こんにちは。
ねこイラストレーターのわかおちこです。
iPad版illustratorで、にゃんこ魔法使いのイラストを制作しました。


iPad版illustratorの機能の使い方をメモします

テキストをアレンジしてみたにゃ〜
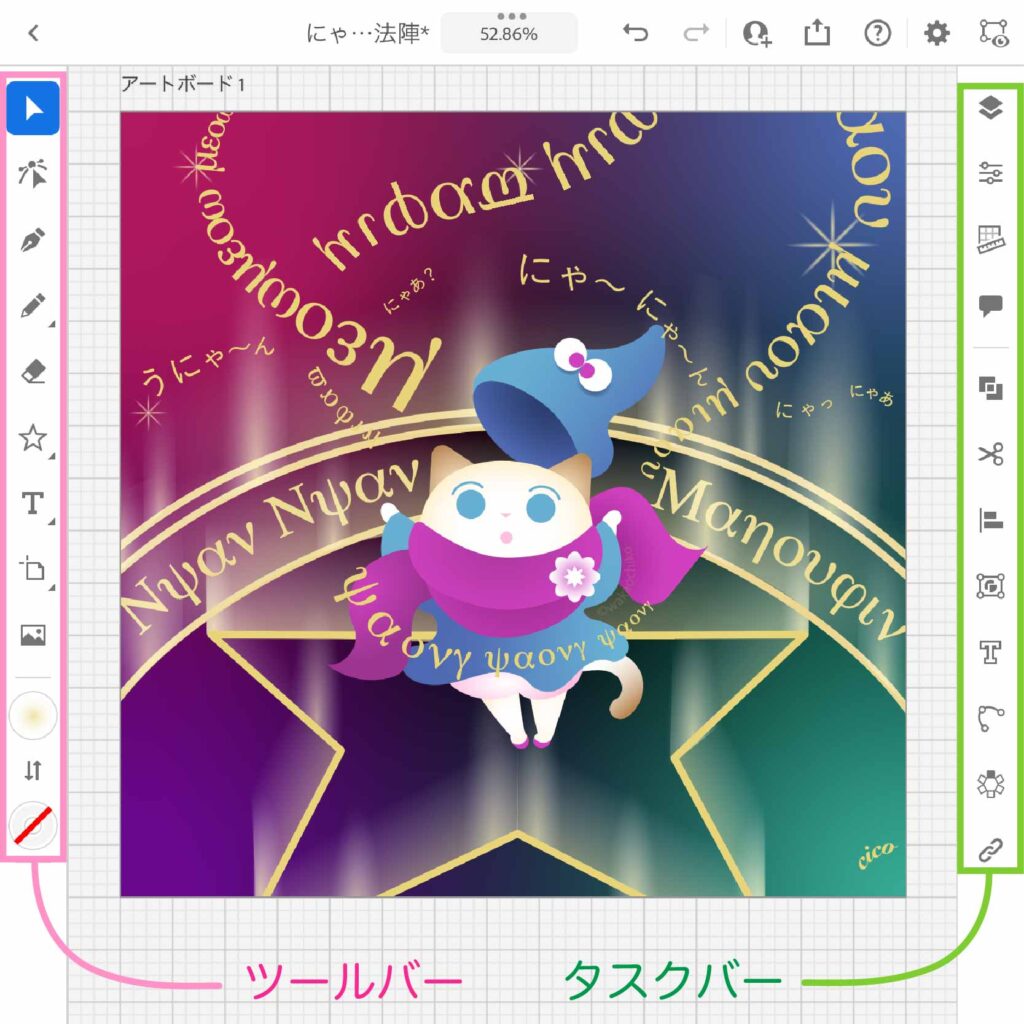
ipad版illustratorでテキストを変形させよう


左のツールバー、右のタスクバーを使うにゃ〜
カーブに沿ったテキストを作成する

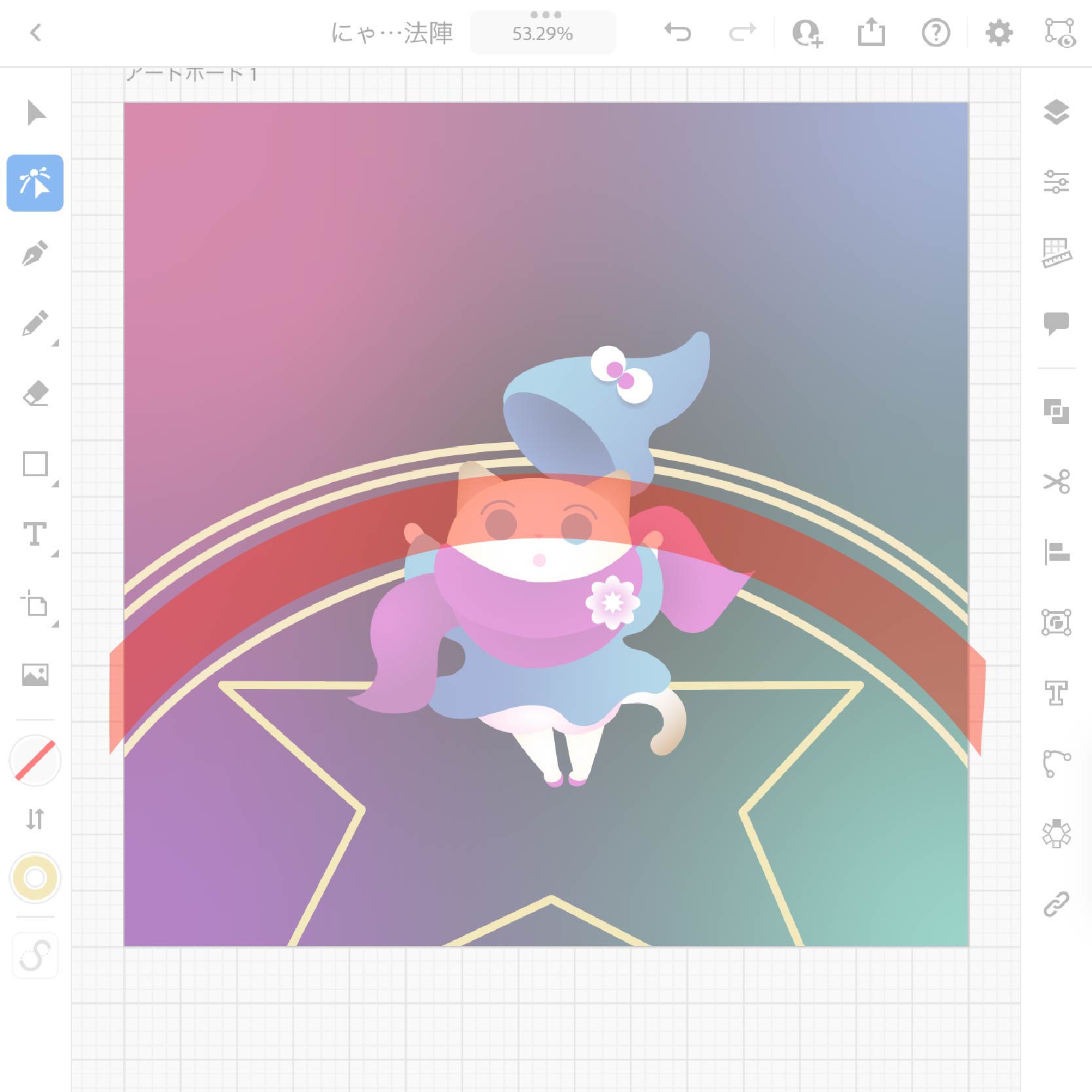
にゃんこと魔法陣のイラストを準備したところからスタート!
赤く印をつけた部分にテキストを配置します。

ペンツールやブラシツールを使用して、魔法陣の円に沿ったパスを描きます。
私はブラシツールを使用しました。

分かりやすいように場所を移動しました。
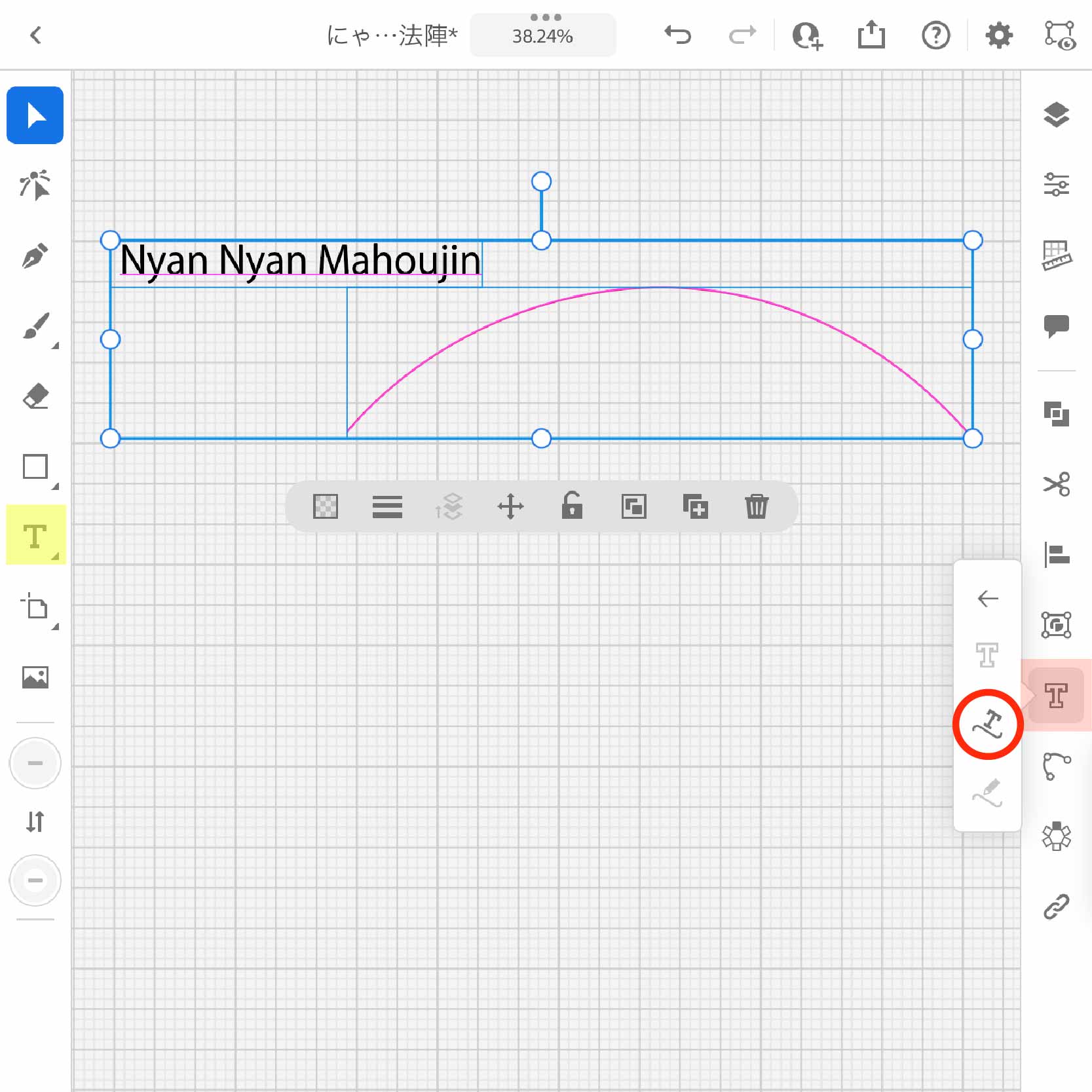
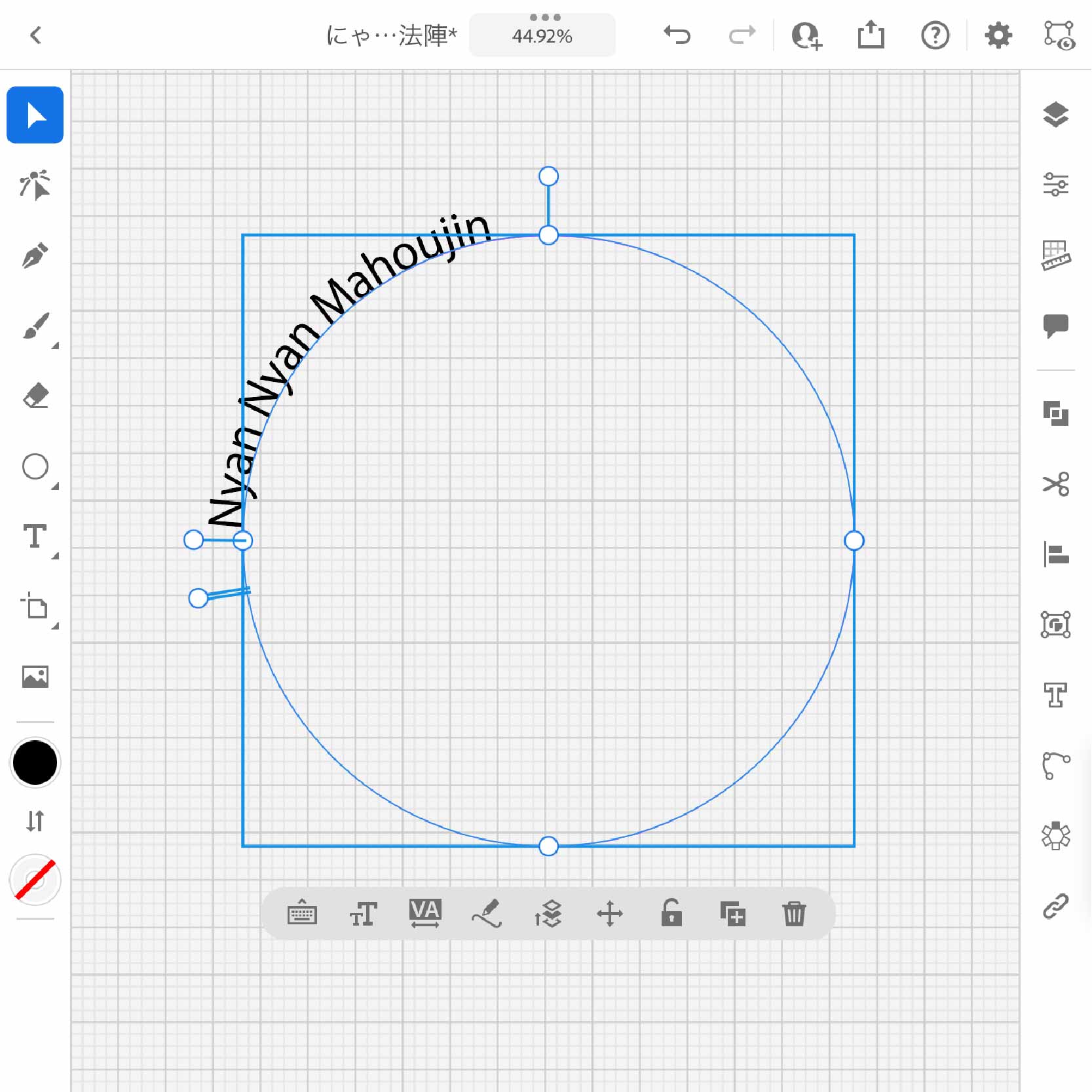
ツールバーの「 T 」でテキストを作成します。
先ほど描いたパスとテキストを一緒に選択した状態で、タスクバーの『 T 』からパス上文字をタップ。


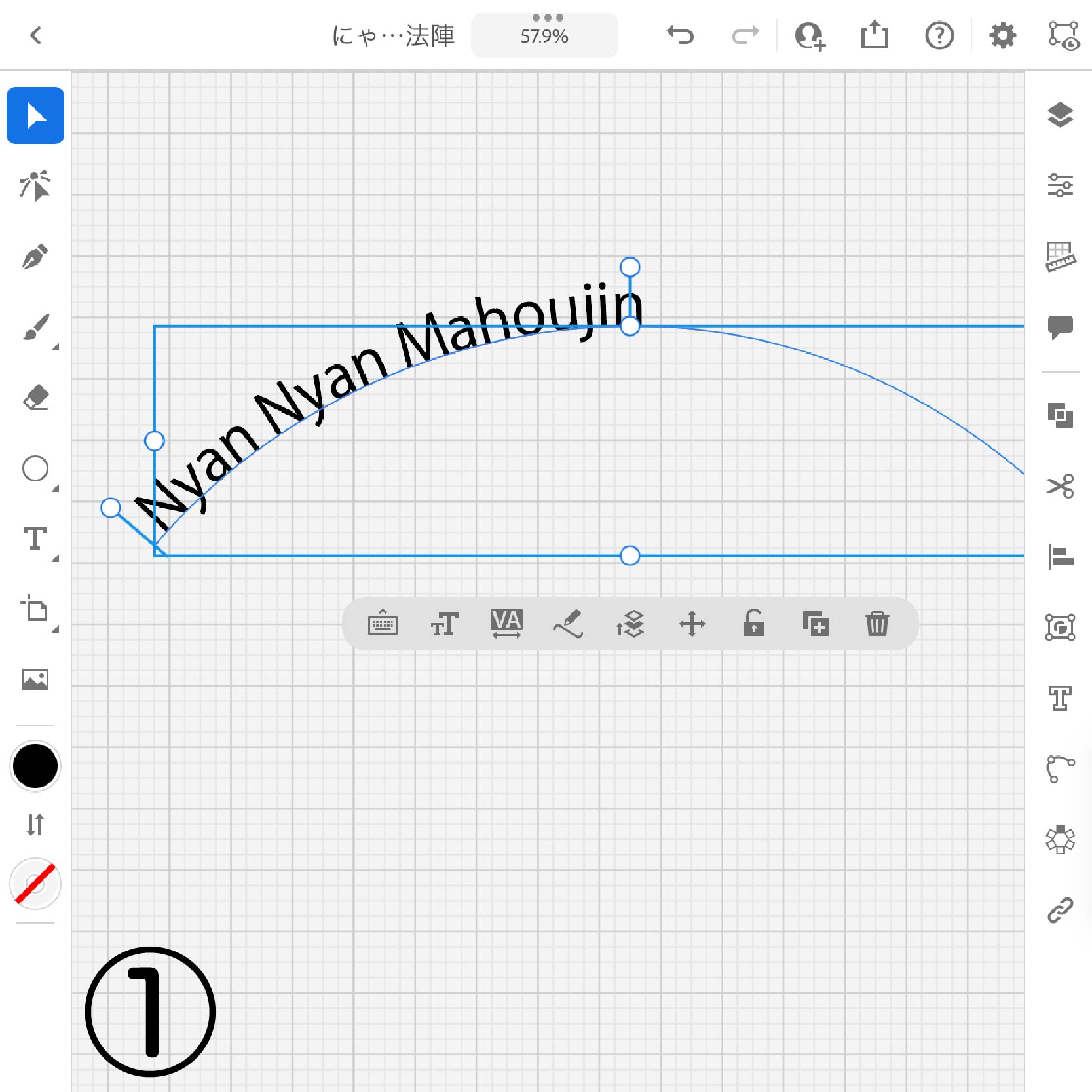
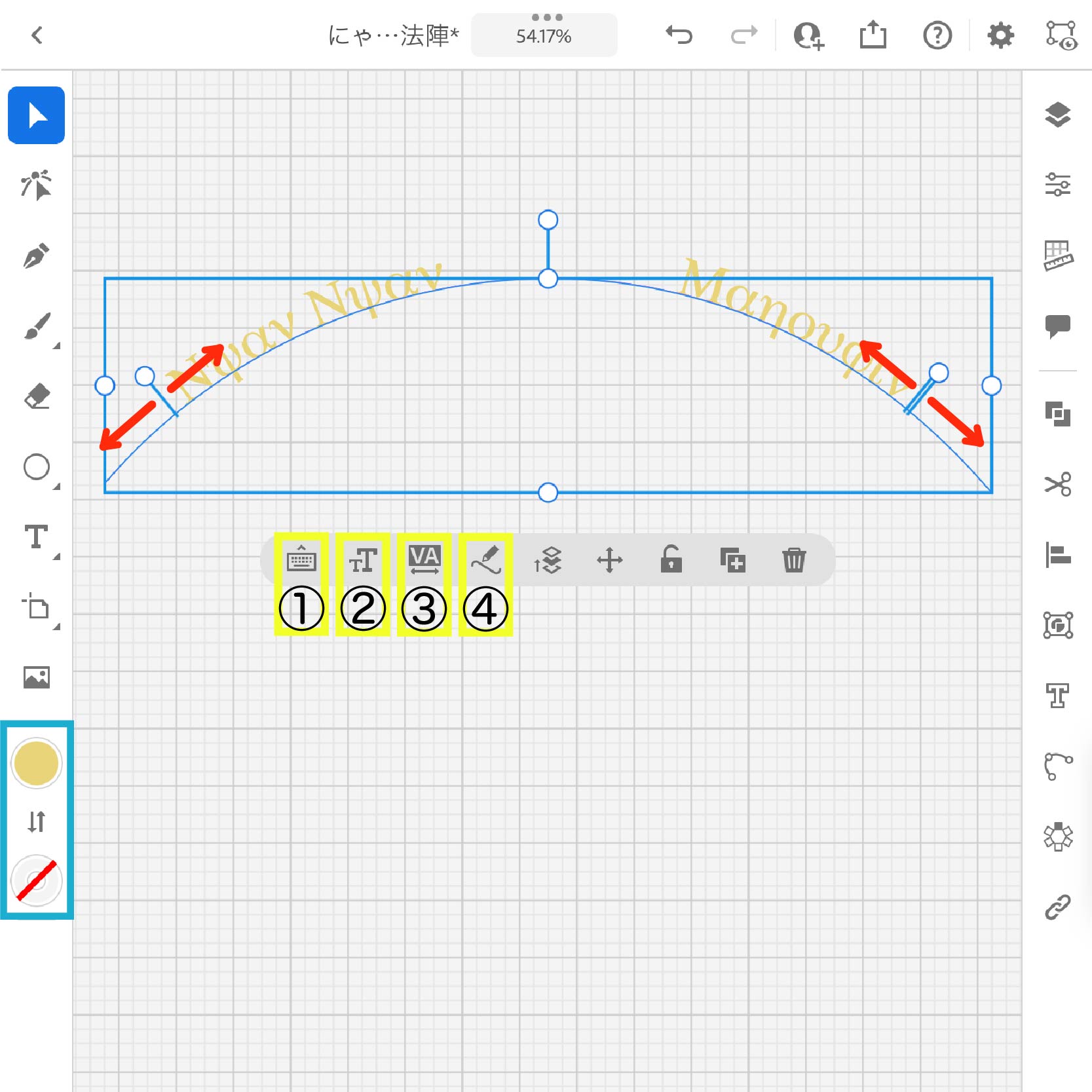
①パスの線状にテキストが描画されました。
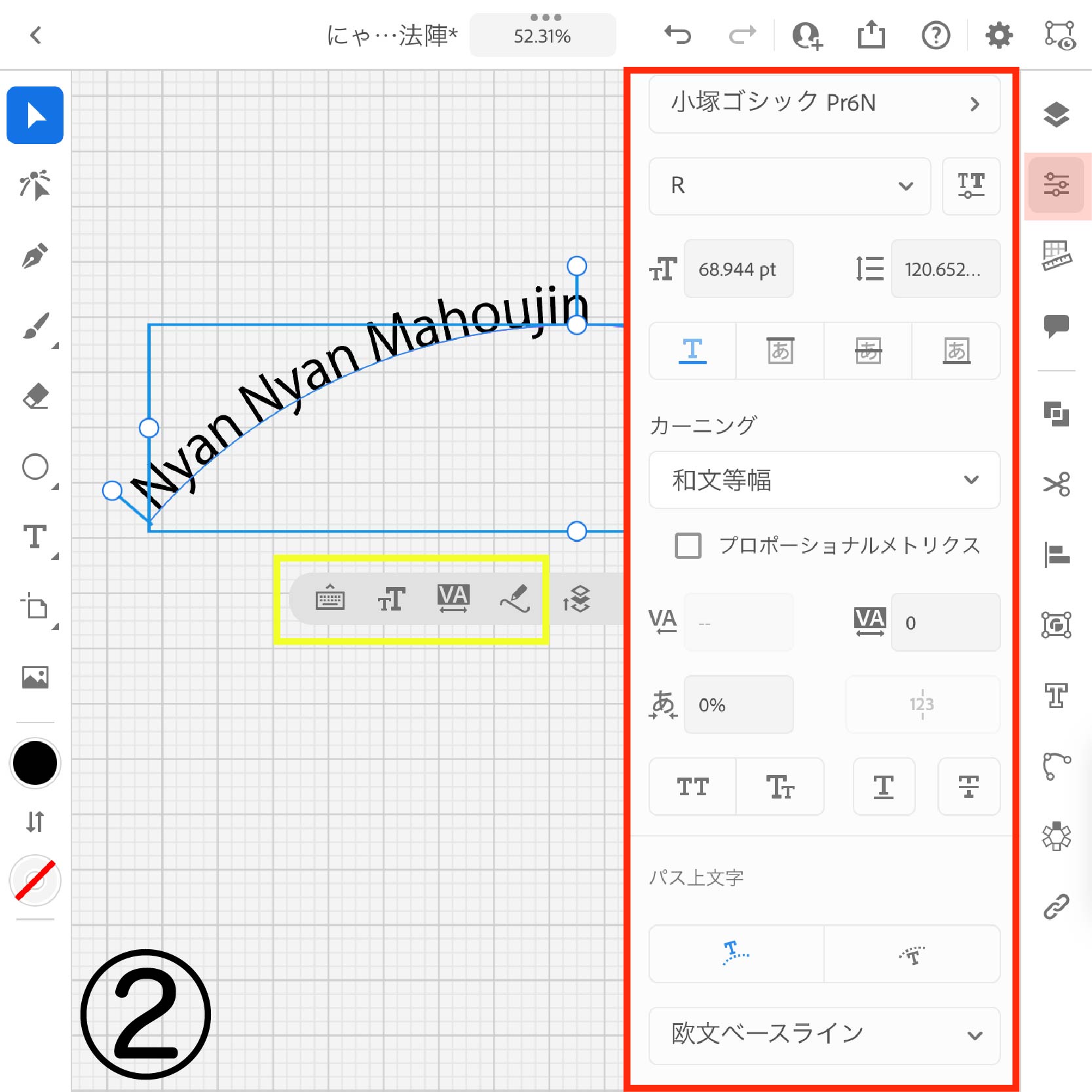
②タスクバーのプロパティ、またはショートカットアイコンで、テキストの編集をします。


フォントの変更はプロパティです。
呪文ぽいフォントが見つかりました〜

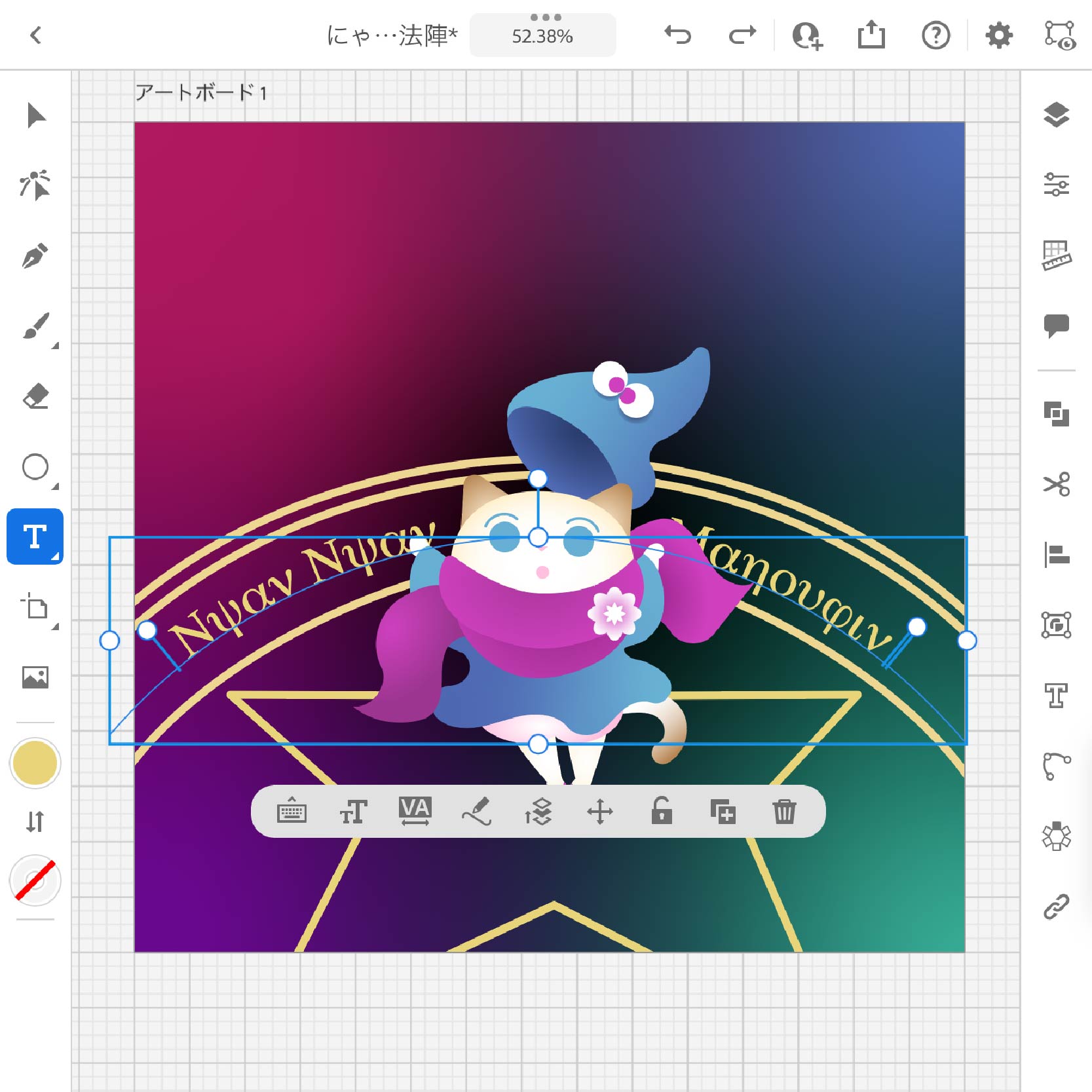
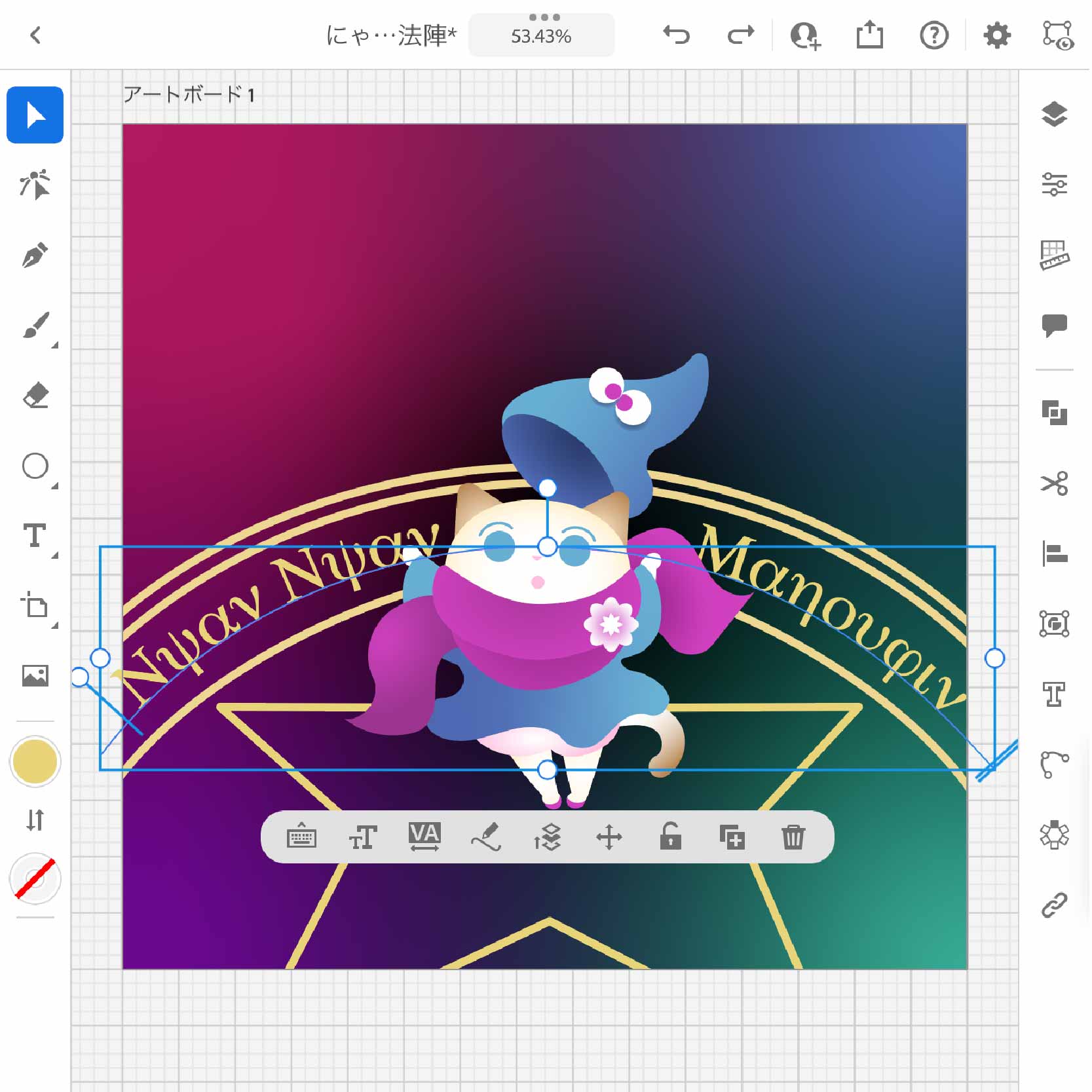
編集したテキストをイラストに配置。
位置を確認しながら微調整していきます。


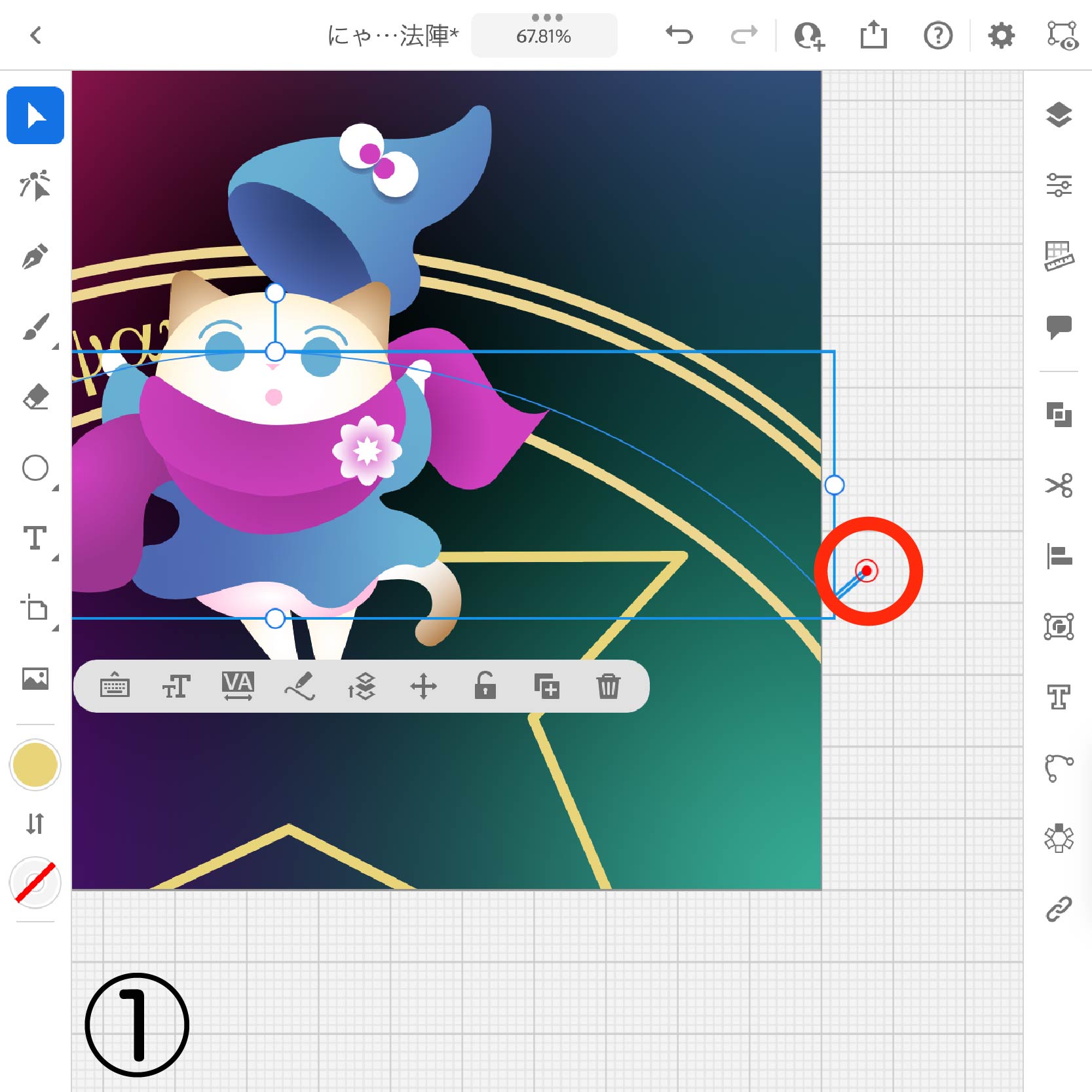
①横幅いっぱい文字を配置したかったので文字を大きくすると、文字が消えてしまいました。
テキストがパスに収まりきらなくなるとこうなります。
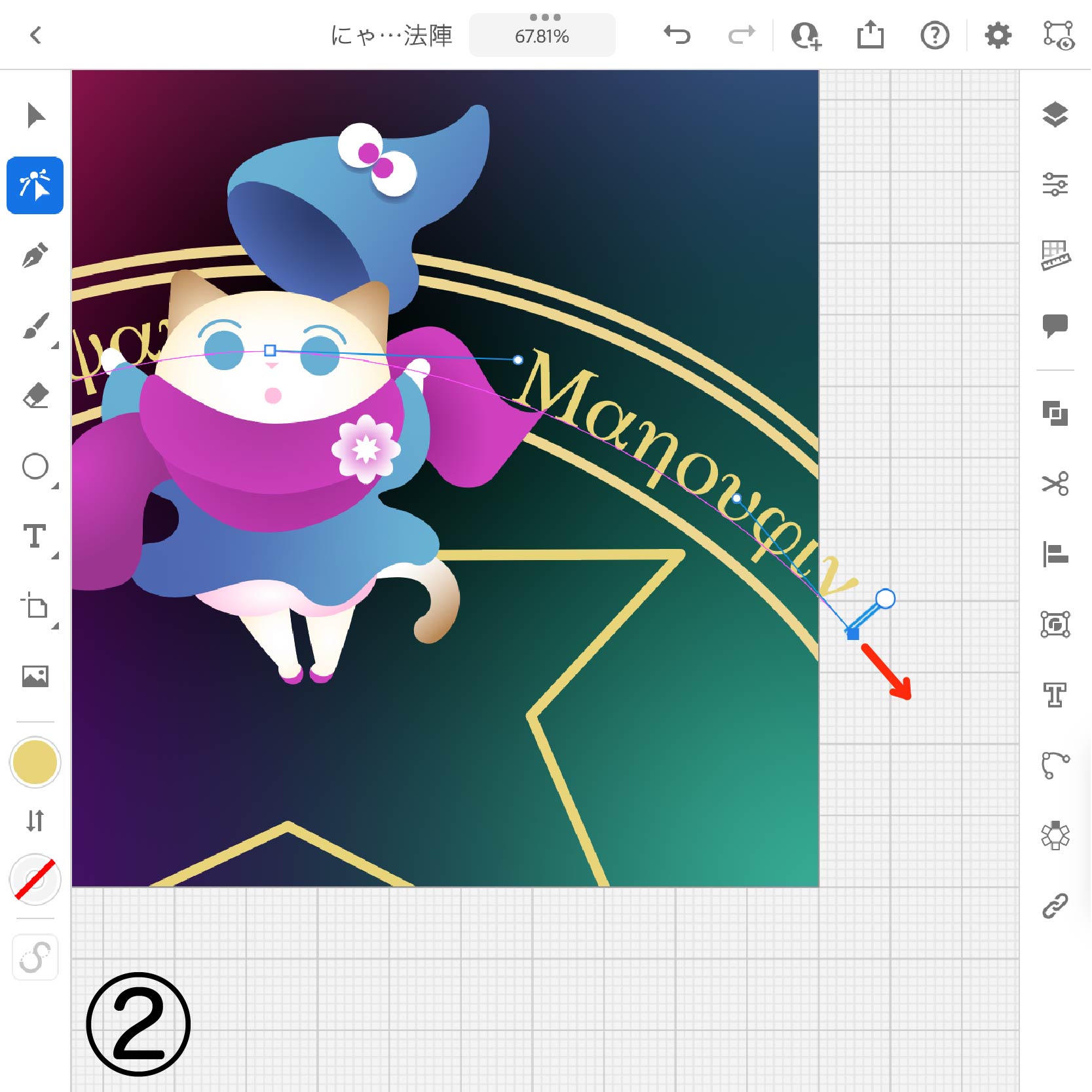
①の画像のように◉印でも教えてくれるので、そうなった場合は、②の画像の◆を引っ張ると表示範囲が広がりテキストが出現します。

調整を重ね、こんな感じで落ち着きました。
文字の遠近感がないのですが・・・iPadでは方法を見つけられませんでした。
波型のテキストを作成する

続きまして、
にゃんこに魔法をかけてもらいましょう。
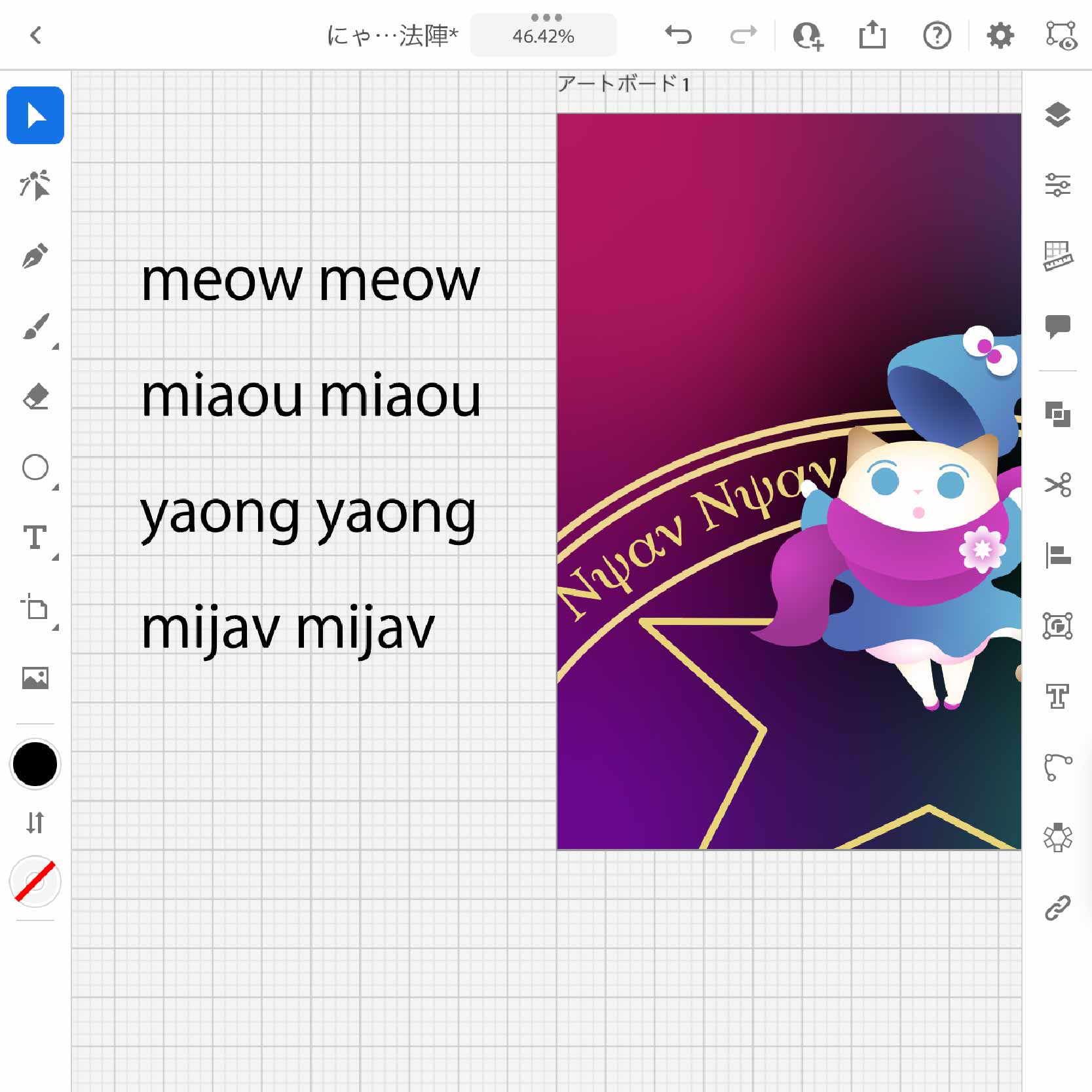
各国の猫の鳴き声のテキストを準備します。


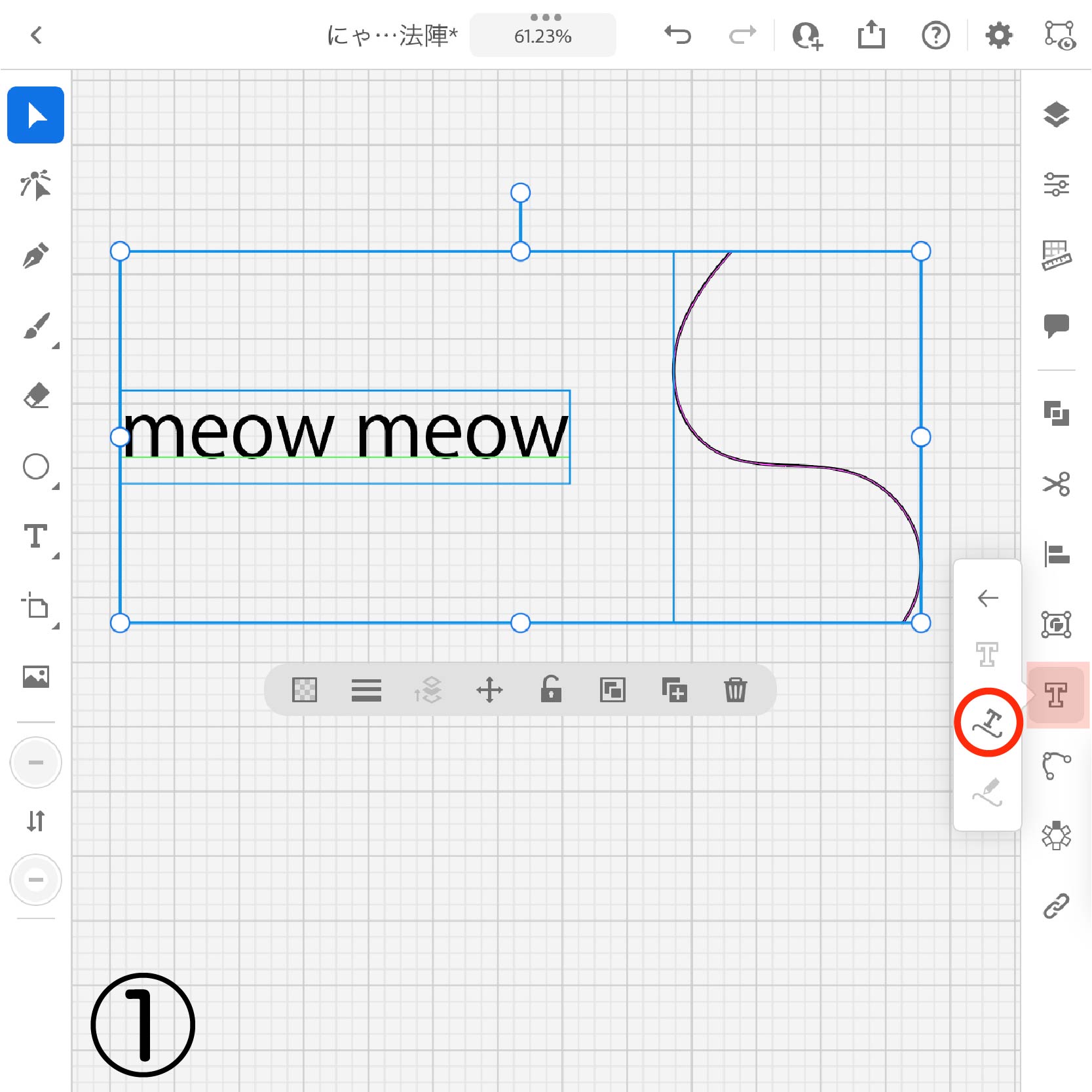
①ブラシツールで作成したパスとテキストを、一緒に選択した状態でタスクバーの『 T 』からパス上文字をタップ。
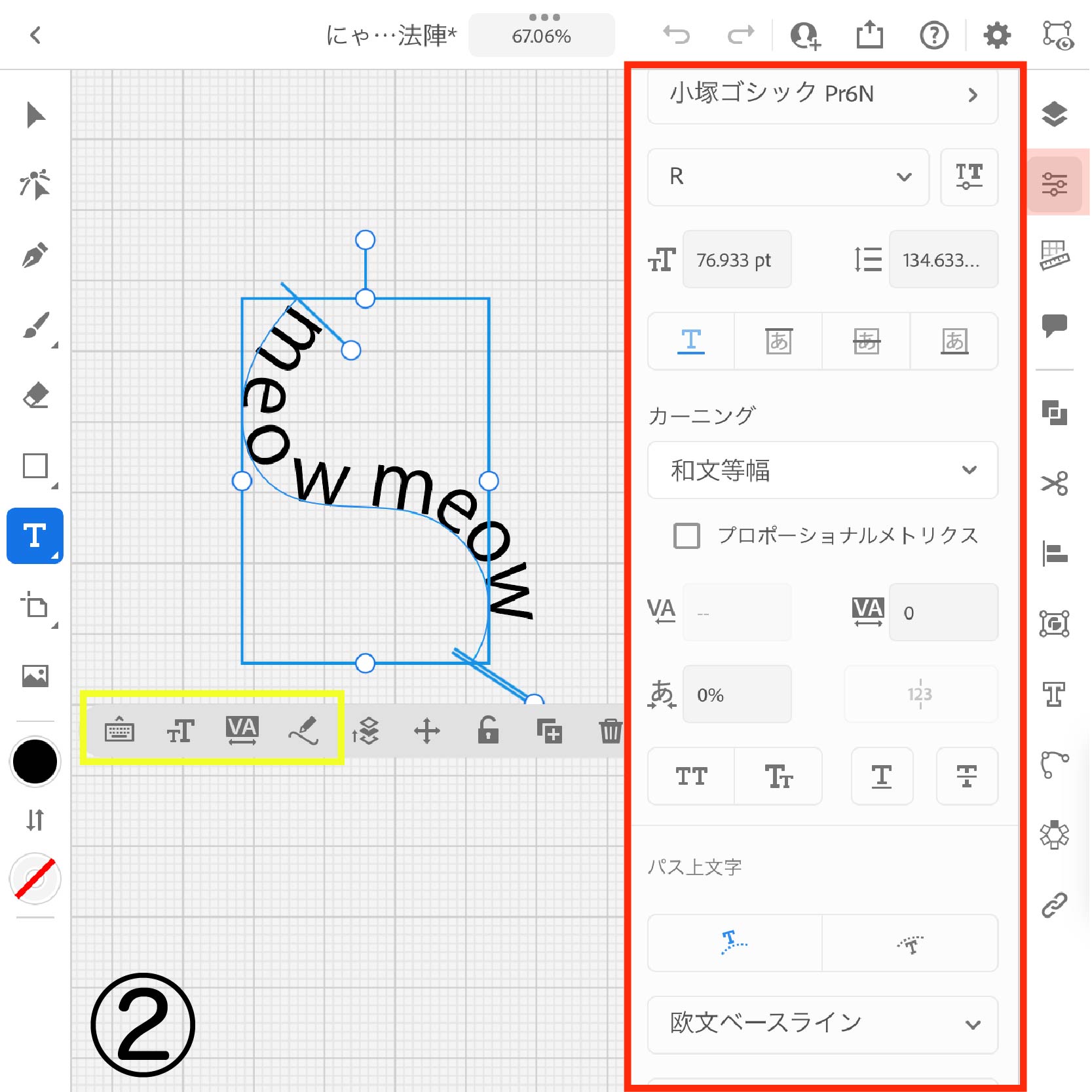
②パスの線状にテキストが描画されました。
タスクバーのプロパティ、またはショートカットアイコンで、テキストの編集をします。


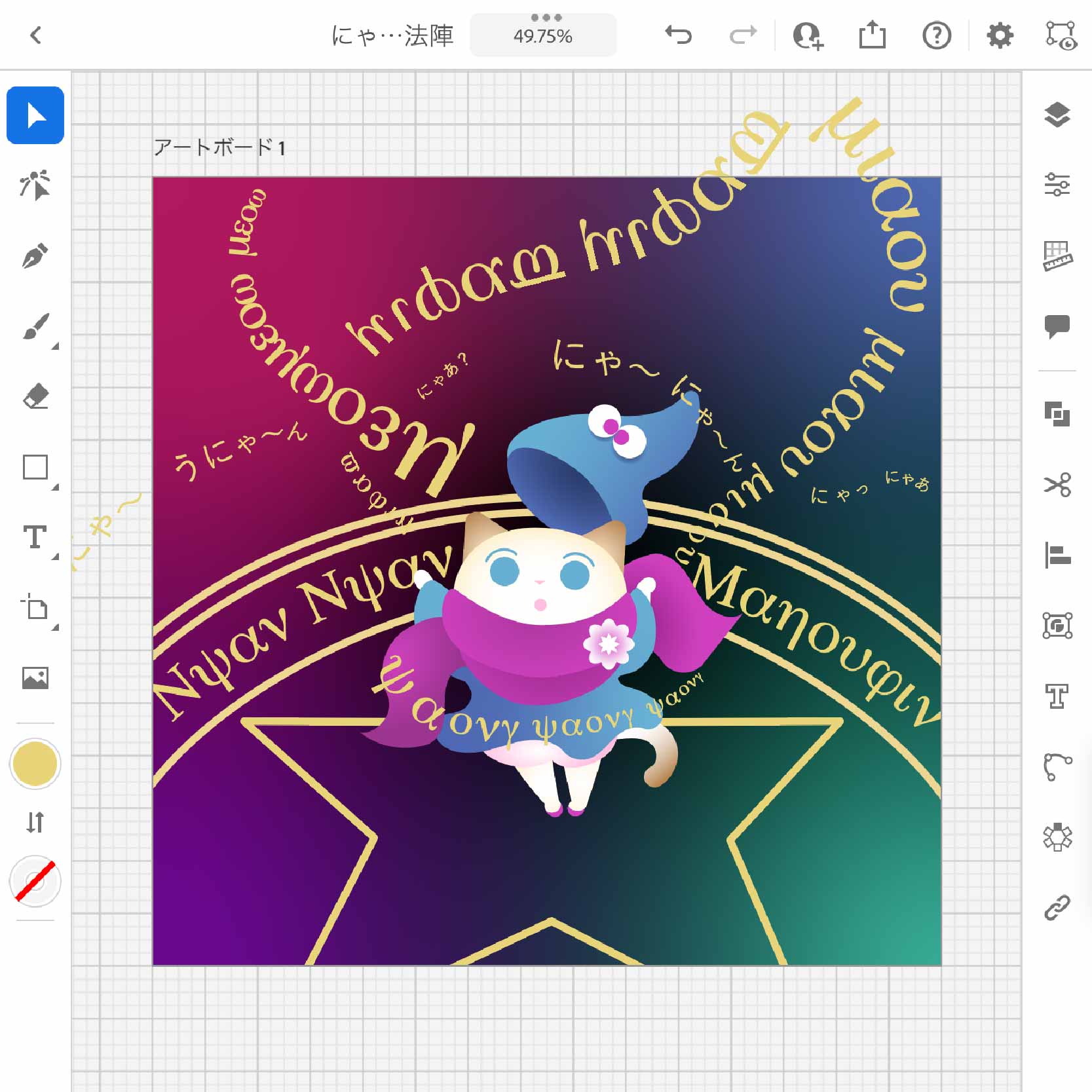
編集・微調整を繰り返し、このようになりました。
テキストがはみ出しているところは、クリッピングマスクで隠します。
なので、思い切りはみ出した方が作成しやすいかと思います!

クリッピングマスクの作成方法はこちらへどうぞ

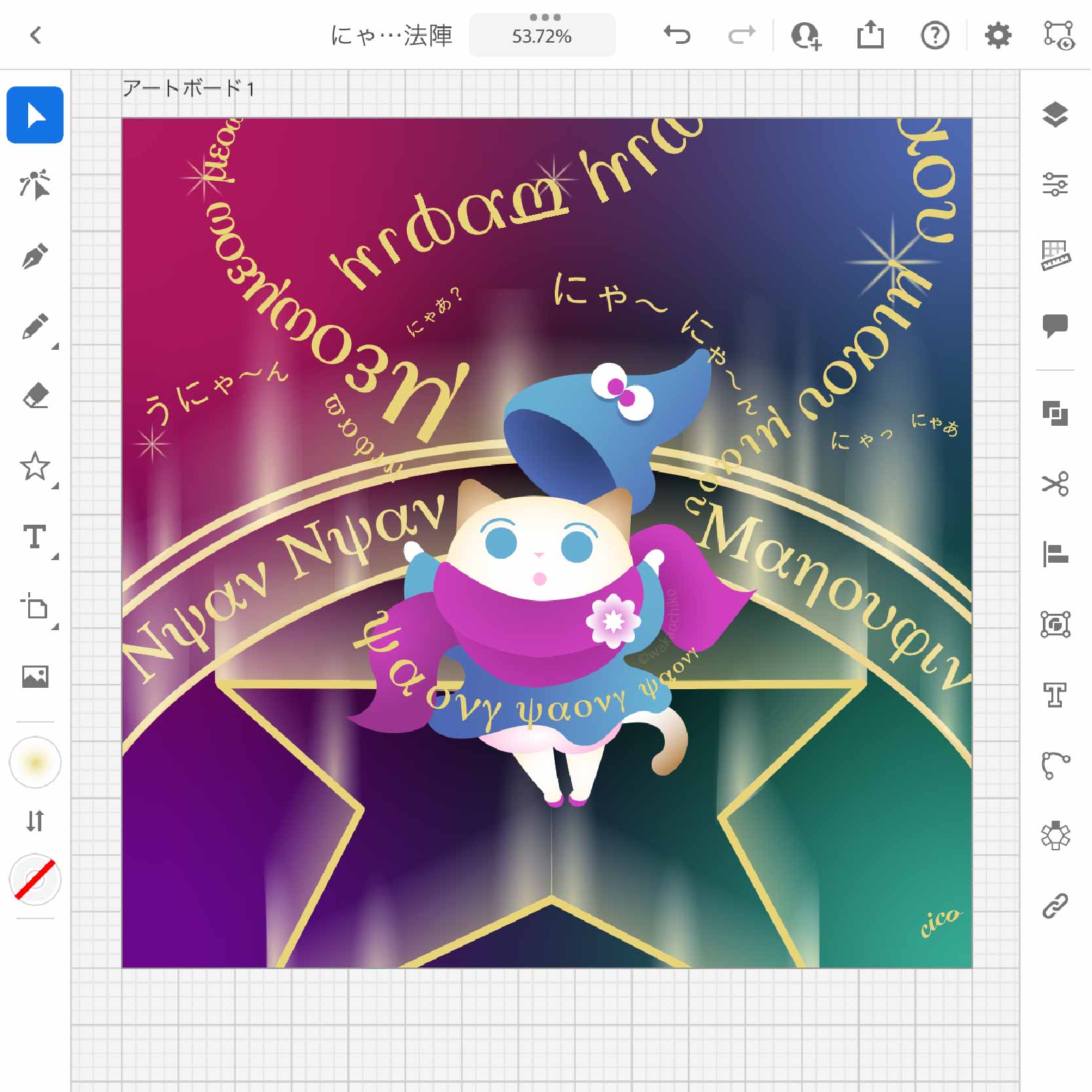
魔法陣から光を放って・・・
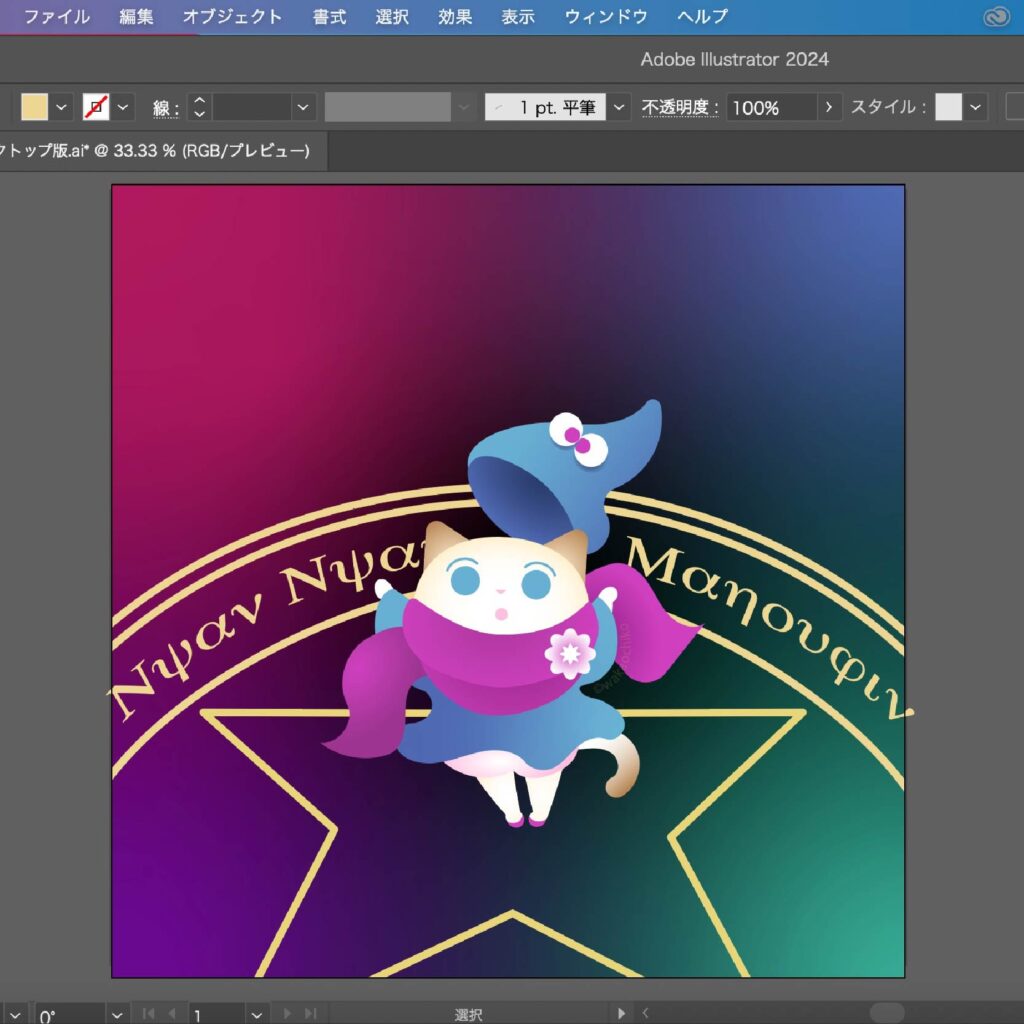
にゃんにゃん魔法陣の出来上がりです!
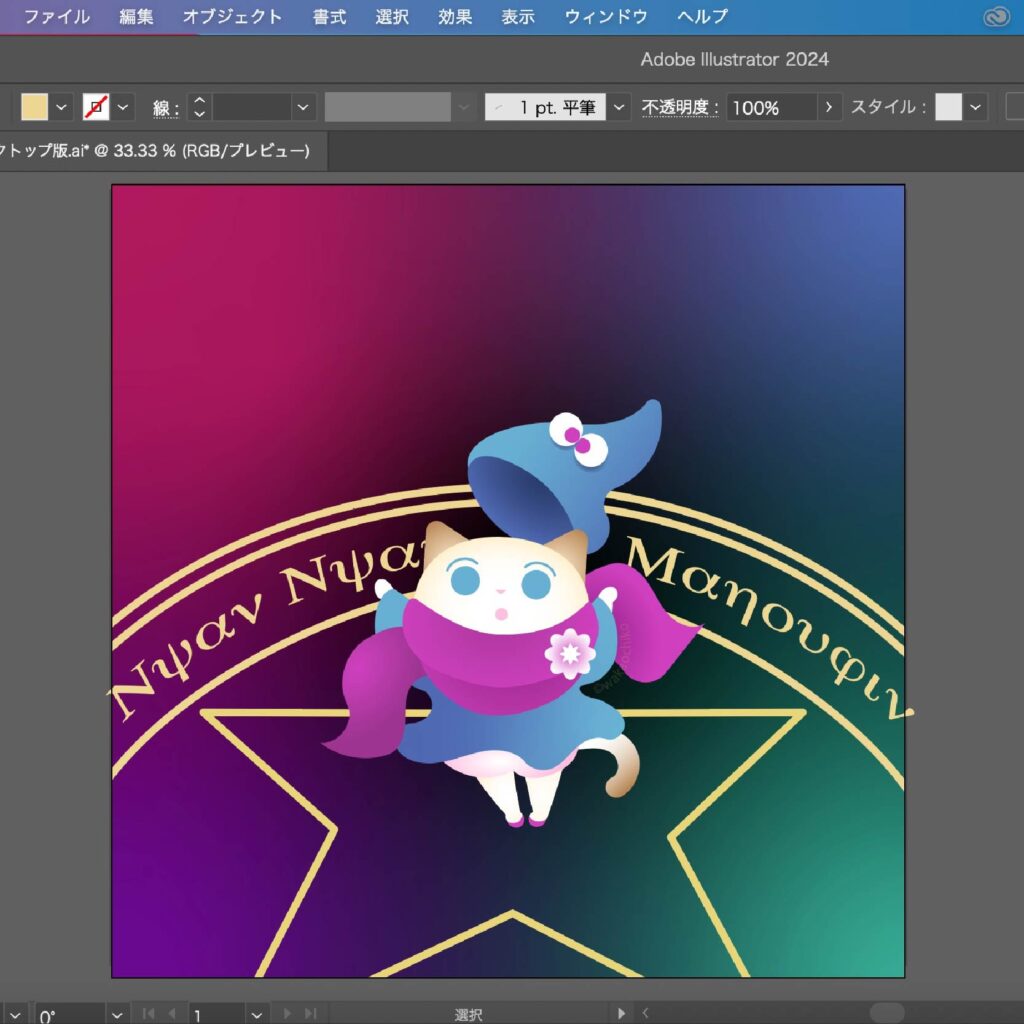
デスクトップ版illustratorでテキストを変形させよう



デスクトップ版illustratorでも、テキストのアレンジをやってみました!

2パターン試してみたにゃ〜
1、パス上文字ツールを使う


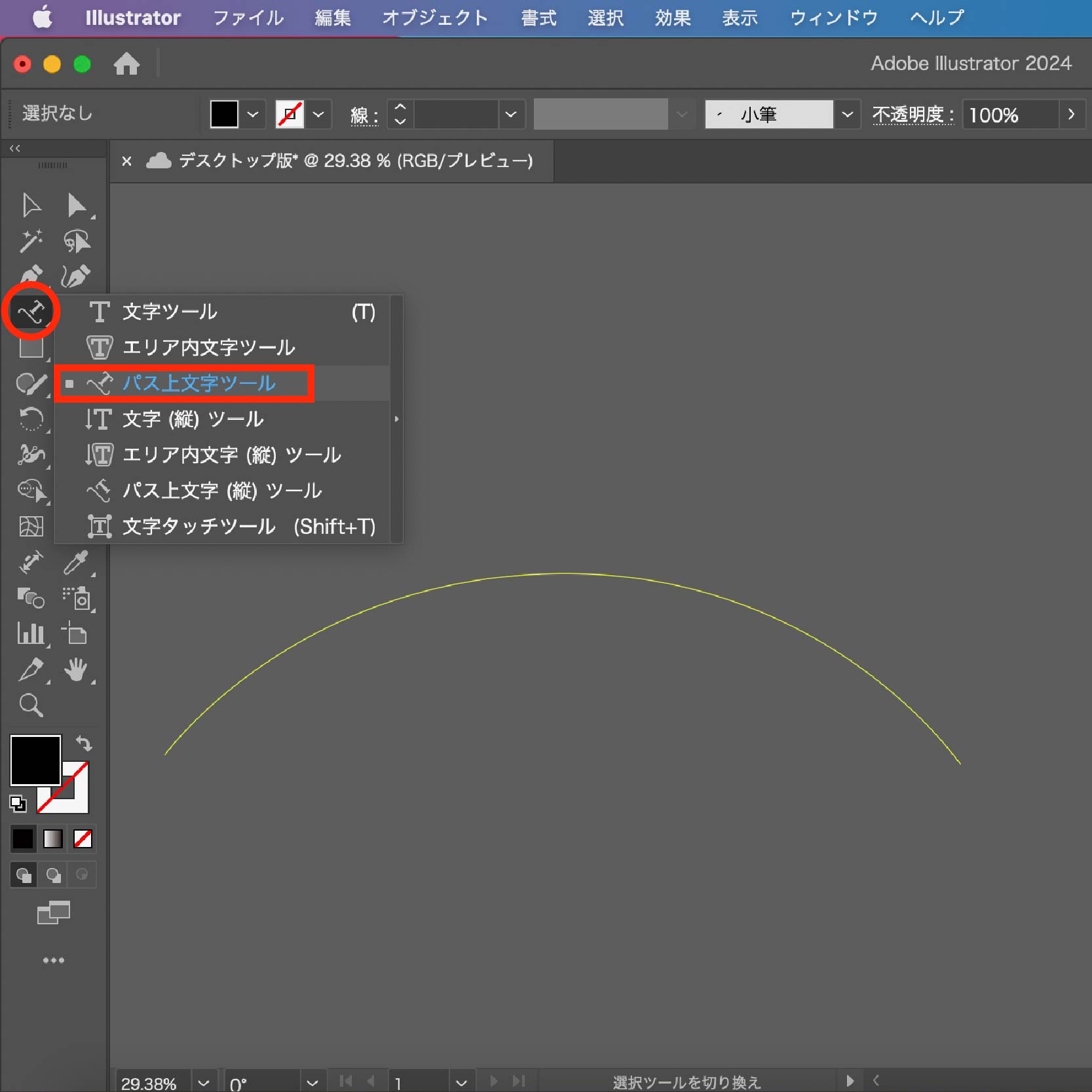
ペンツールを使用して、魔法陣の円に沿ったパスを描きます。
文字ツール内のパス上文字ツールを選択。
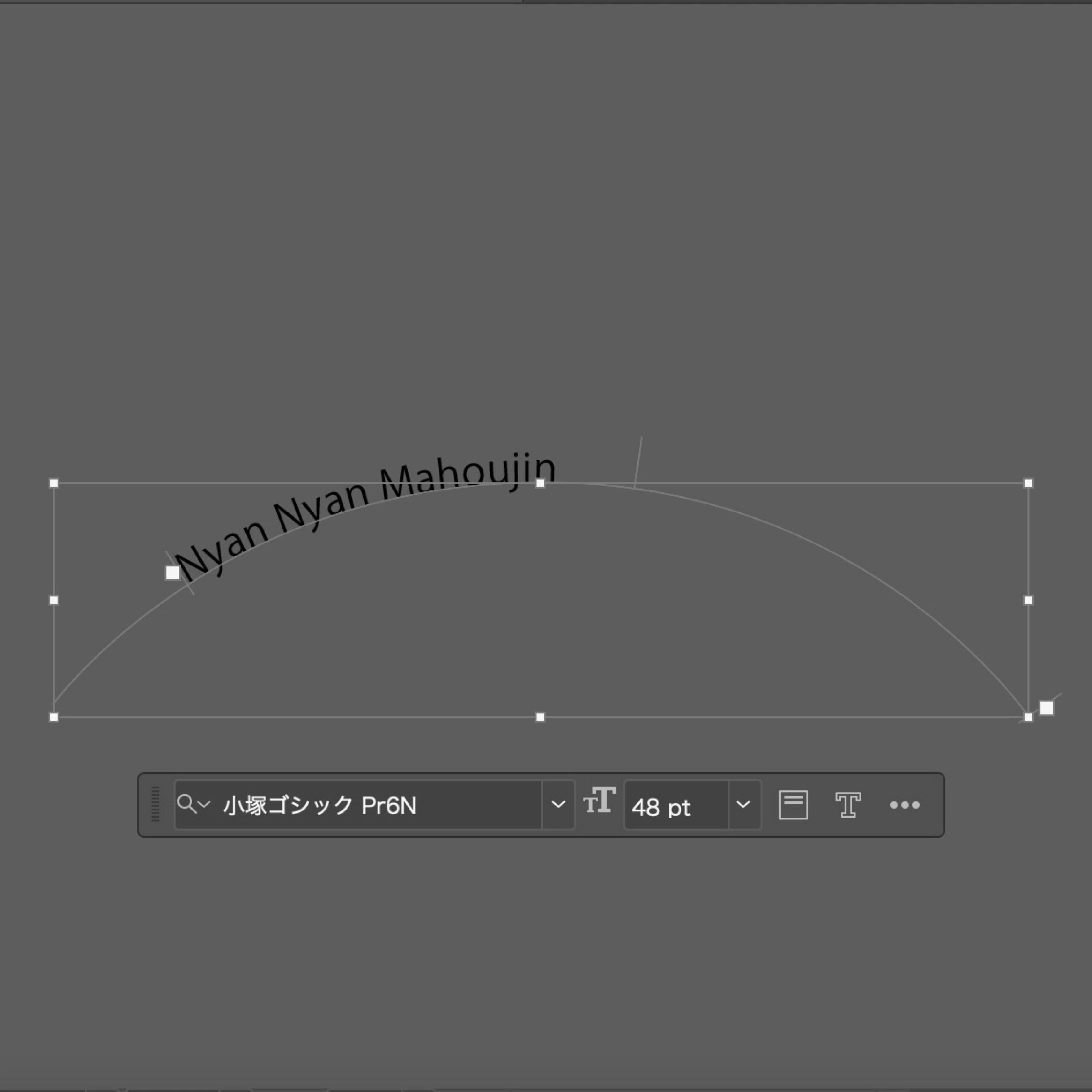
パス上をクリックすると、パス上にテキストを入力できるようになります。

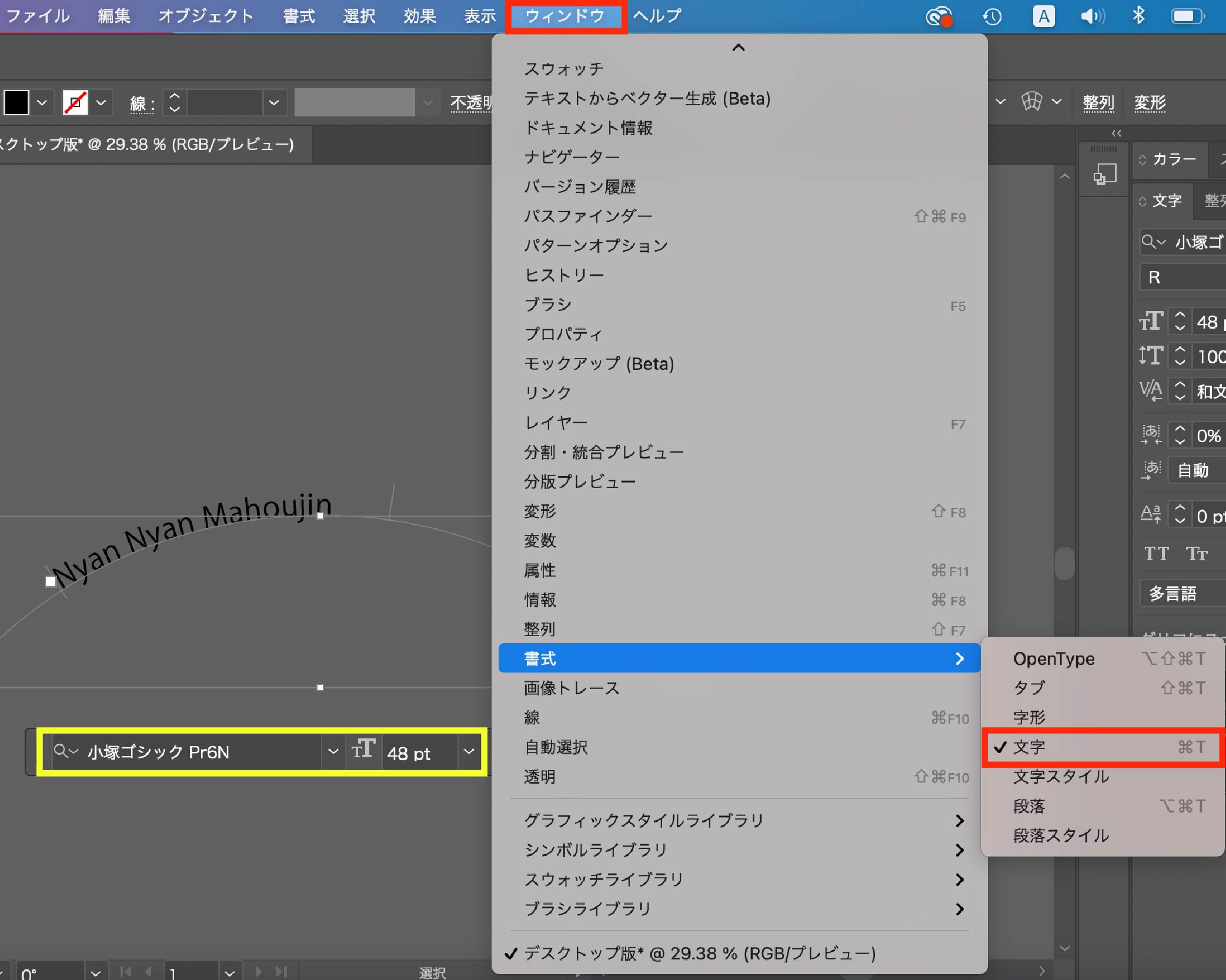
ウィンドウ → 書式 → 文字 ・ オブジェクトの下にあるショートカットを使用してテキストを編集します。

テキストをイラストに配置して微調整します。
iPad版とほぼ同じ方法でした!
2、効果を使用する

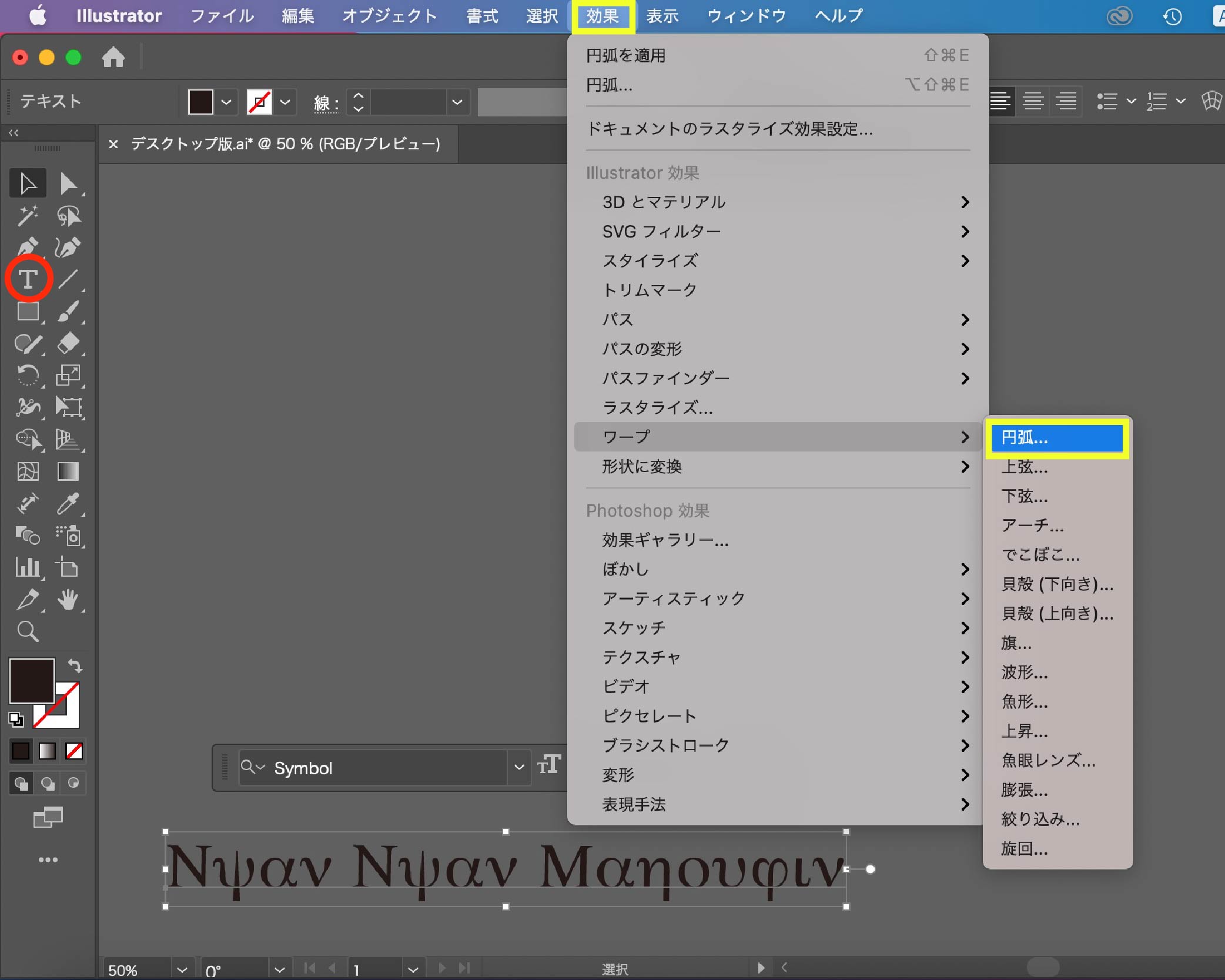
文字ツールでテキストを作成。
テキストを選択した状態で、効果 → ワープ → 円弧をクリック。

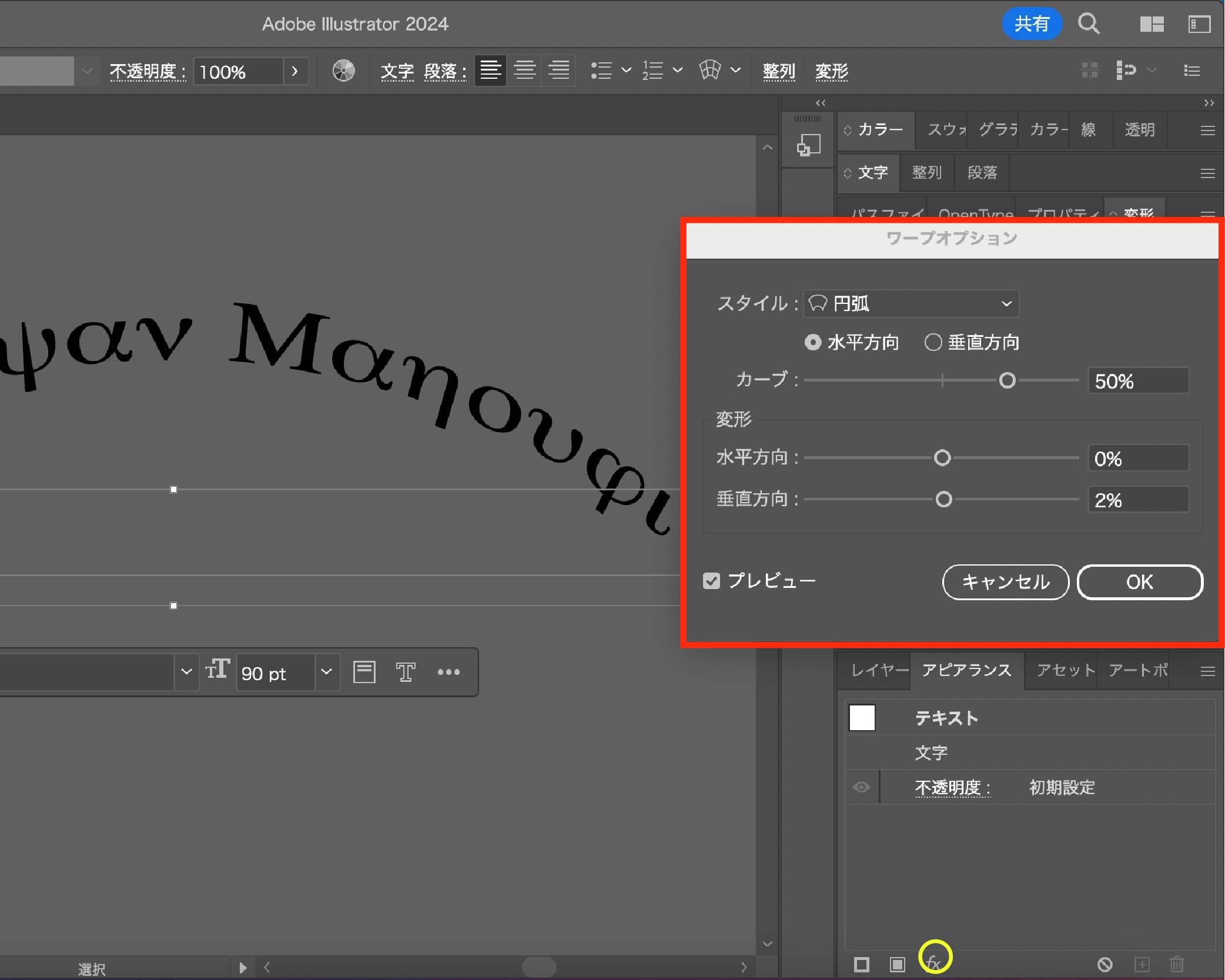
ワープオプションで詳細を設定します。
(上のメニュー → ウィンドウ or 右のパネルにある、アピアランスからも効果を選ぶことができます。)
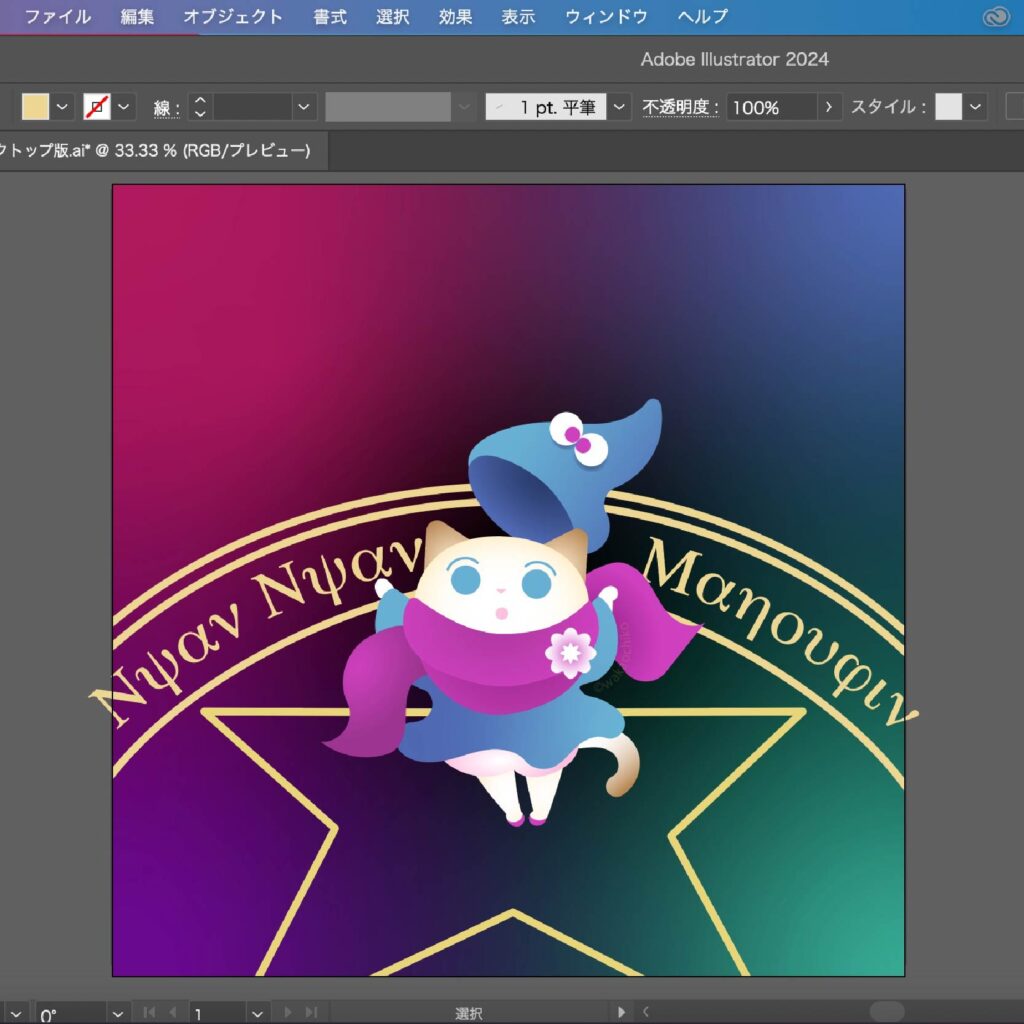
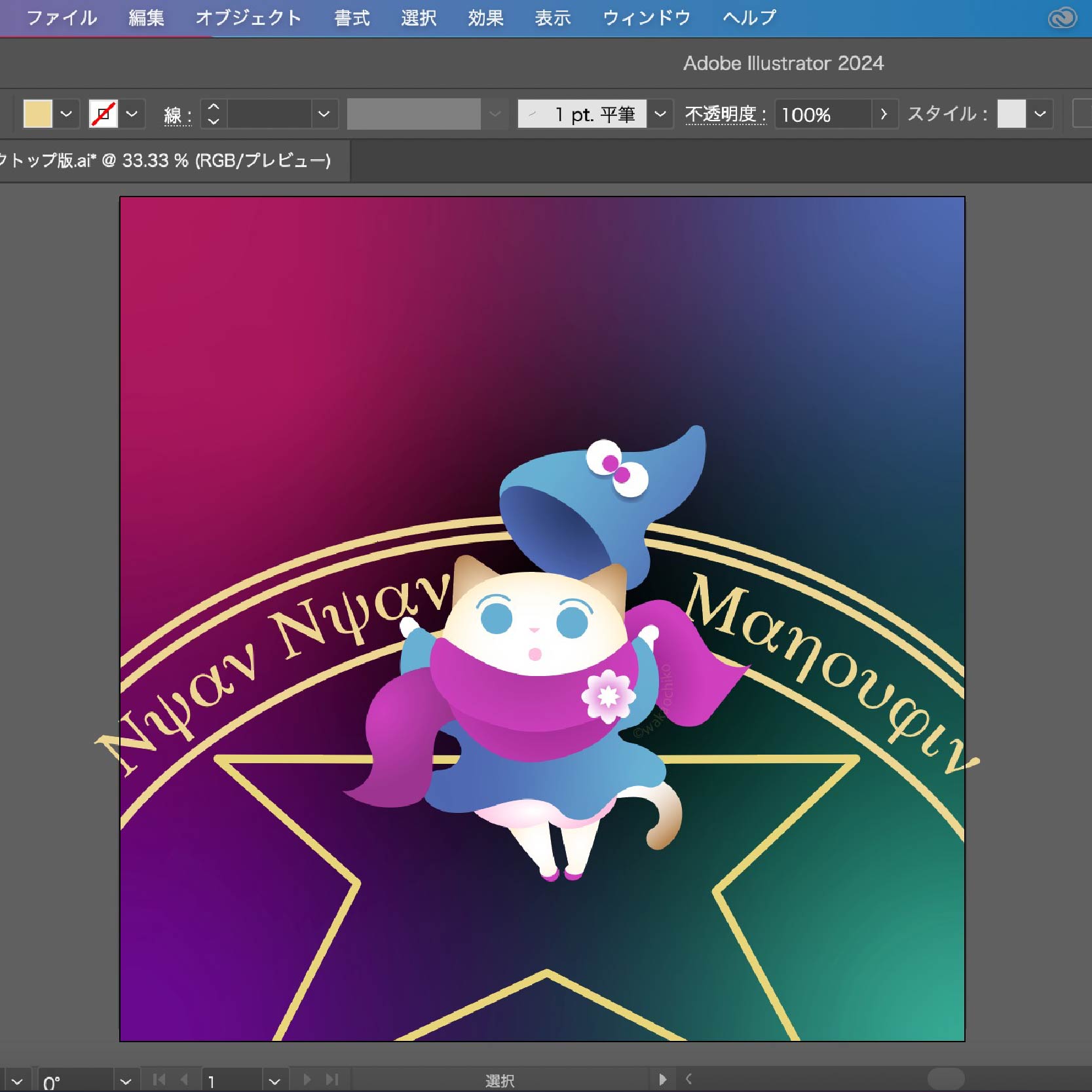
弧を描いたテキストを作成でしました。

テキストをイラストに配置します。
どちらにしても、大まかに編集してからイラストに配置して微調整するのがやりやすいです。
効果を使う方法は、遠近感がでたように思います!
さいごに
今回の〈illustratorメモ〉は以上となります!

デスクトップ版も使いこなせると、表現が広がりますね

いろいろできると楽しいにゃ〜
参考になりましたら幸いです。
わかおちこ



