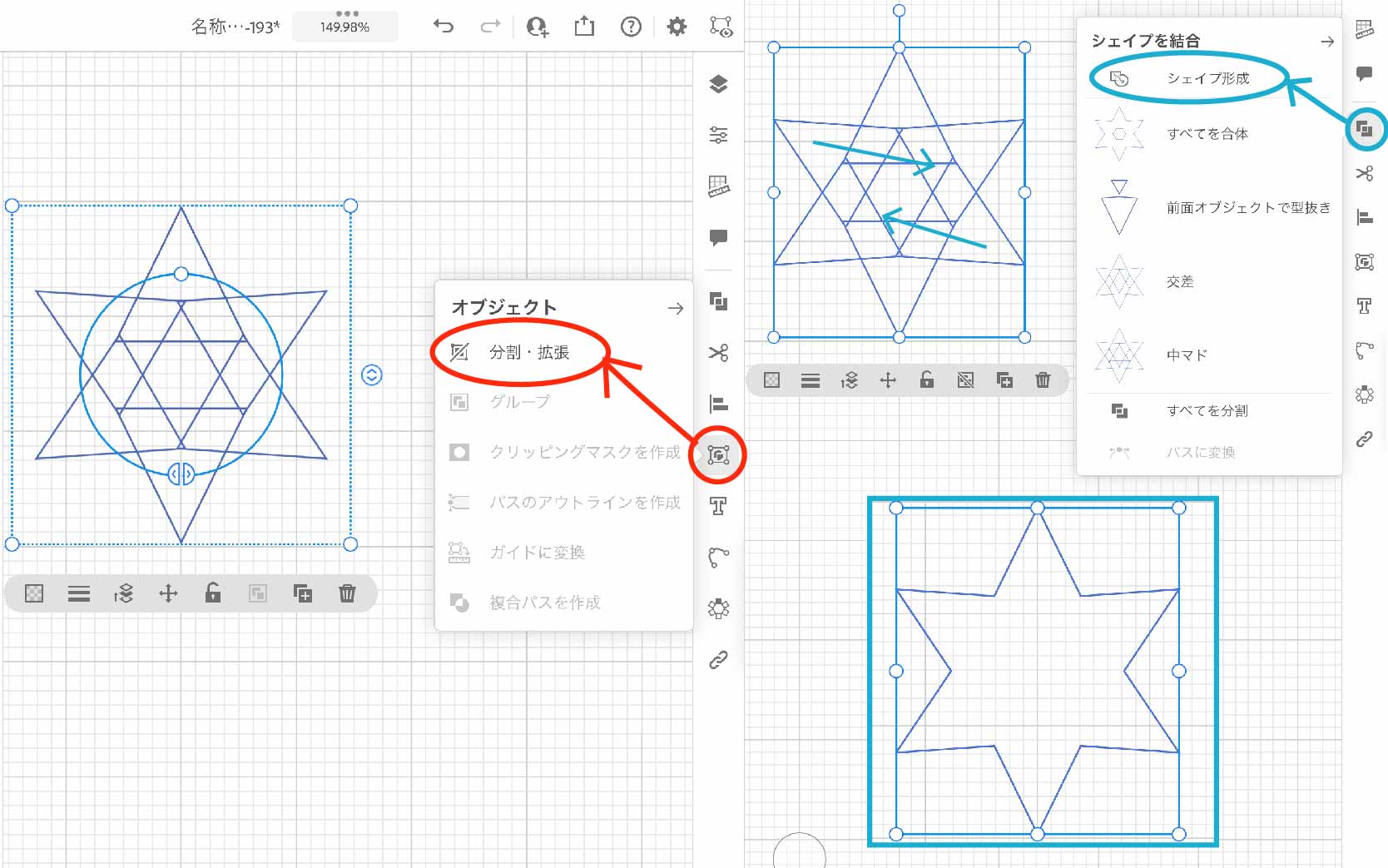
タスクバーのオブジェクト → 分割・拡張を選択。
シェイプを結合 → シェイプ形成を選択。
図のように消したい部分をなぞります。
パーツ①の出来上がり。

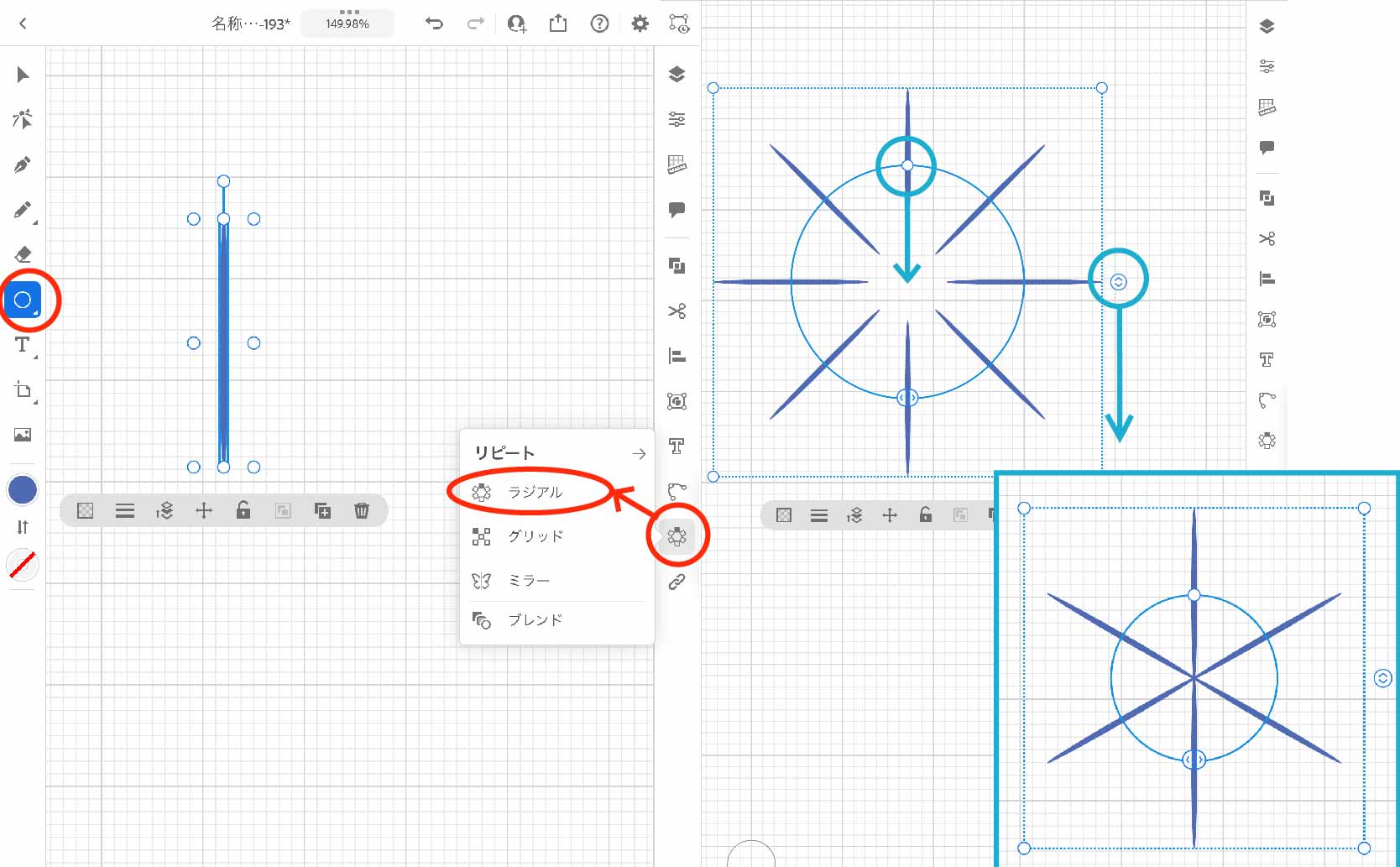
ツールバーの図形ツール(シェイプ)で「塗りあり/線なし」の細い楕円形(棒状)を作ります。
タスクバーのリピート → ラジアルを選択。
棒の数を調整して中心に寄せます。
パーツ②の出来上がり。

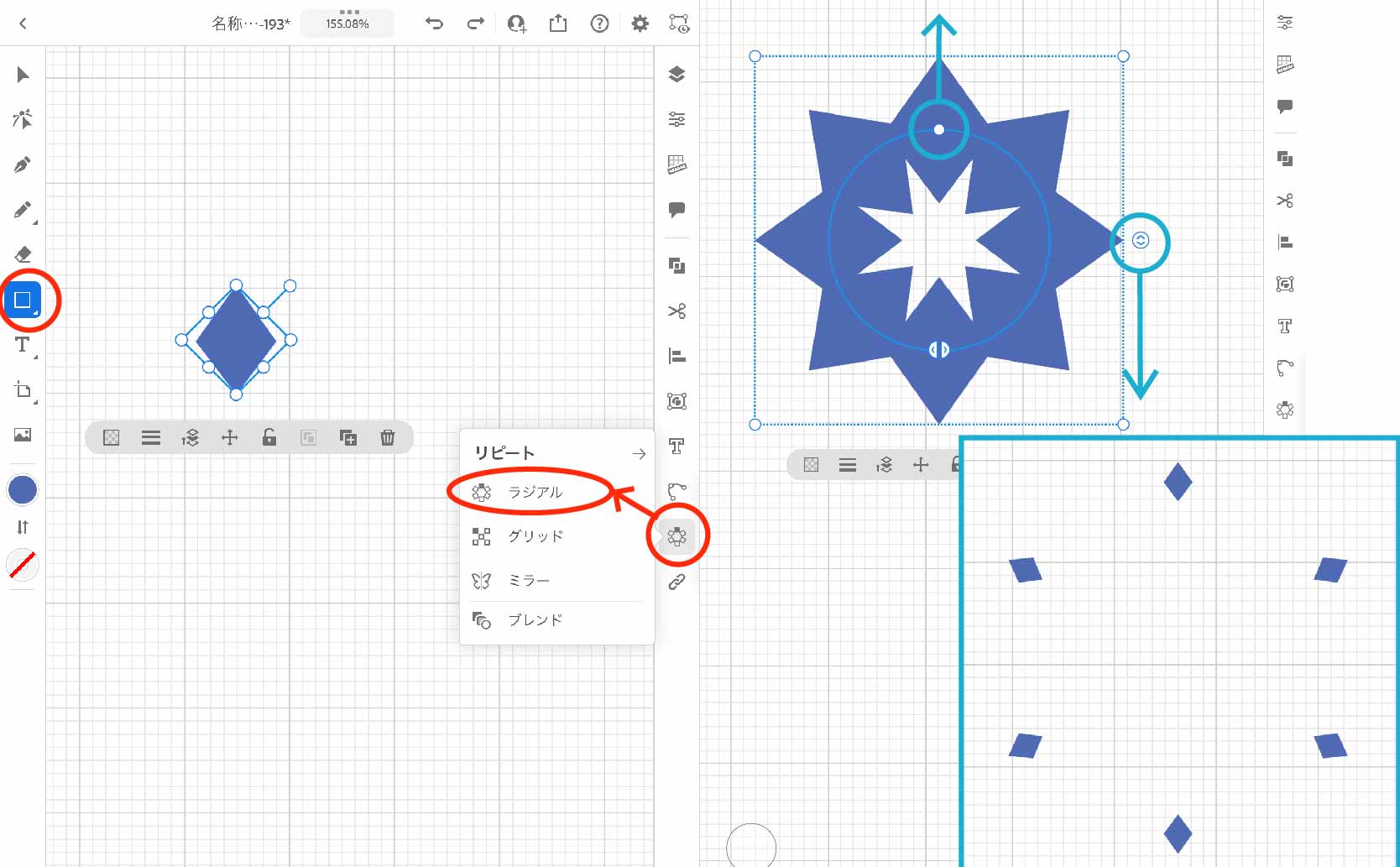
ツールバーの図形ツール(シェイプ)で「塗りあり/線なし」の菱形を作ります。(四角形をダイレクト選択で変形)
タスクバーのリピート → ラジアルを選択。
菱形の数を調整して中心を広げます。
パーツ③の出来上がり。

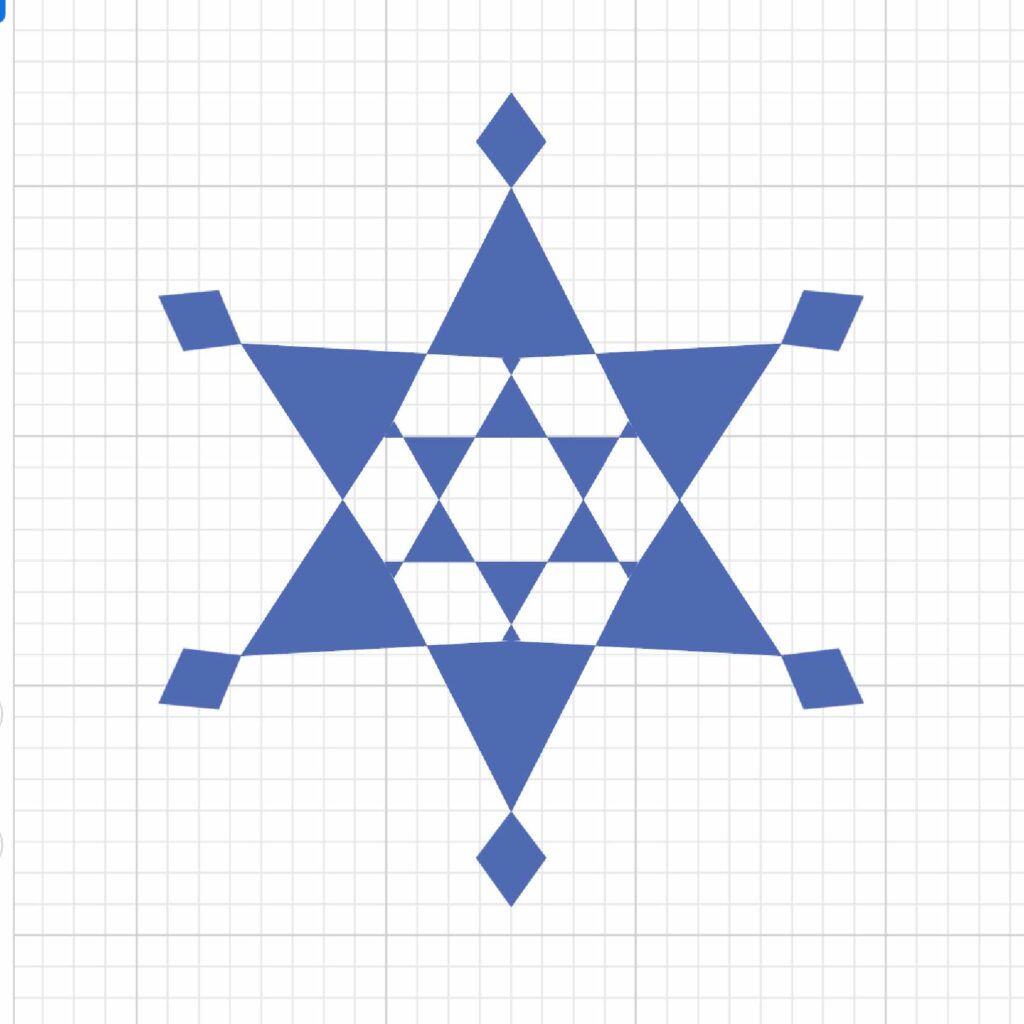
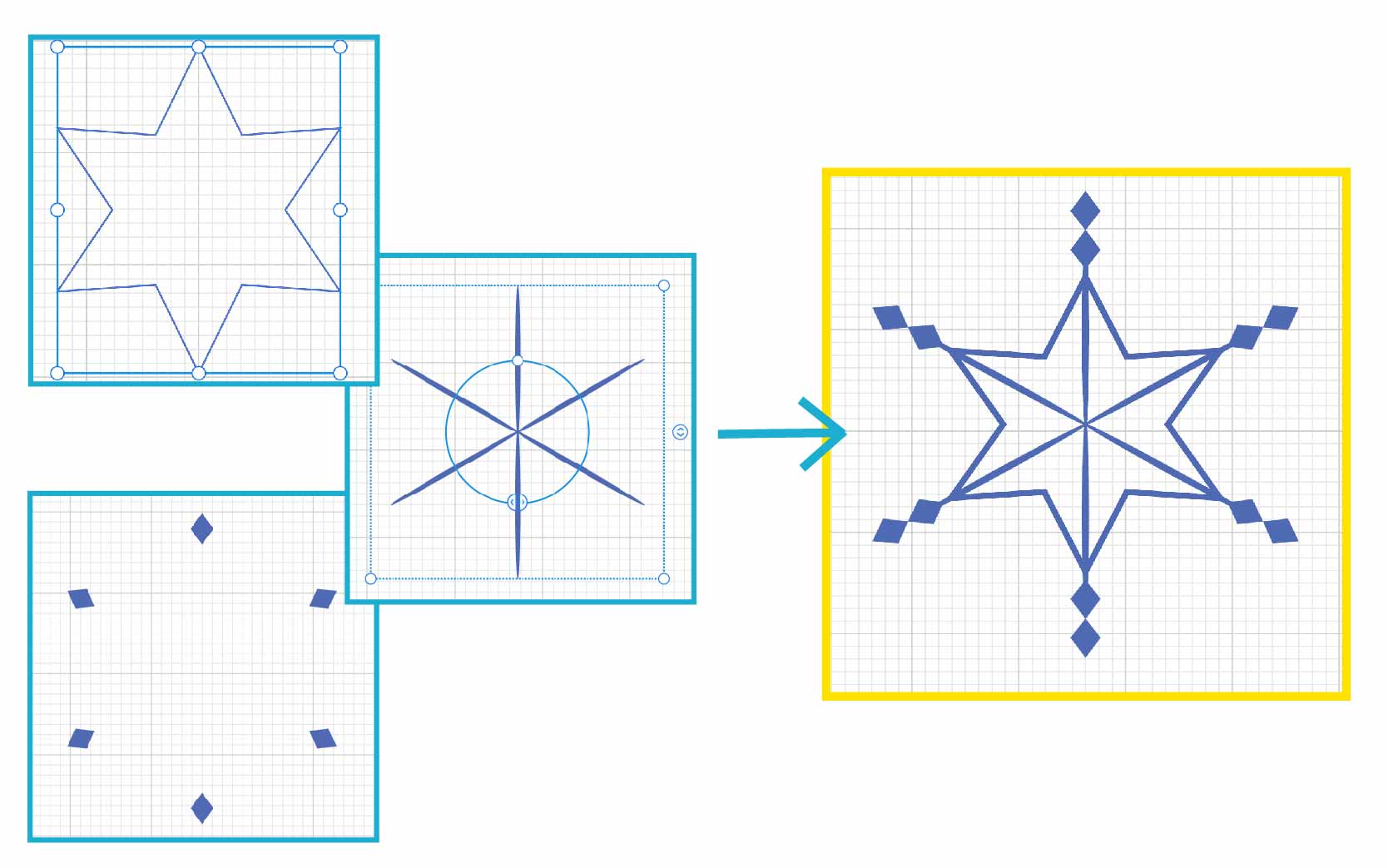
パーツ①②③を組み合わせたら、雪の結晶の出来上がりです。
作成したパーツを使用して、もうひとつ雪の結晶を作ります。


《雪の結晶の作り方2》
(同じような工程なので、説明をはしょります)
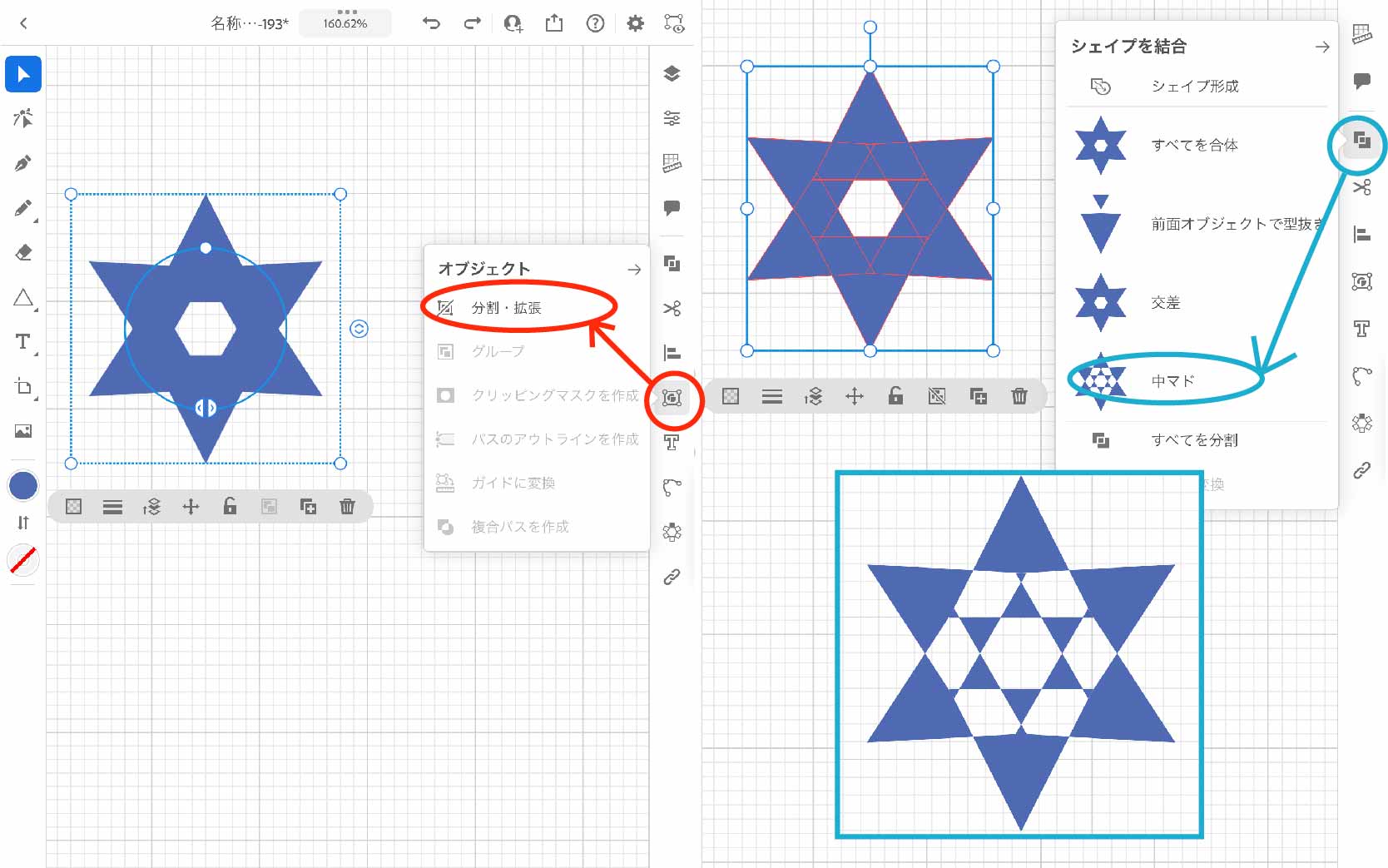
「塗りあり/線なし」の三角形を、ラジアルで6つの角の星形にします。
タスクバーのオブジェクト → 分割・拡張を選択。
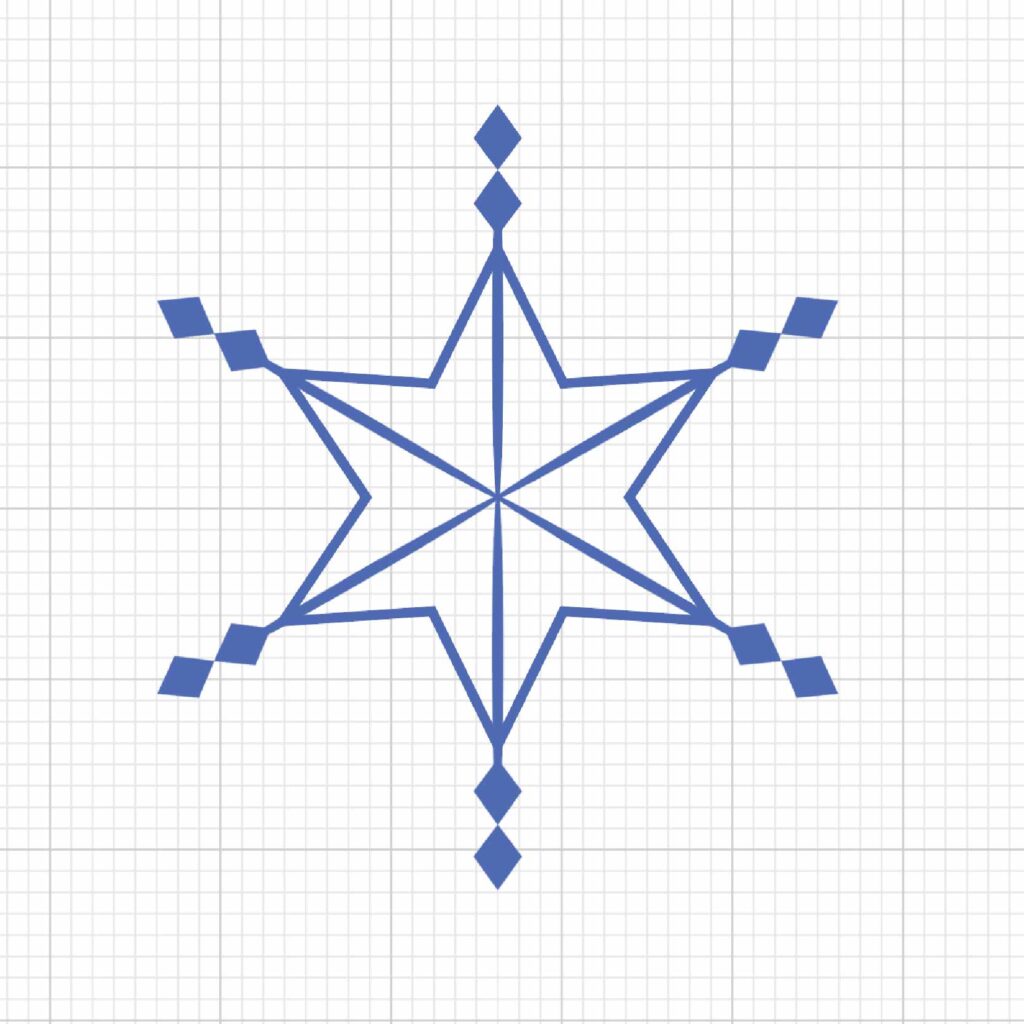
シェイプを結合 → 中マドを選択すると、パーツ④の出来上がり。
パーツ③とパーツ④を組み合わせたら、雪の結晶の出来上がりです。

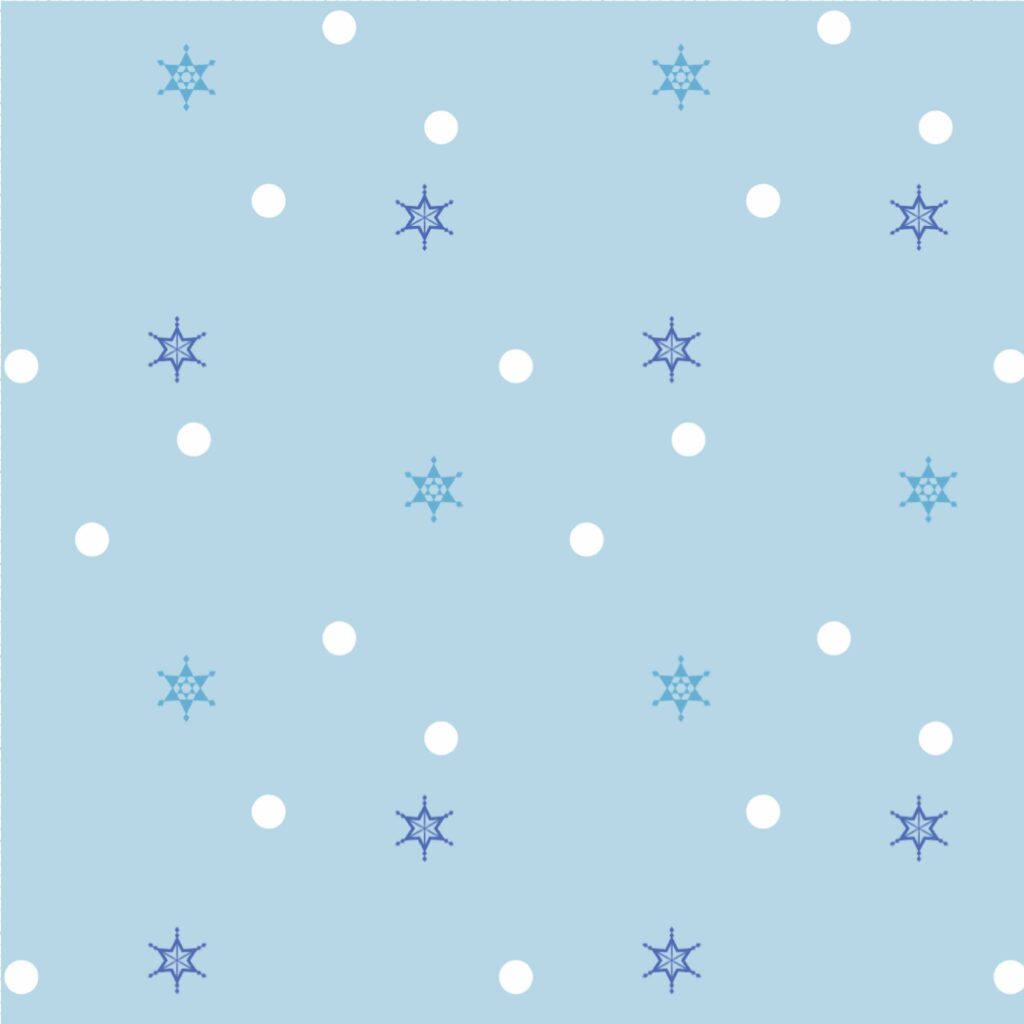
雪の結晶と白のドットのパターンを作成して、背景にしました

ツールバーの図形ツール(シェイプ)で白のドットを作る。
雪の結晶と白のドットをランダムに配置します。
タスクバーのリピート → ラジアルで、パターンを作成。

パターンの作り方は、こちらのページも参考してにゃ
さいごに
今回の〈illustratorメモ〉は以上となります!
デスクトップ版では試していないので、またの機会に追記できればと思います。
私の場合はこのような使い方でデザインしましたが、ご自分の方法を見つける参考になれば幸いです。

最後に…クリッピングマスクを応用して遊んでみました


遊びながら覚えるにゃ〜
わかおちこ


