こんにちは。
ねこイラストレーターのわかおちこです。
クリッピングマスクとパターンを作成して、イラストに模様を付けました。

私は覚えるまでまごまごしたので…
初心者の方向けに作成方法をまとめておきます。
パターンの作り方
ドット

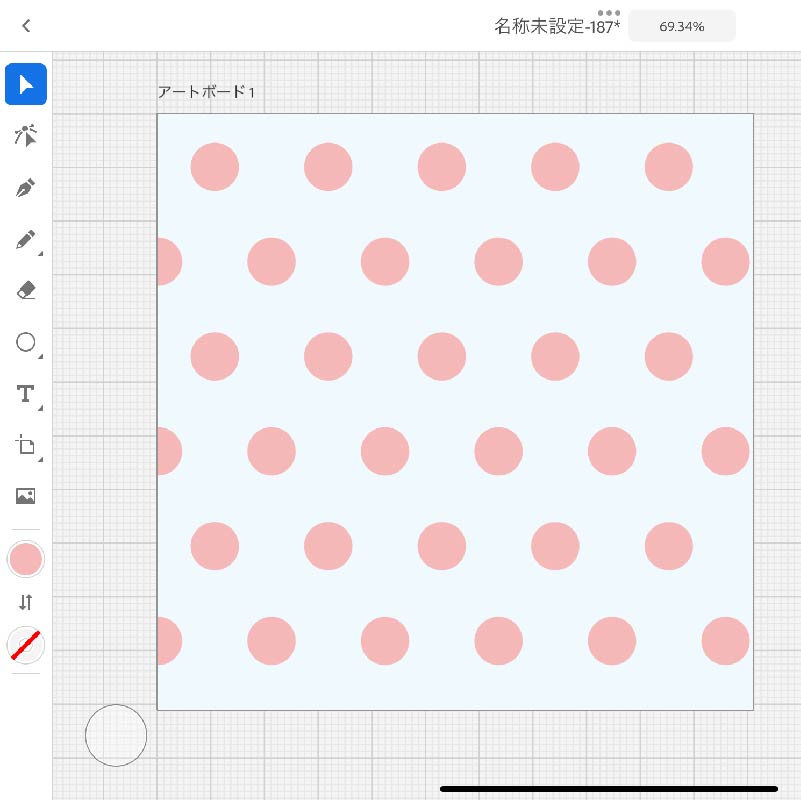
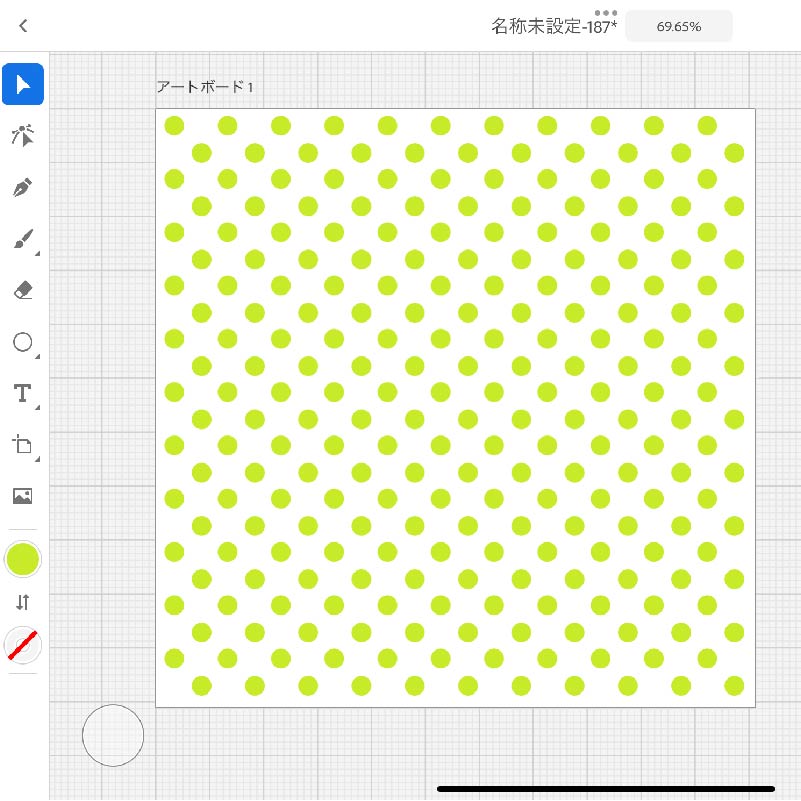
こちらのシンプルなドットパターンの作り方を解説します。

小さな画像は、タッチすると画像が拡大して見やすくなります!

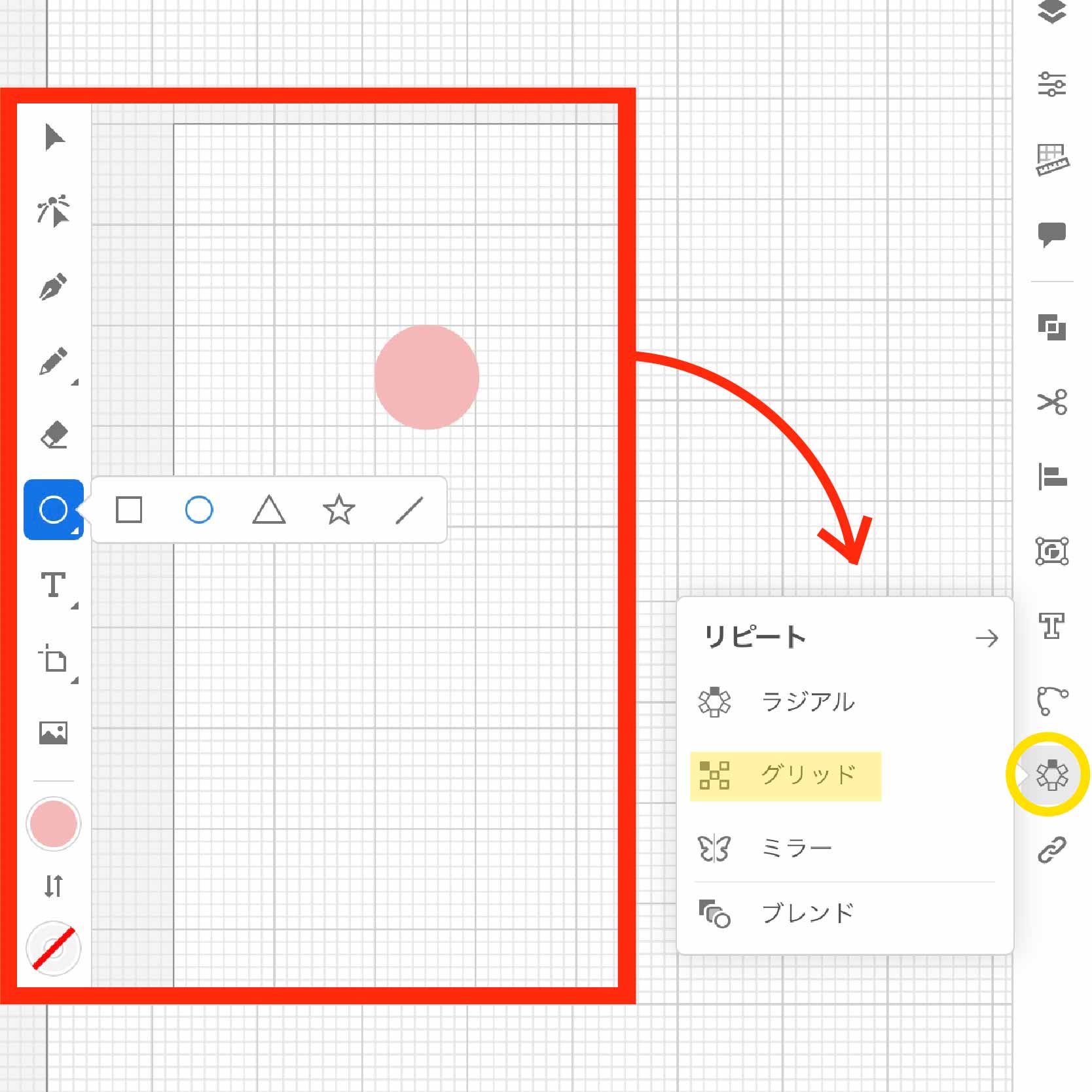
左のツールバーの図形ツールで、好きな色・サイズで塗りつぶしの丸を作ります。
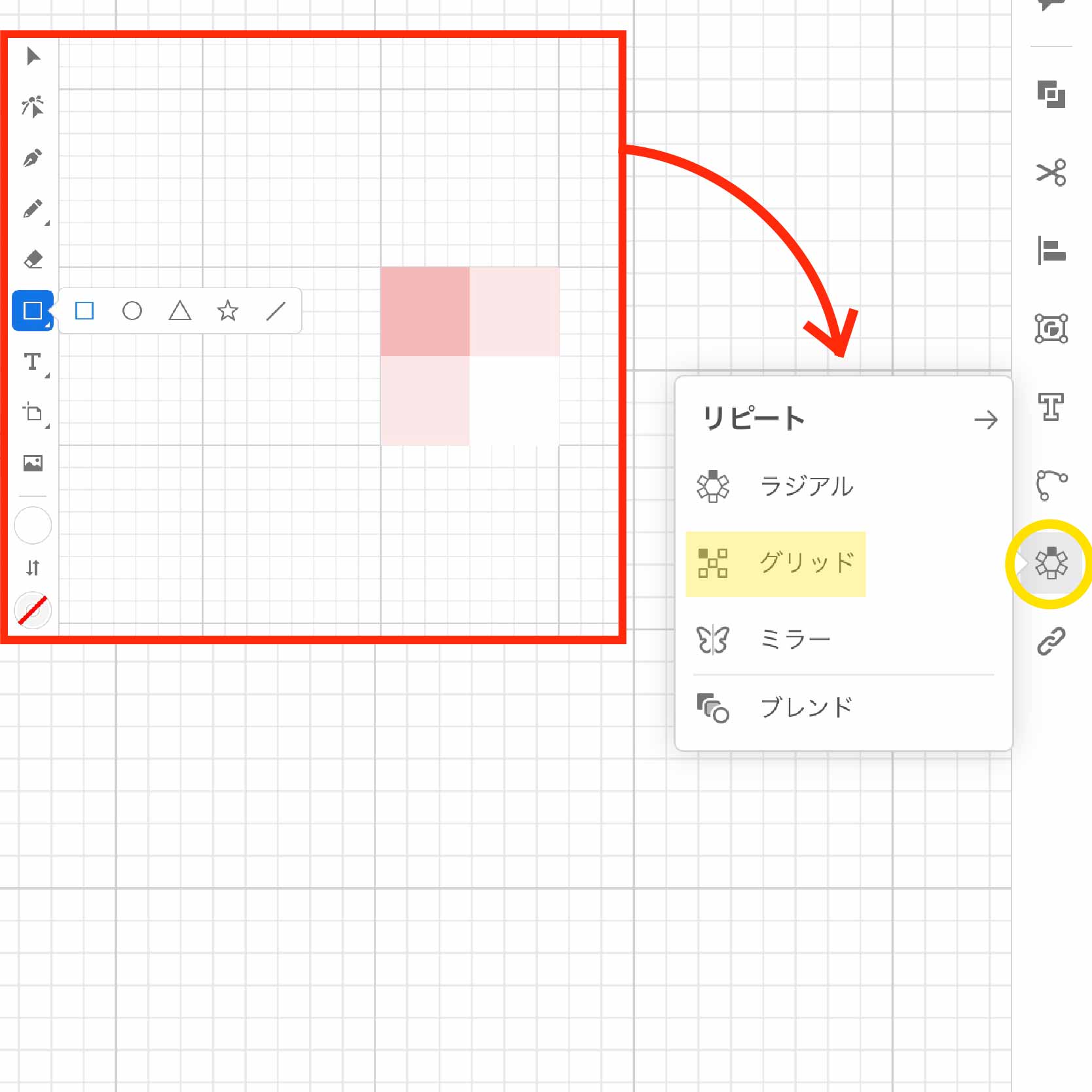
作った丸を選択して、右のタスクバーのリピート → グリッドをタッチ。

ダーっと丸が並びました。
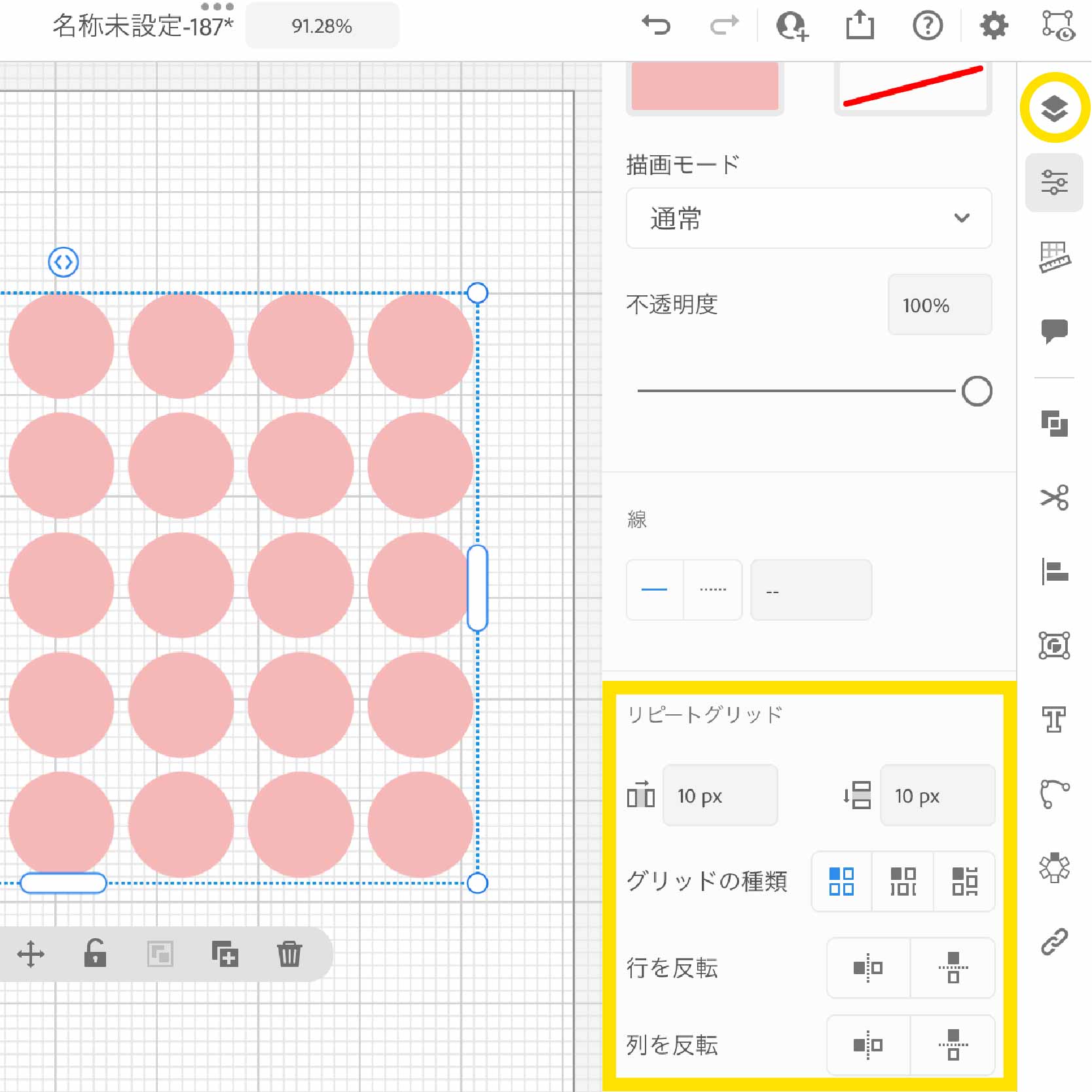
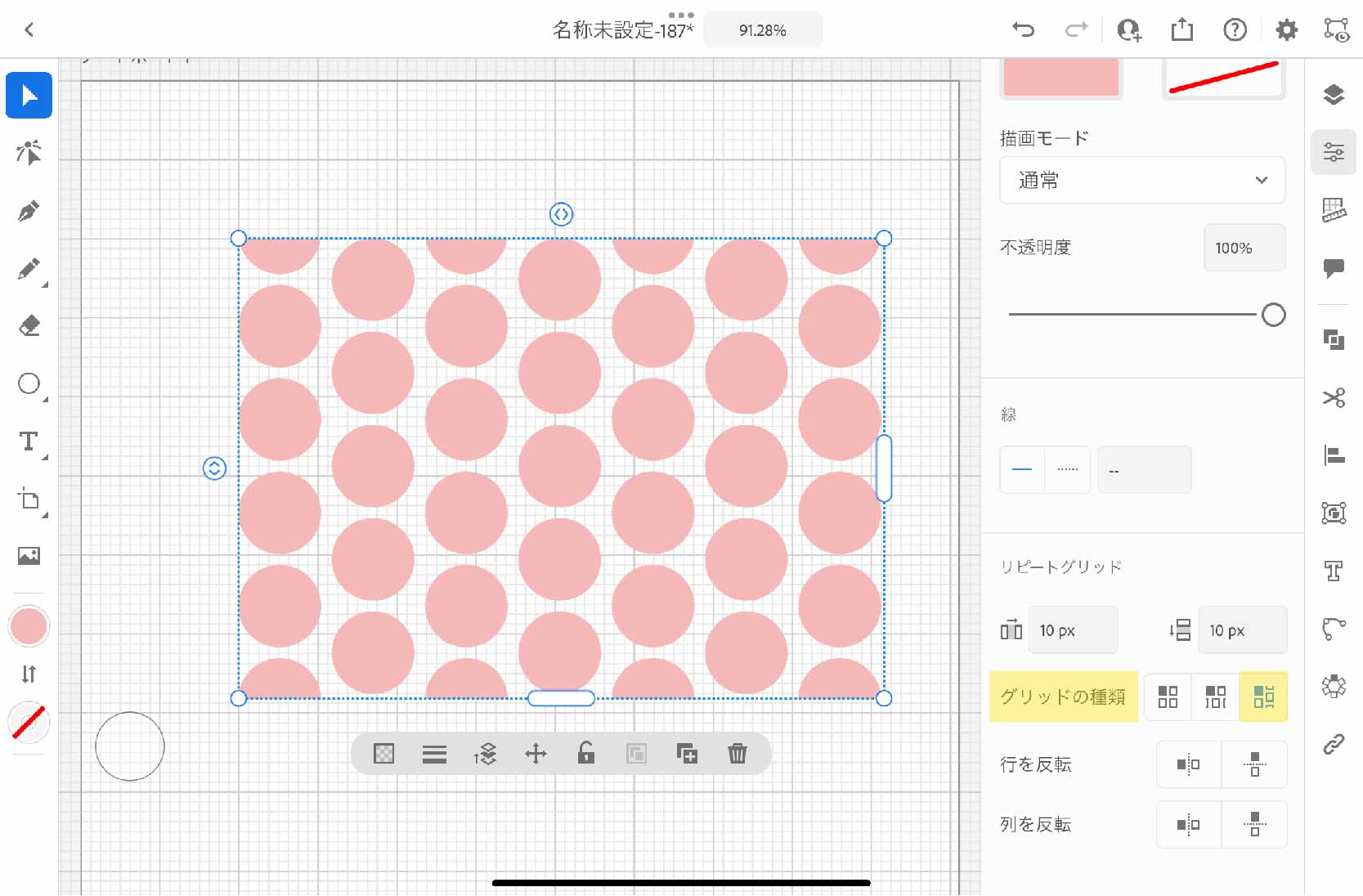
タスクバーのプロパティを開くと下の方にある「リピートグリッド」を使って、丸の並び方を変えることができます。


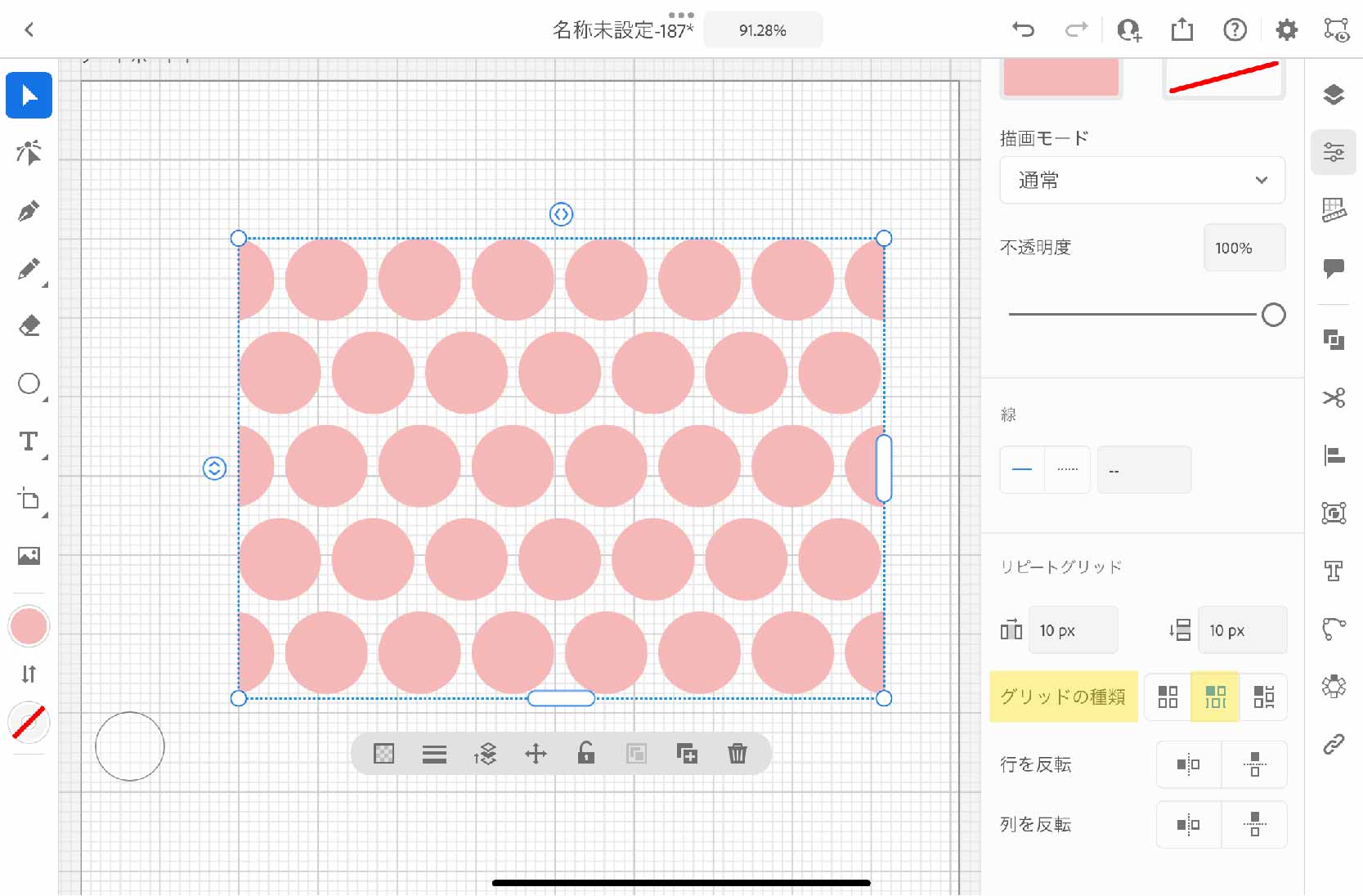
「グリットの種類」を操作すると、このように丸の並び方が変わります。
「行を反転」や「列を反転」を使っても動きのあるパターンになりますが、今回のドット柄だと変化はありませんのでスルーします。

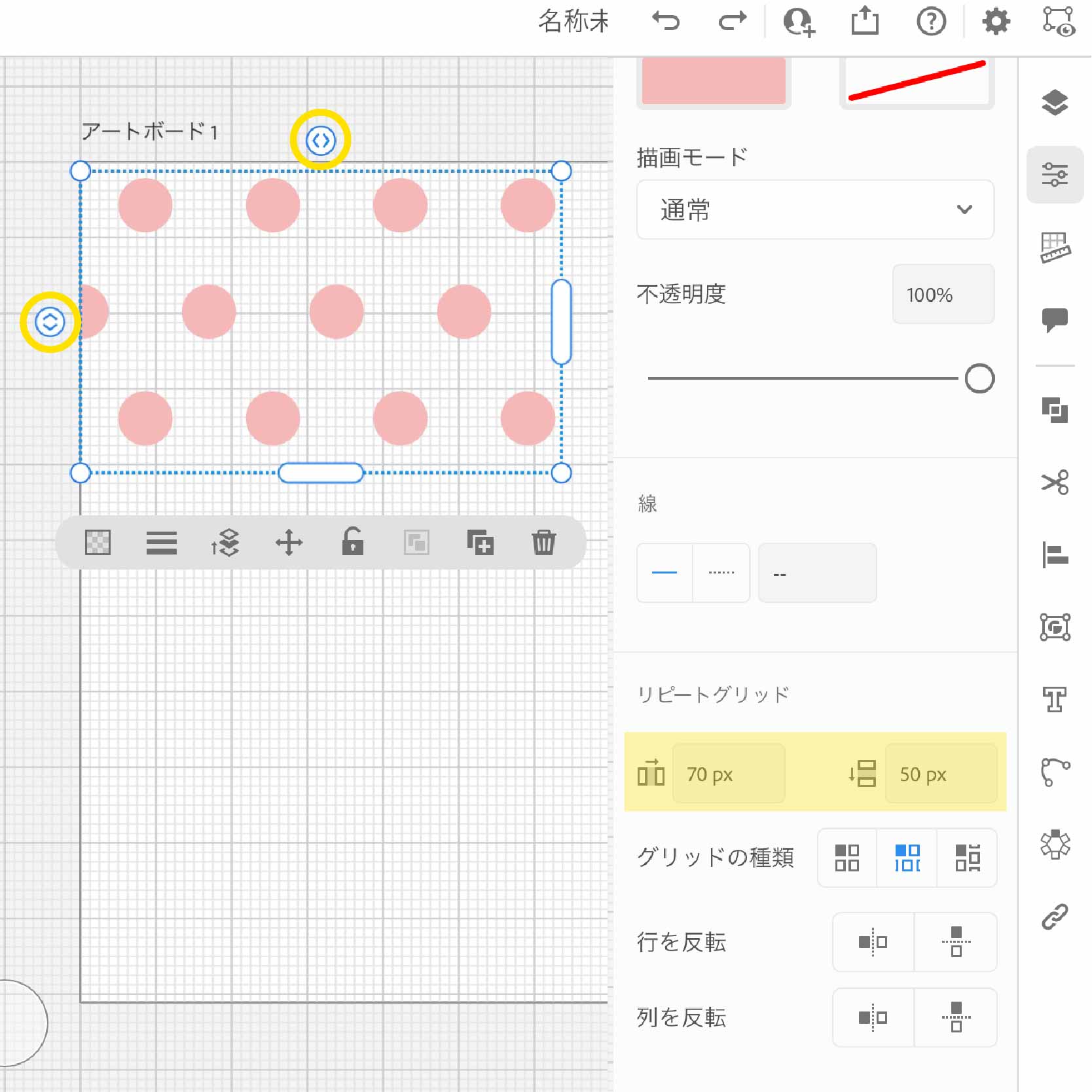
黄色の印を付けている部分を操作すると、丸の間のスペースを広げたり、逆に丸を近づけて重ねることもできます。

赤の印で拡大縮小、青の印でパターンの範囲を広げたり狭めたりできます。


リピートパターンの背景に色をつけたり(四角の図形ツールを使っています)丸の色を変えたりして、いろいろ作ってみましょう。
チェック


ギンガムチェックの作り方を解説します!

ツールバーの図形ツールで、好きな色で塗りつぶしの正四角形を作ります。
濃いピンク・薄いピンク・白で4つ、上の画像のように並べましょう。
作成した四角を選択して、タスクバーのリピート→グリッドをタッチ。

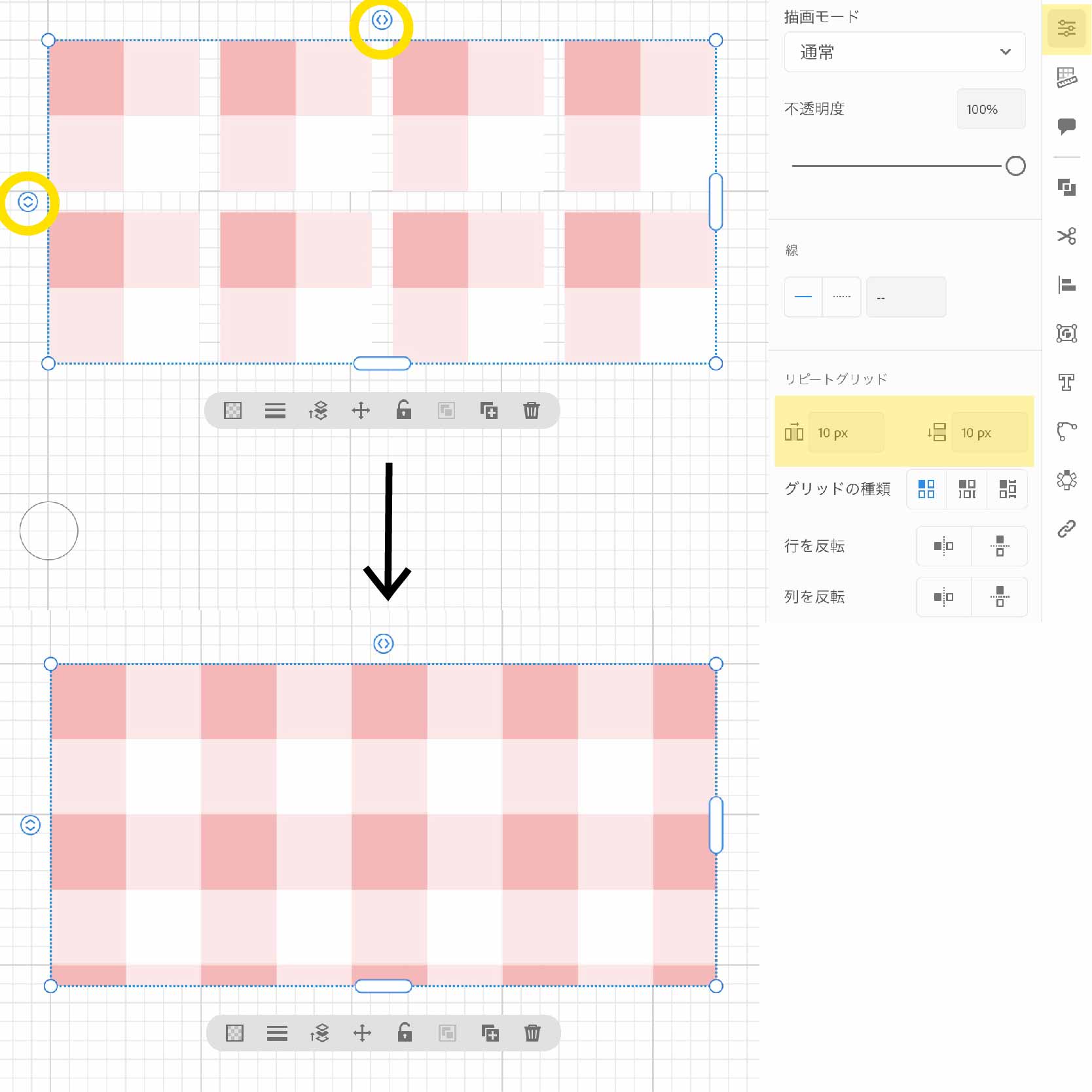
四角形のパスが並びましたが、このままだとギンガムチェックにならないので、パスの間のスペースをなくしましょう。
黄色の印を付けている部分を操作します。
ぎゅっとスペースを詰めれば、ギンガムチェックの出来上がりです。
以上、パターンの作り方の基本でした。
この手順が分かれば、応用して様々なパターンを作成できると思います。
これを基に、イラストに模様をつけていきます。
クリッピングマスクを作成して、イラストに模様をつける

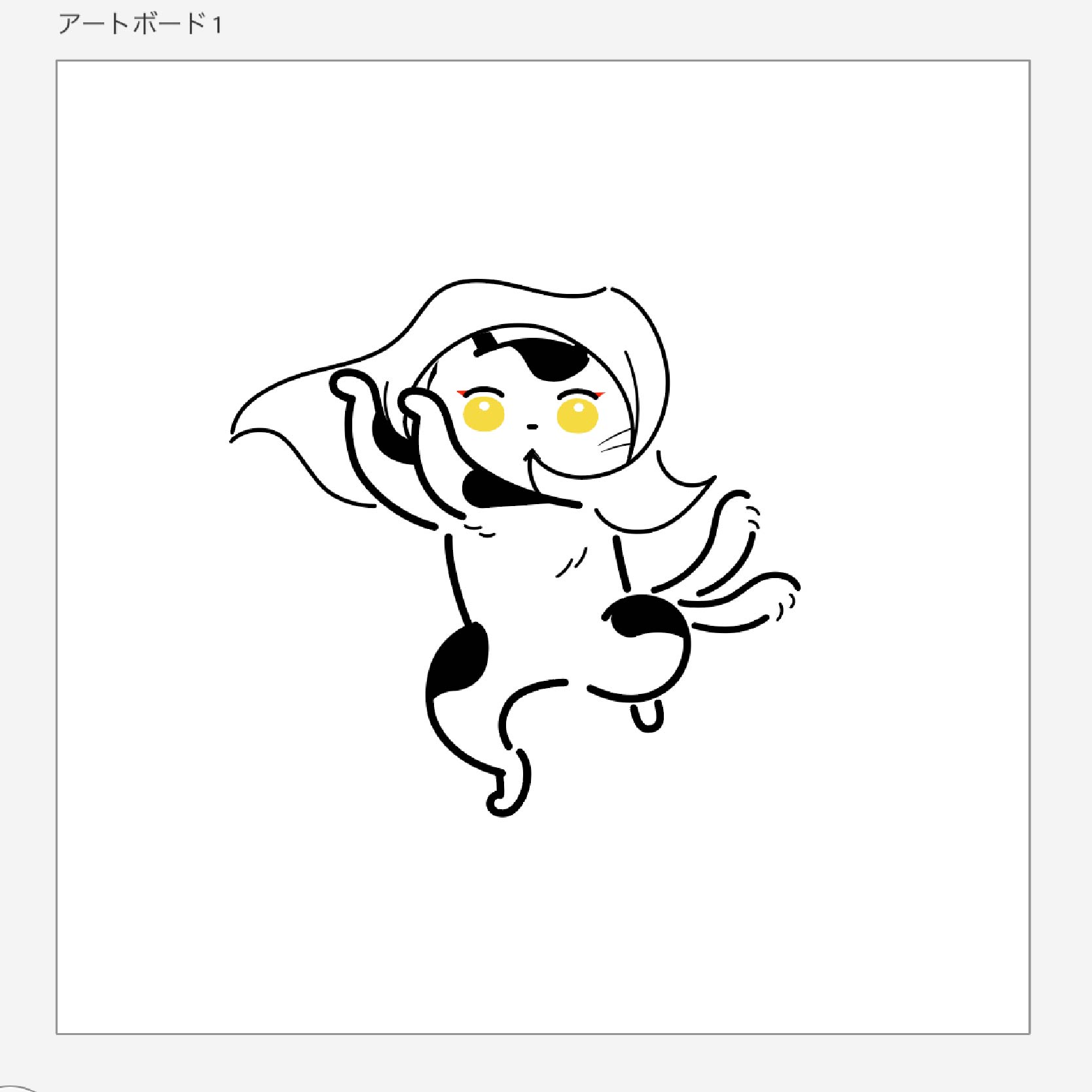
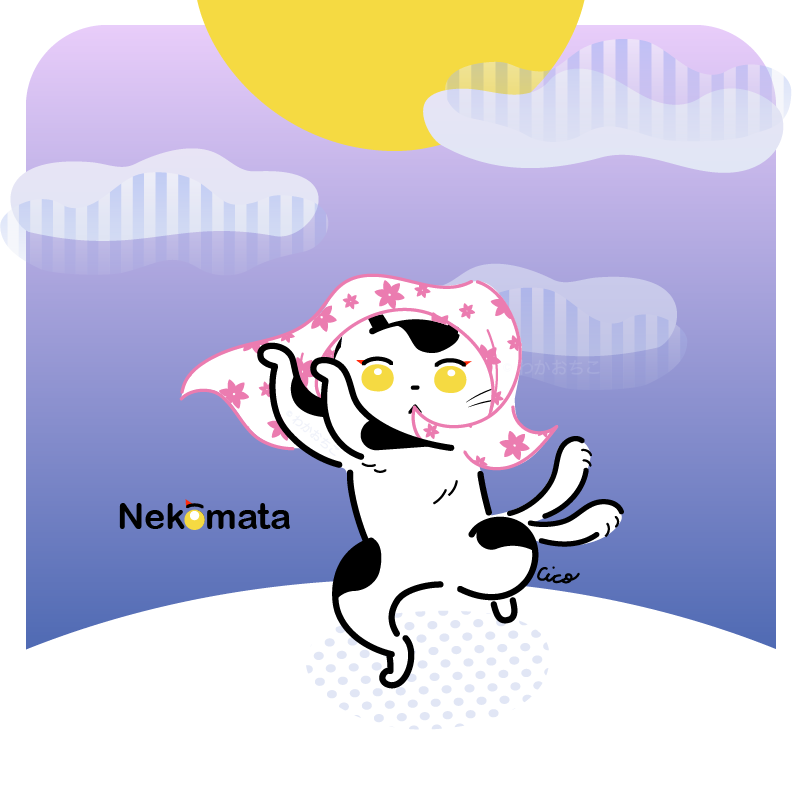
こちらの猫又のイラストを仕上げていきます!
手ぬぐいに柄を入れる

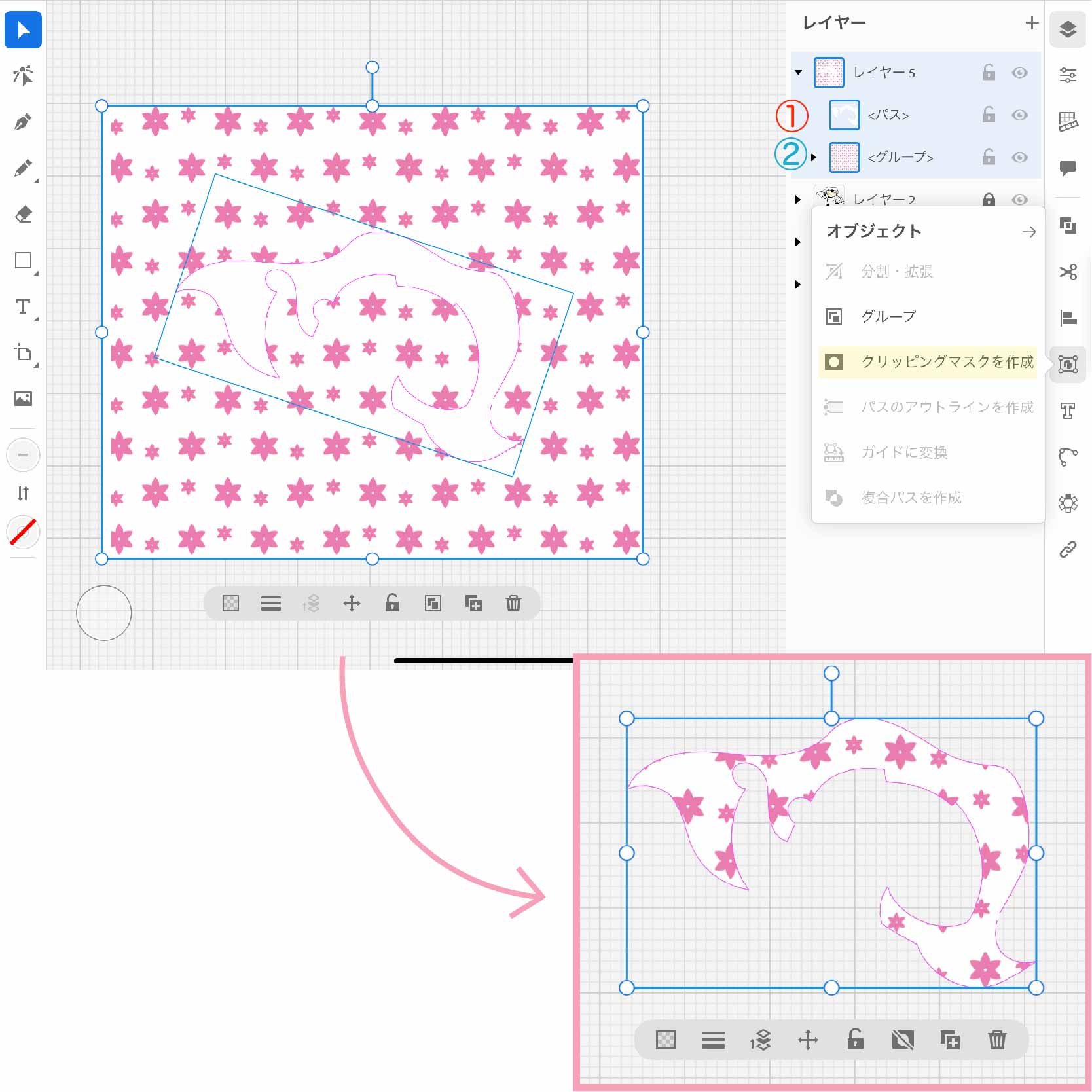
手ぬぐいの形のパスと花柄のパターンを準備します。
画像のように ①(前面のオブジェクト=手ぬぐい) ② (後面のオブジェクト=花柄)の順番に並べて選択。「クリッピングマスクを作成」をタッチ。
手ぬぐいの形に切り抜けました。
《花の作り方》

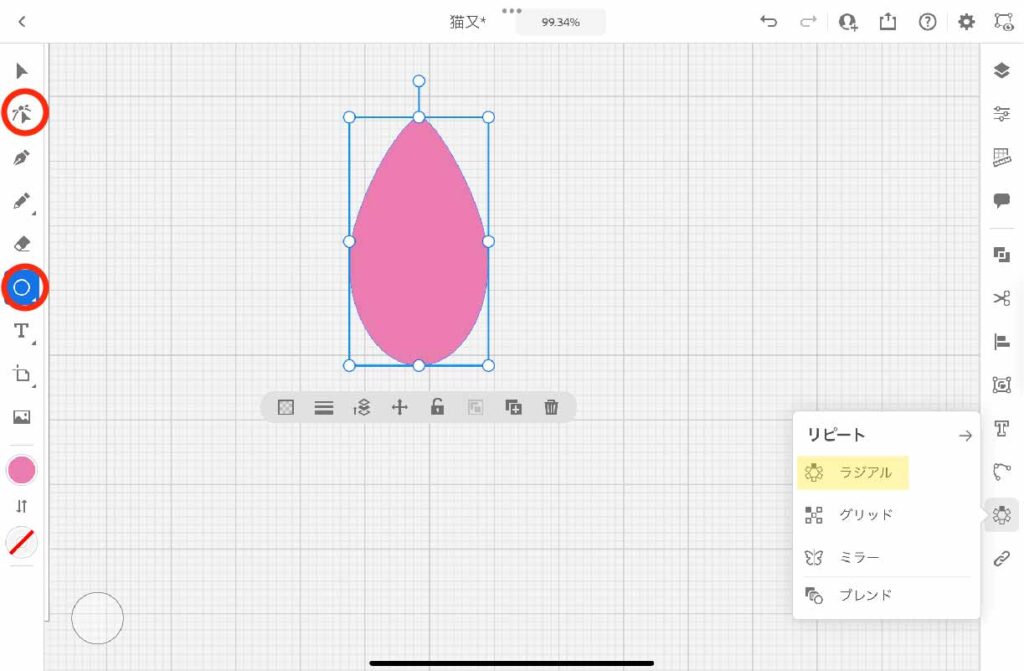
ツールバーの図形とダイレクトツールを使って、花びらを一枚描く。
花びらを選択して、リピートの「ラジアル」をタッチ。

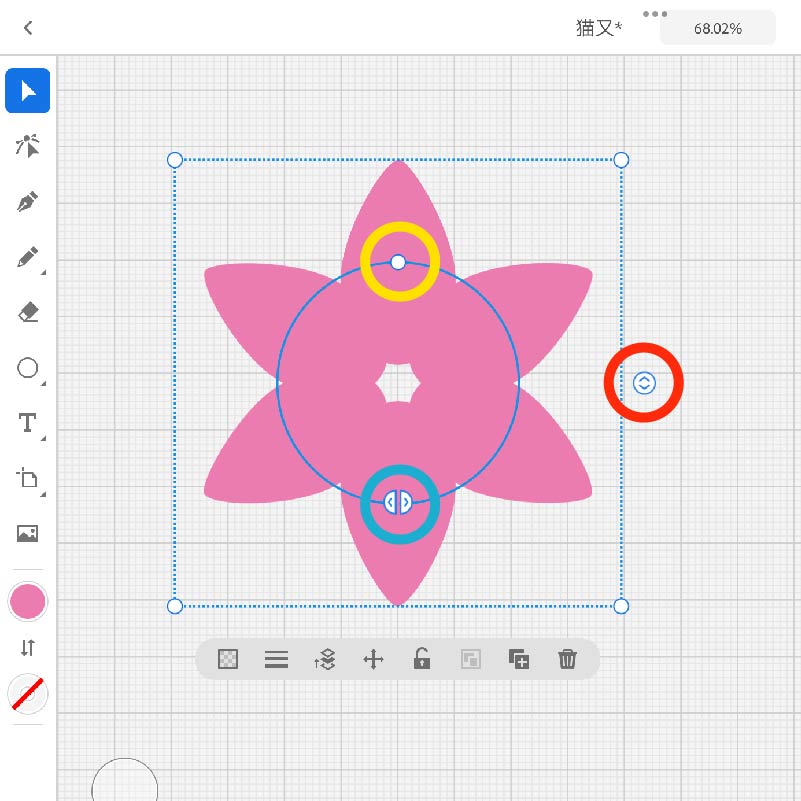
赤の印の操作で、花びらの数
青の印の操作で、花びらが欠ける
黄色の印の操作で、花びらが中央に寄ったり離れたりする
好みの花ができたら「グリッド」で花柄のパターンを作る。
大きな花や小さな花をランダムに並べて動きのあるパターンもかわいい。
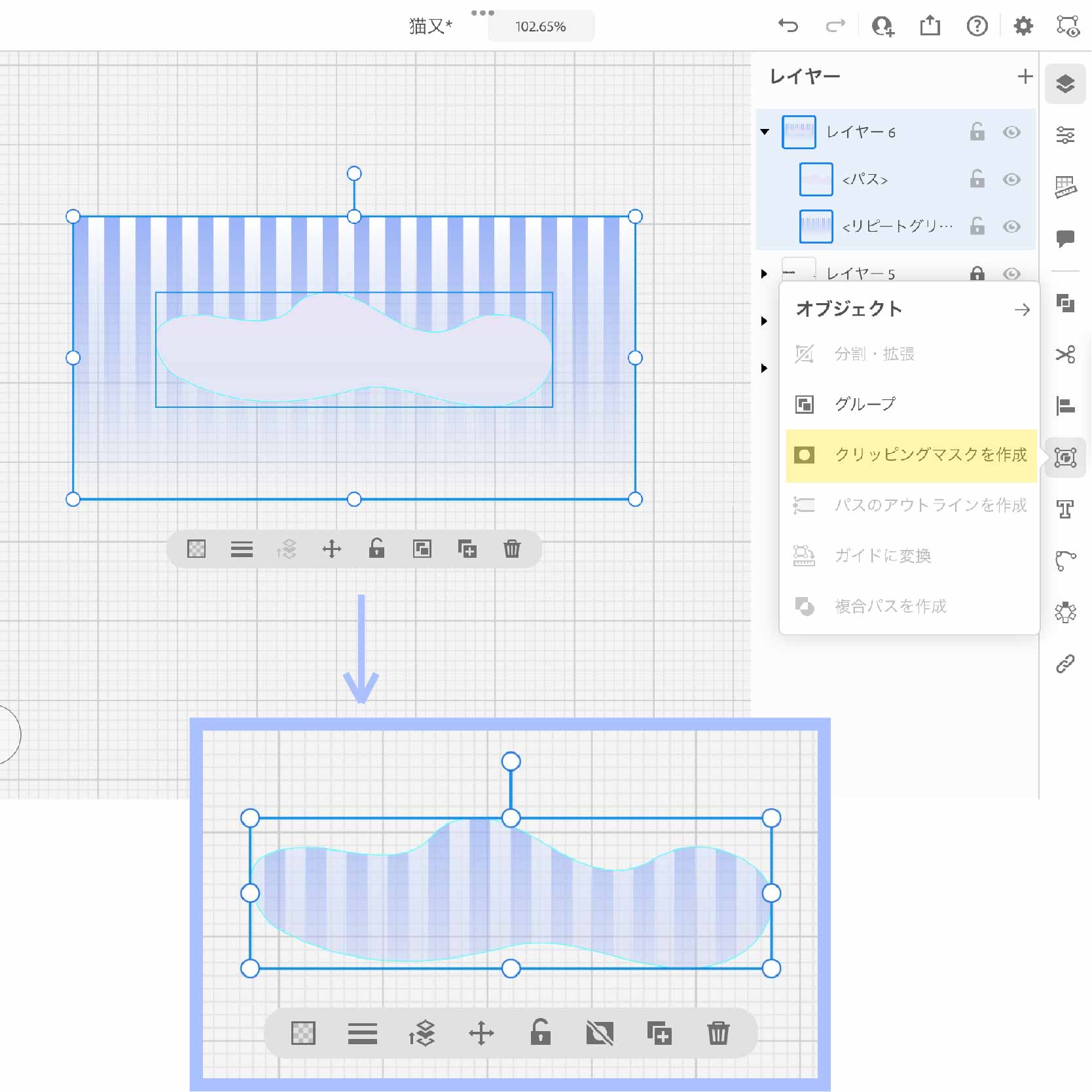
雲に模様を入れる

雲の形のパスとストライプのパターンを準備します。
あとは「手ぬぐいに柄を入れる」やり方と同じです。
オブジェクトを並べる順番を間違えないように注意しましょう。
『この形で切り抜きたい!』オブジェクトを上(前面)に置きます。
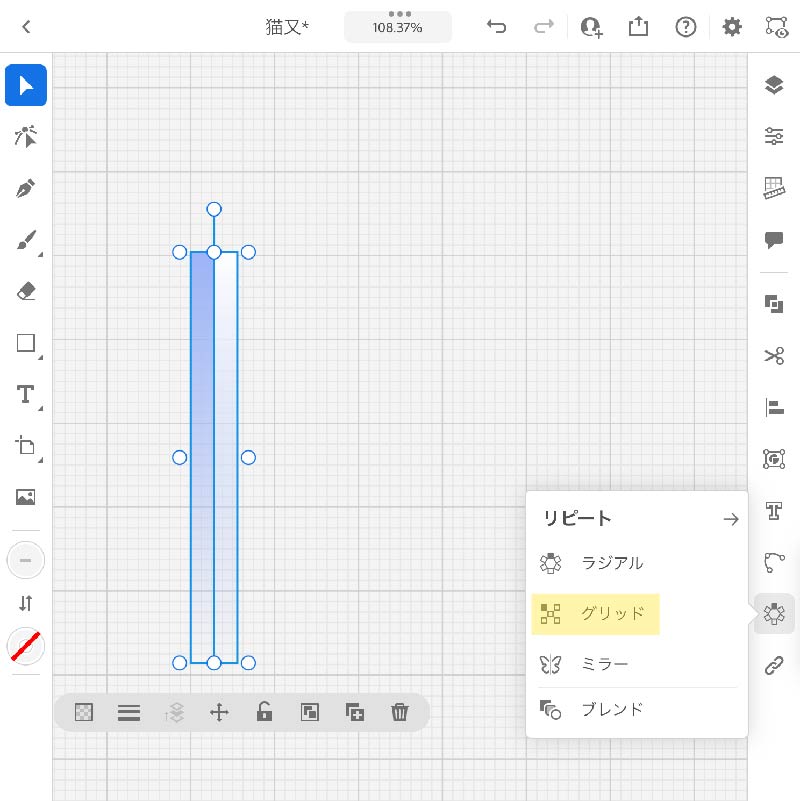
《ストライプの作り方》

図形ツールで2色の縦長の四角形を作る。
→「グリッド」
3色にしたりグラデーションにしたり、横長にすればボーダーになる。
(おまけ)デスクトップ版illustratorの場合
ツールの位置が違うなど少しの違いはあるものの、iPad版と通じるものがあります。

ざっくり解説していきます!
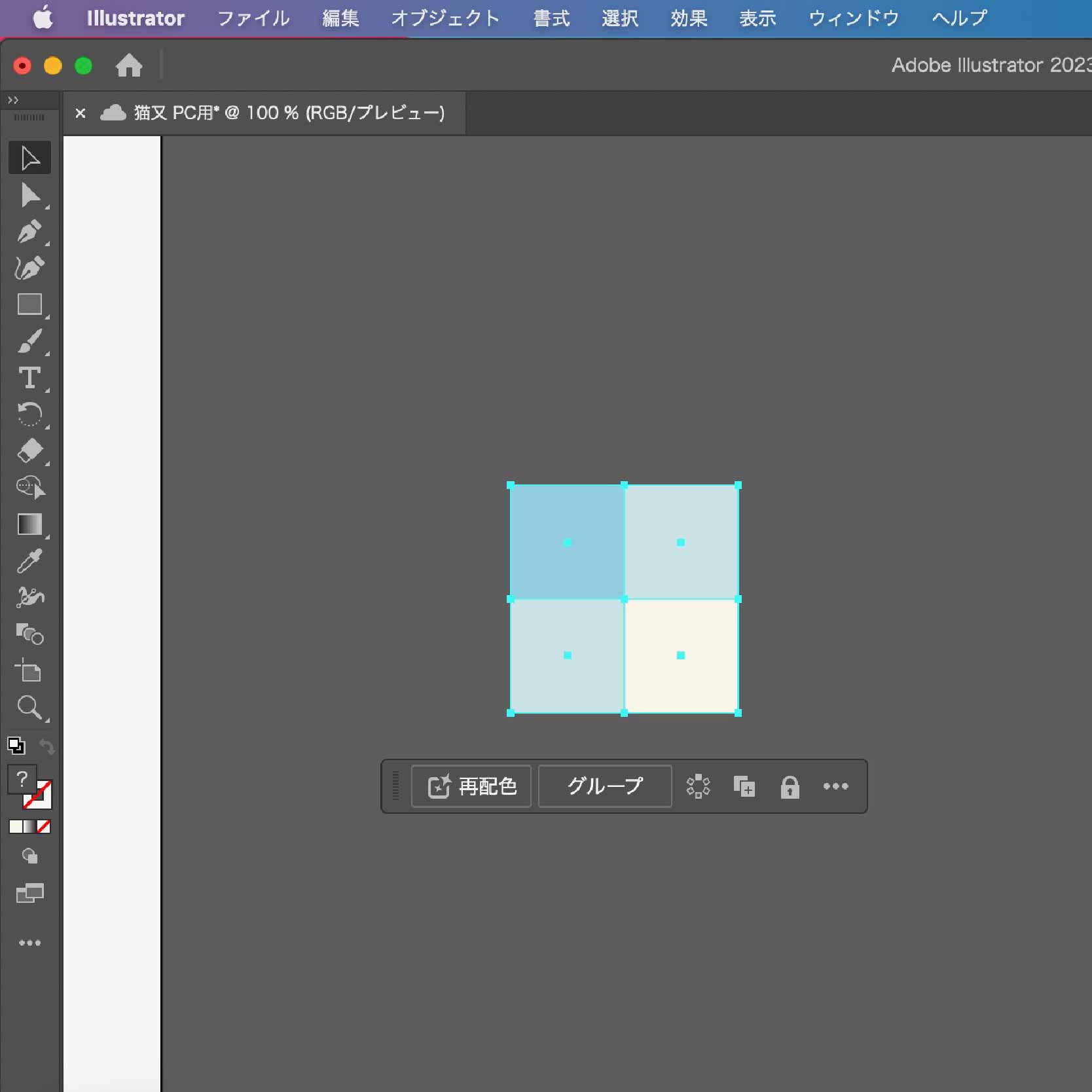
パターン


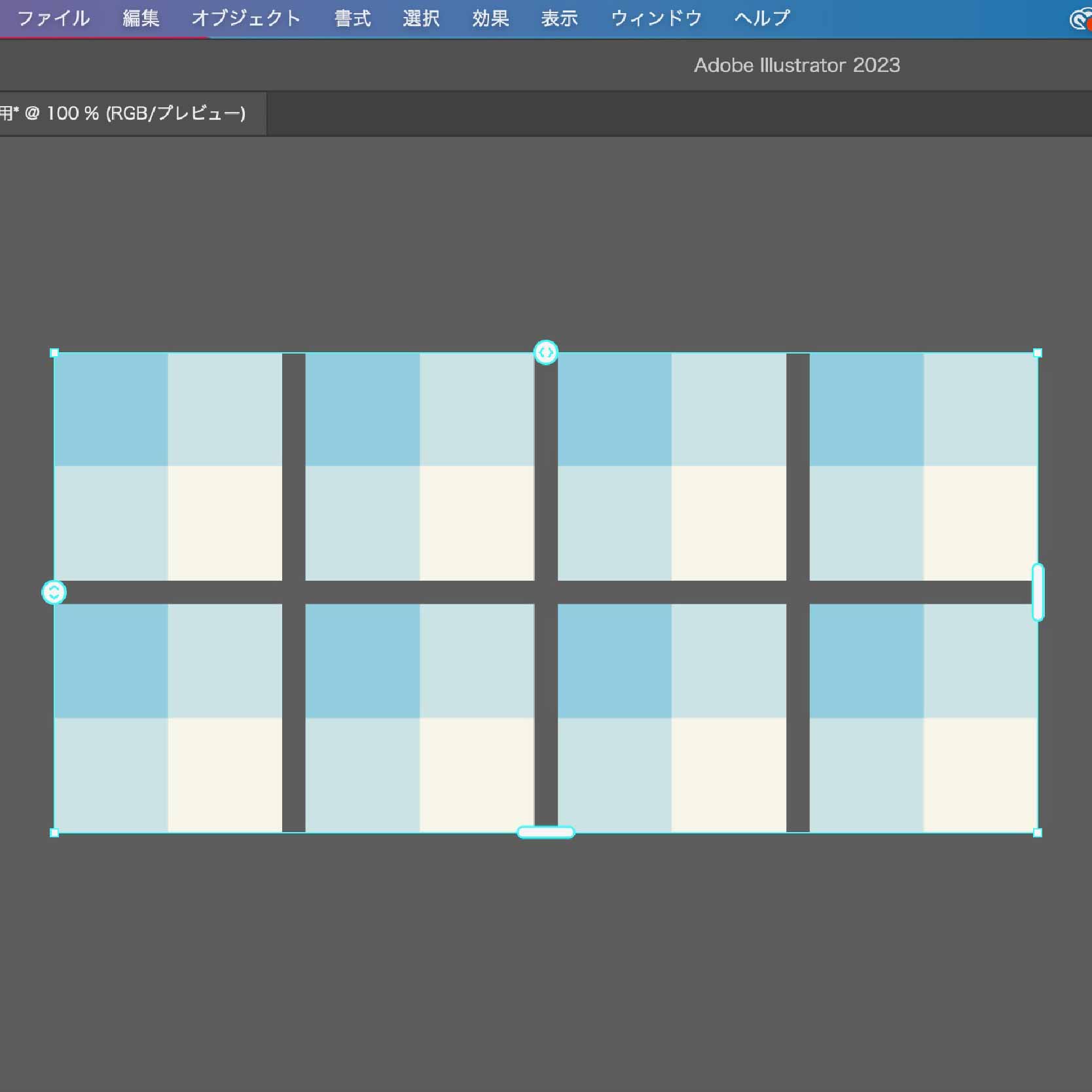
左のバーにある図形ツールで、好きな色で塗りつぶしの正四角形を4つ作り、上の画像のように並べましょう。
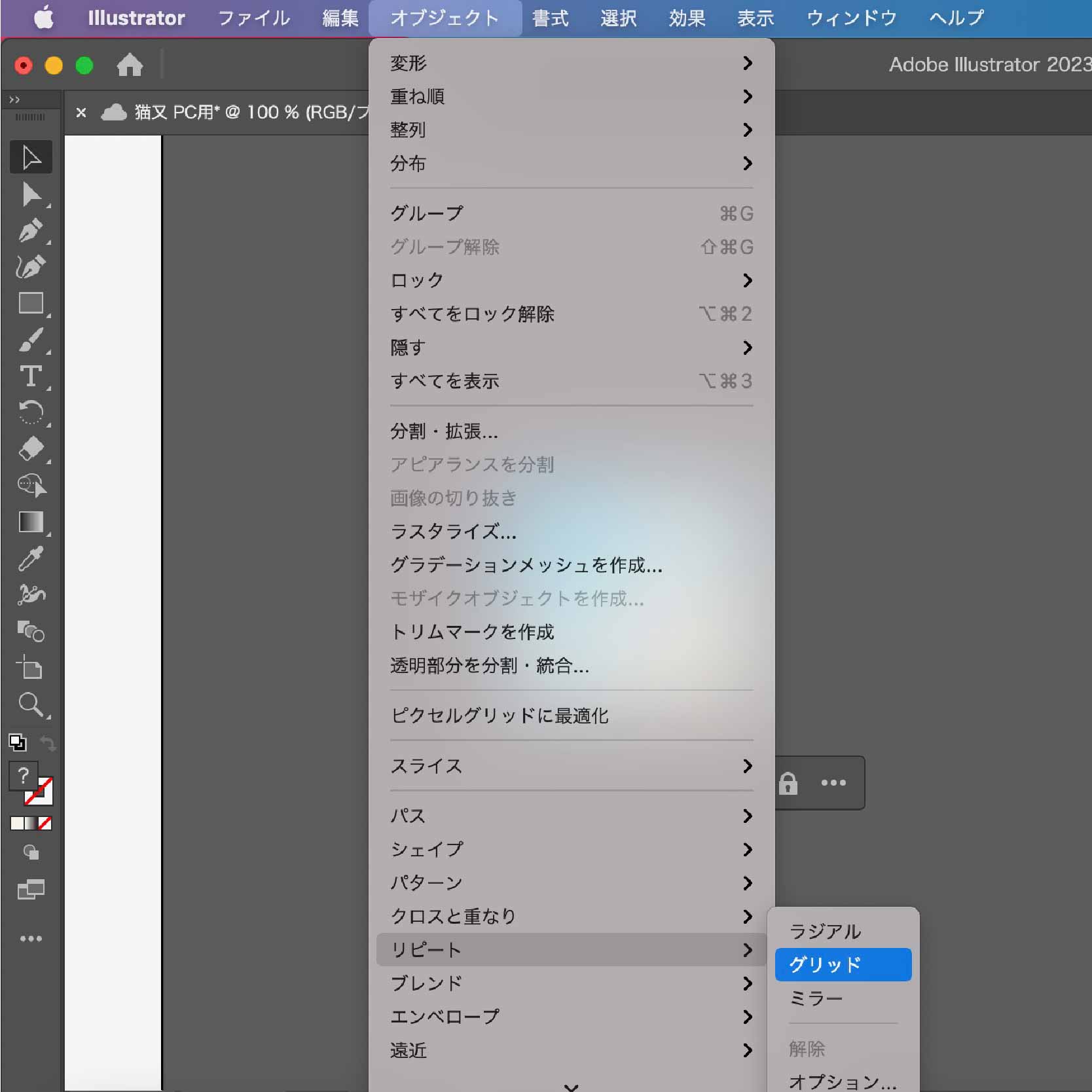
上のメニューの「オブジェクト」→「リピート」→「グリッド」を選択すると…


先ほど作った四角形のパスが並びます。
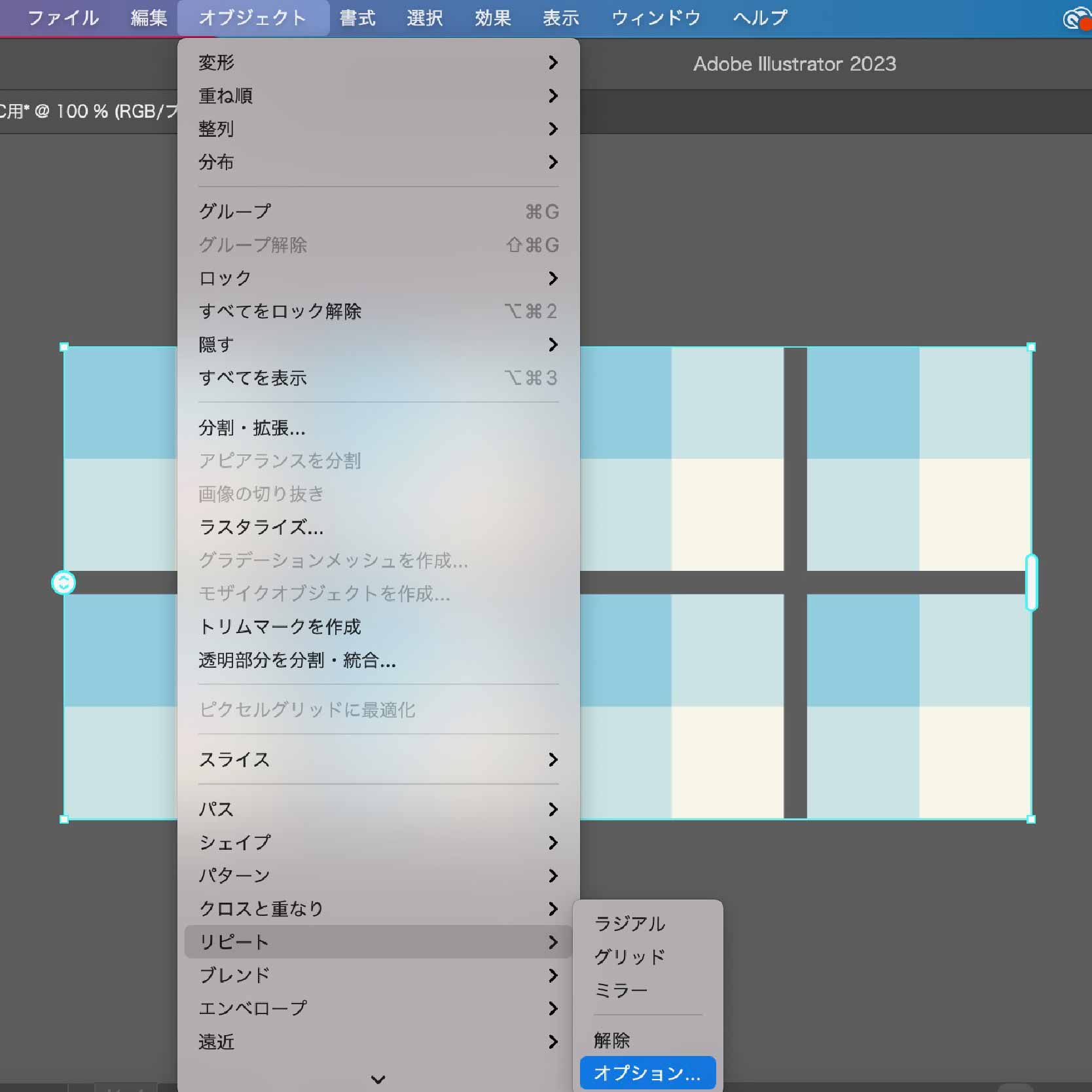
「オブジェクト」→「リピート」→「オプション」を選択。


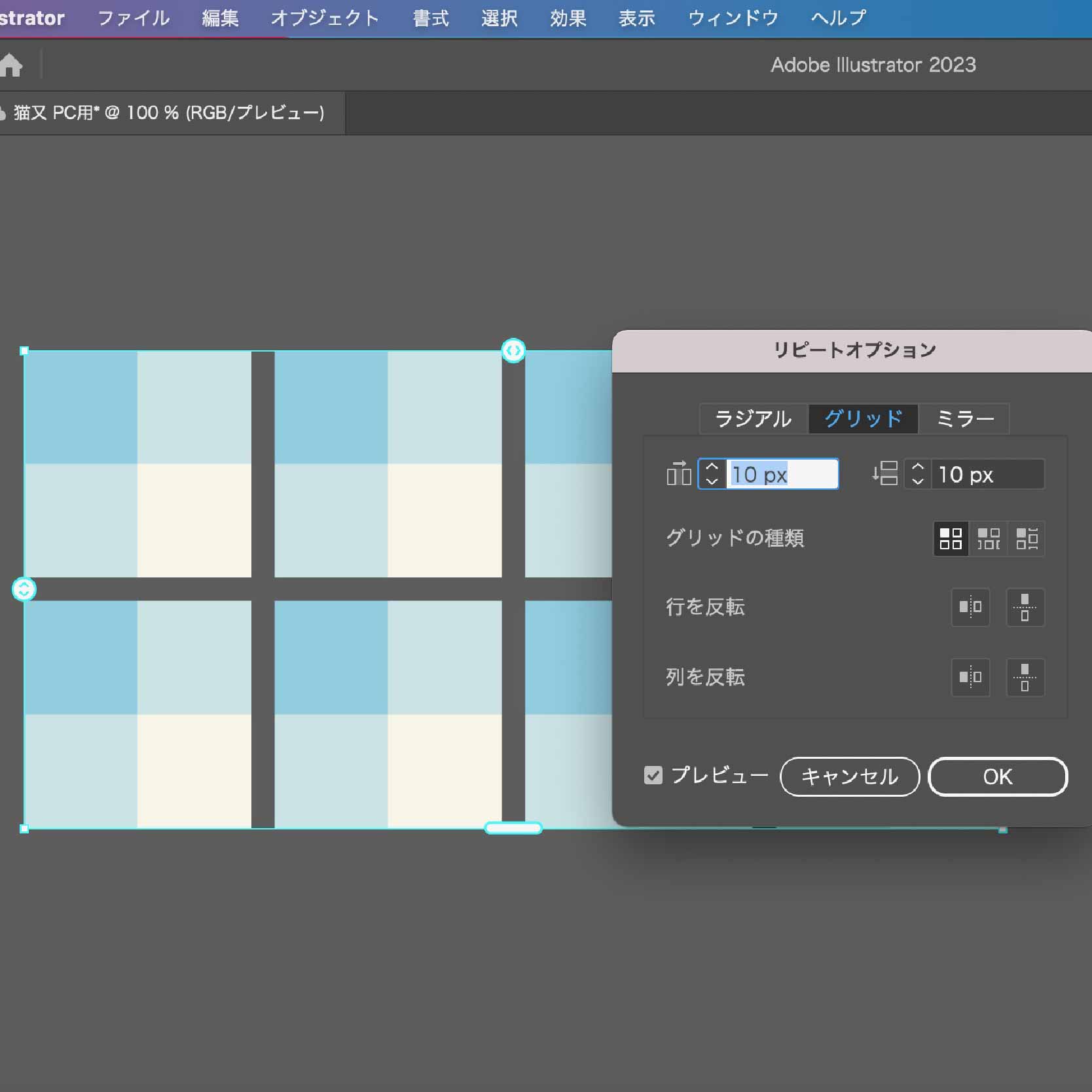
iPad版のリピートグリットと同じメニューですね。
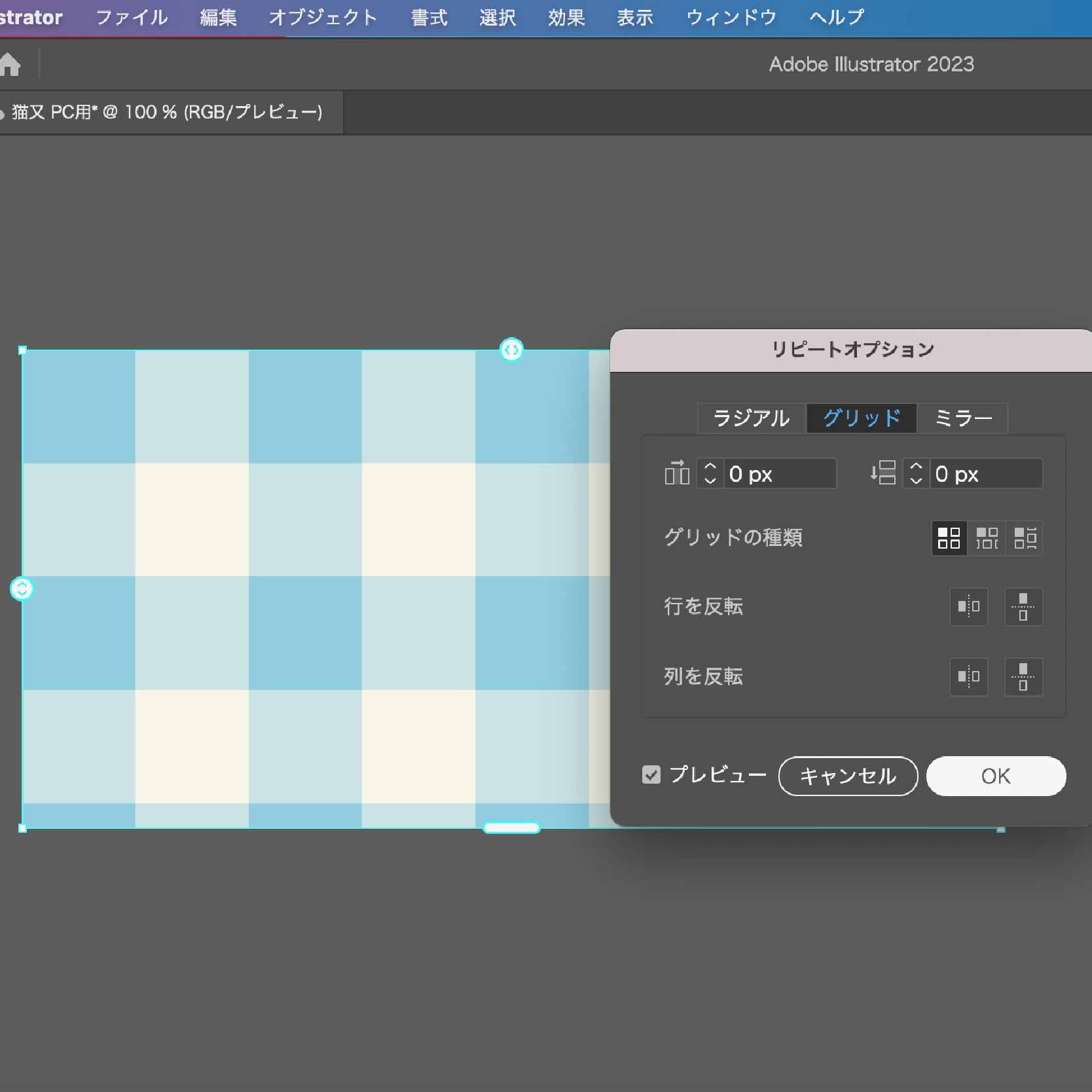
操作してパスの間のスペースを詰めると、ギンガムチェックの出来上がりです。
クリッピングマスク


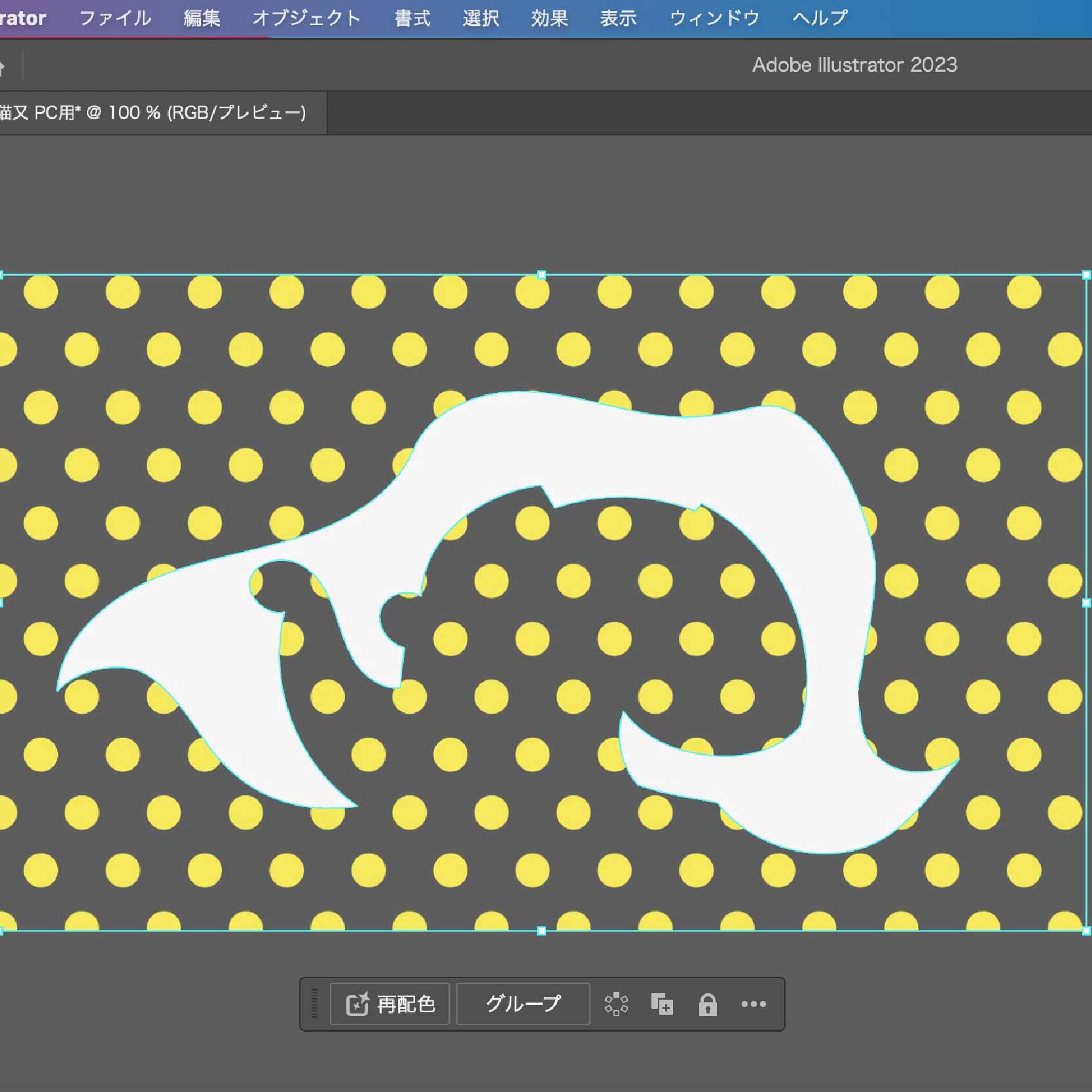
今回はドット柄で作成します。
手ぬぐいのパスを前面、ドット柄のパターンを後面に配置。
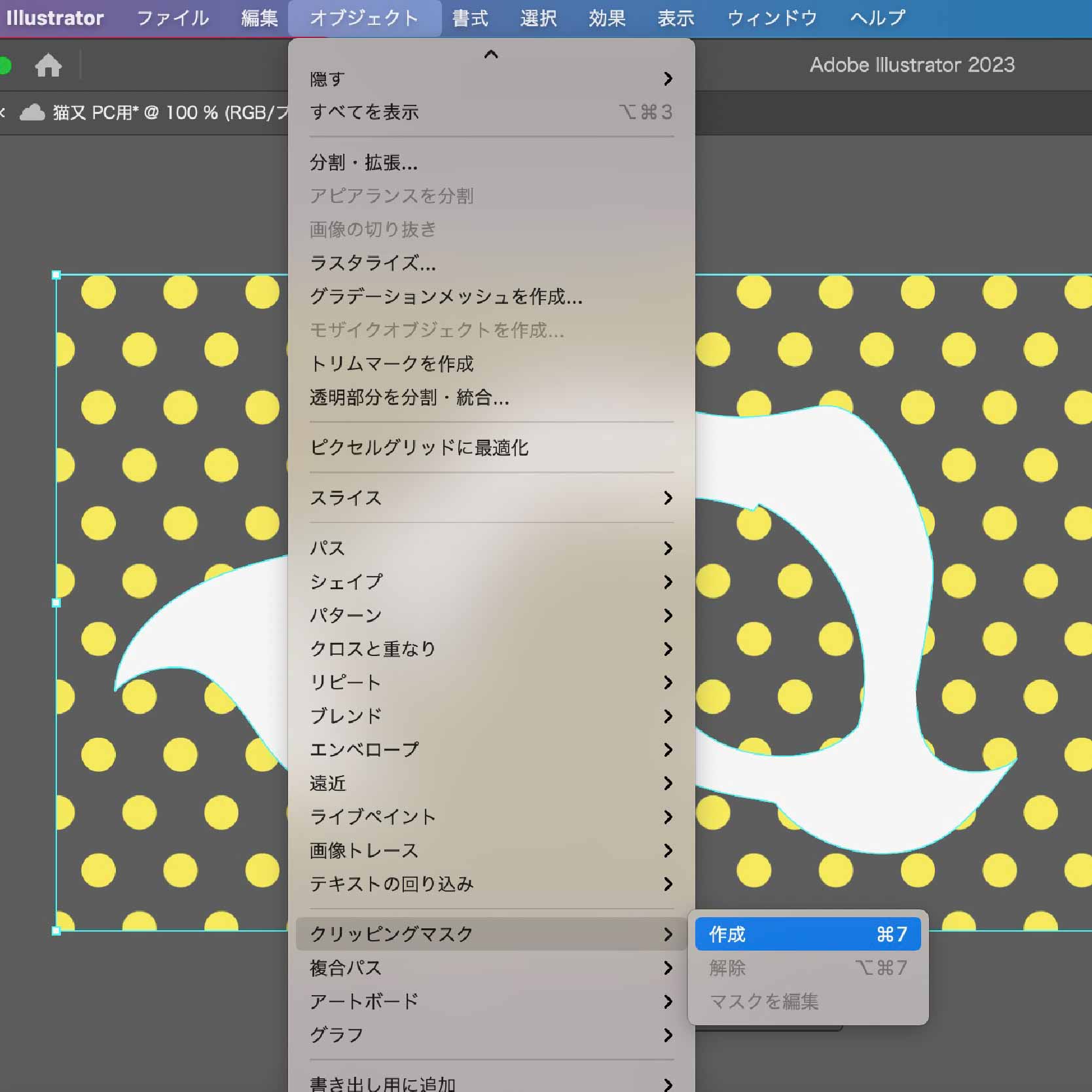
「オブジェクト」→「クリッピングマスク」→「作成」を選択します。


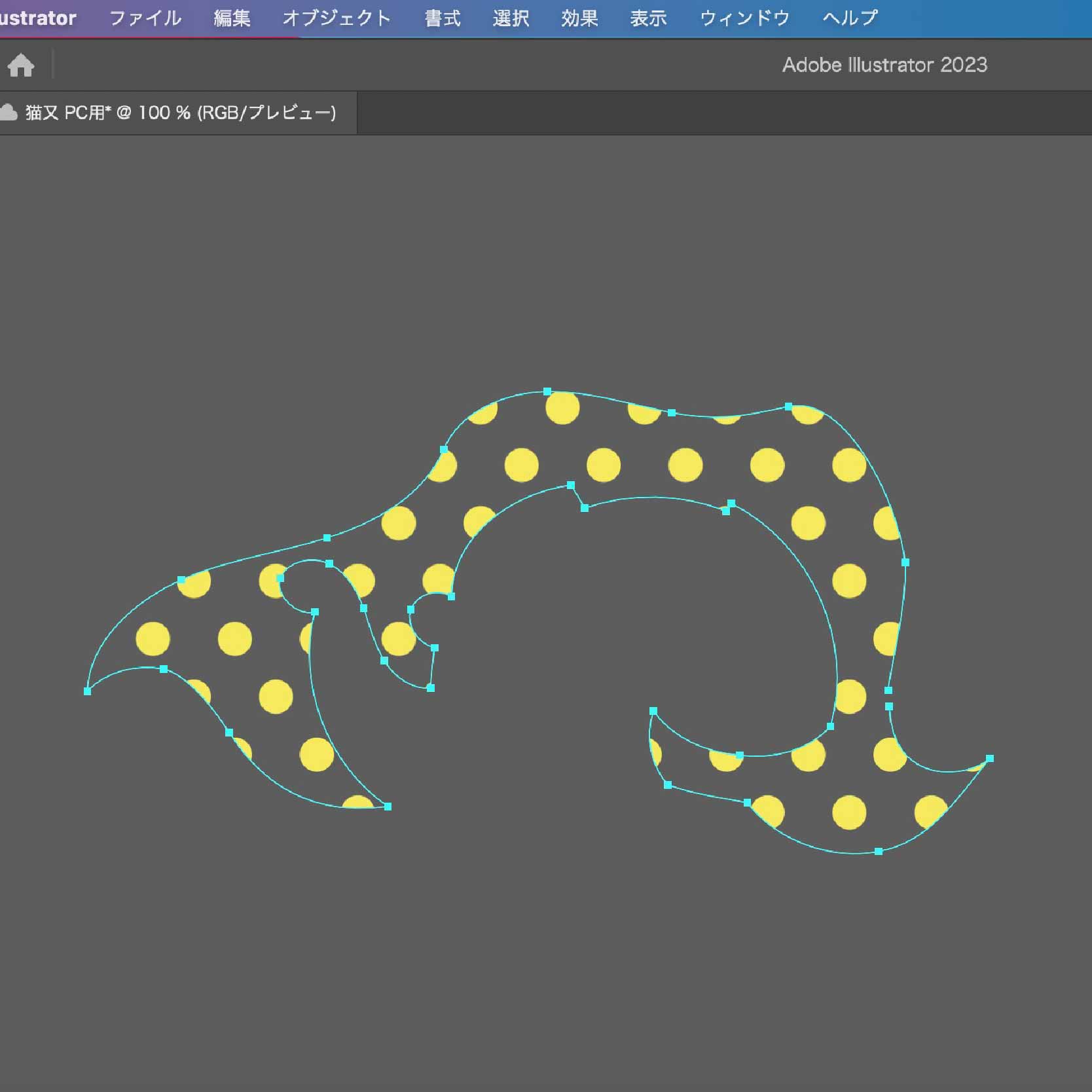
切り抜けました。
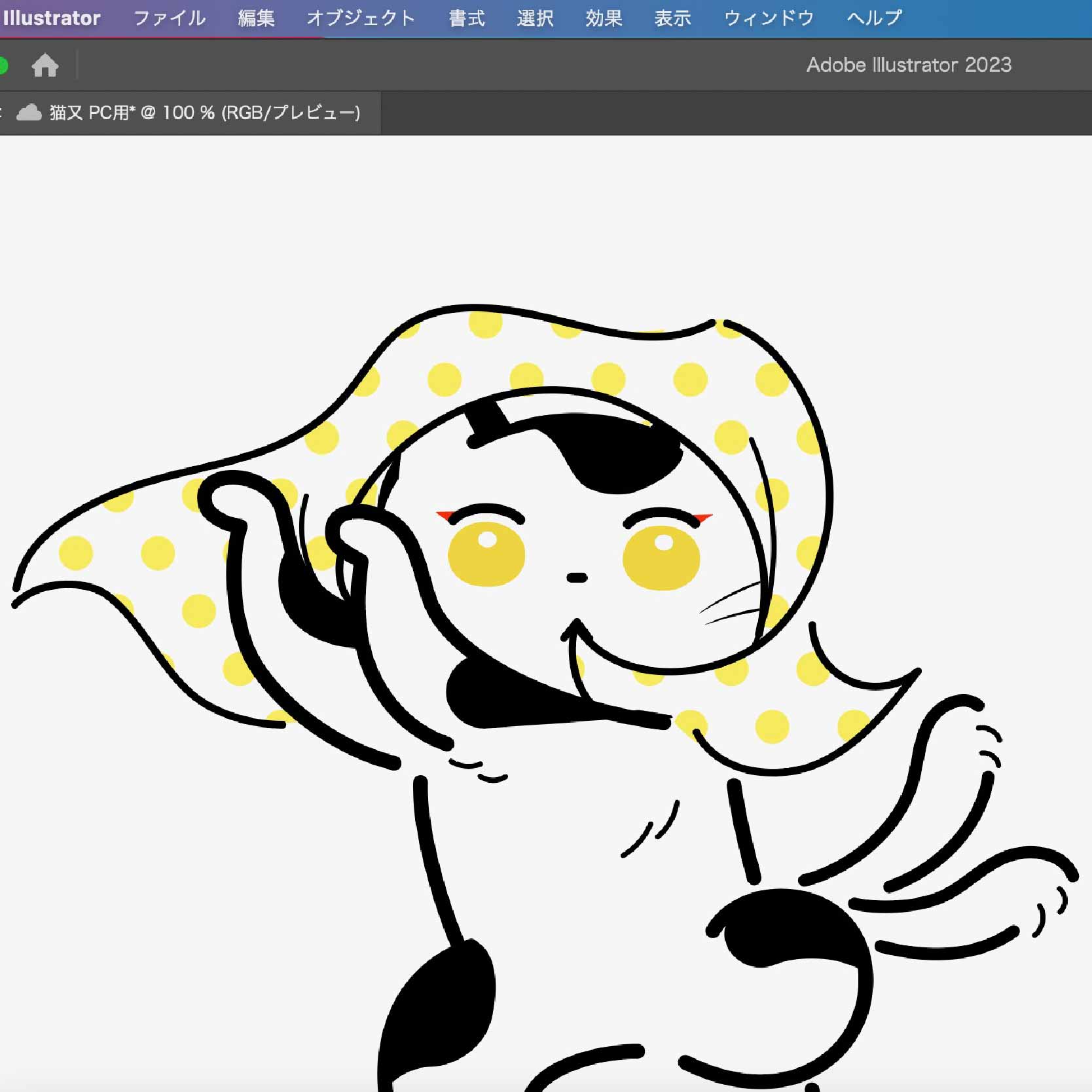
ドット柄のほっかむりの出来上がりです。
さいごに


あらためて…
こちらが完成したイラストです!
影のドット柄も同じ方法で作成しました。
色・柄を変えると、また違った雰囲気になって楽しいです。
いろいろ試して、新たなアイディアを見つけてくださいね。
わかおちこ


