こんにちは。
ねこイラストレーターのわかおちこです。
プリントパックを利用して名刺サイズのサンキューカードを作りました。

入稿データを作る際の手順を、備忘録としてまとめておくことにします。
イラレで入稿データを作る
デザインする 〜iPad版〜
使い慣れている、iPad版illustratorでデザインします。
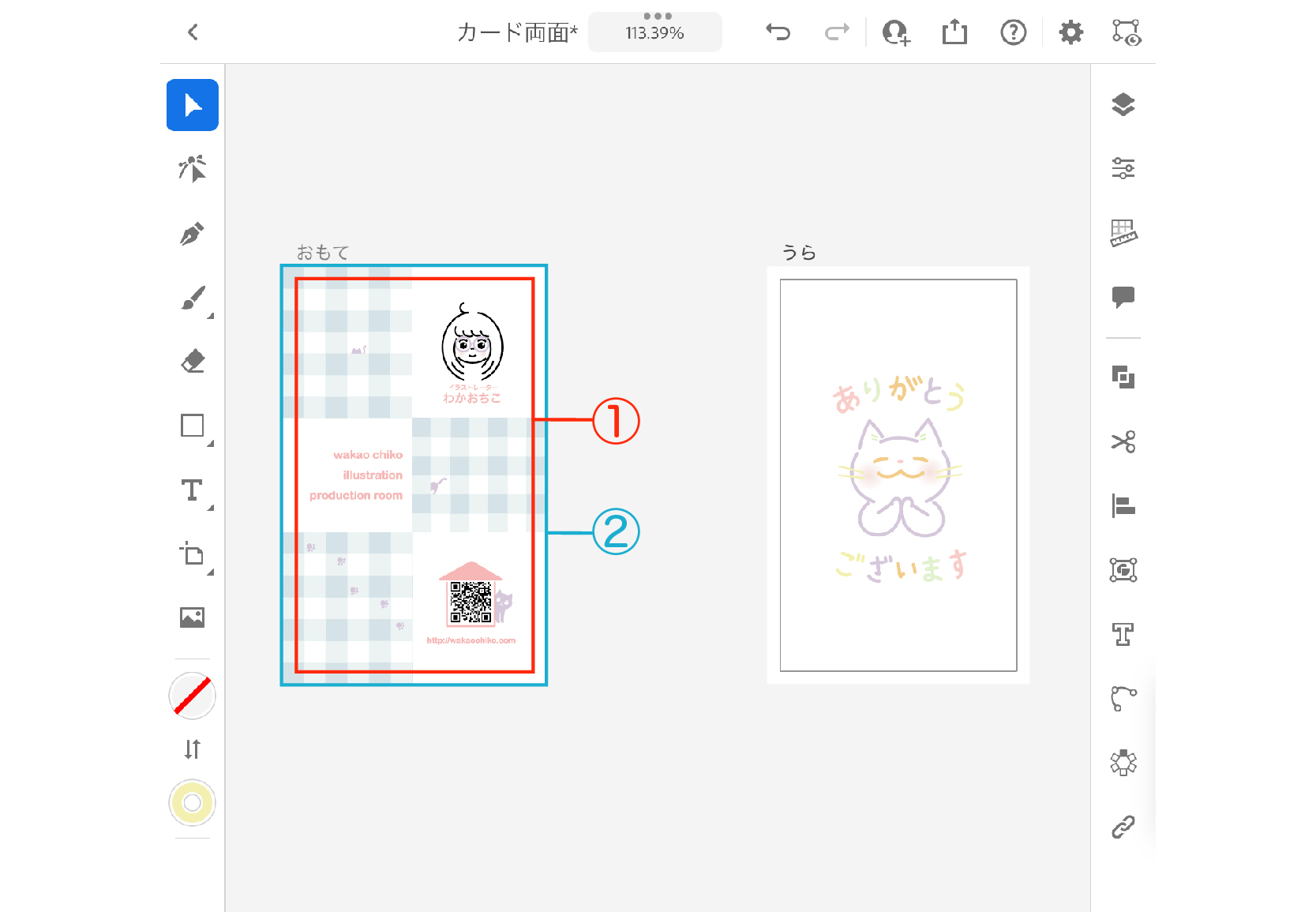
印刷するとどんな色になるかも見たくて、カラフルで淡い色のサンキューにゃんこを描きました。

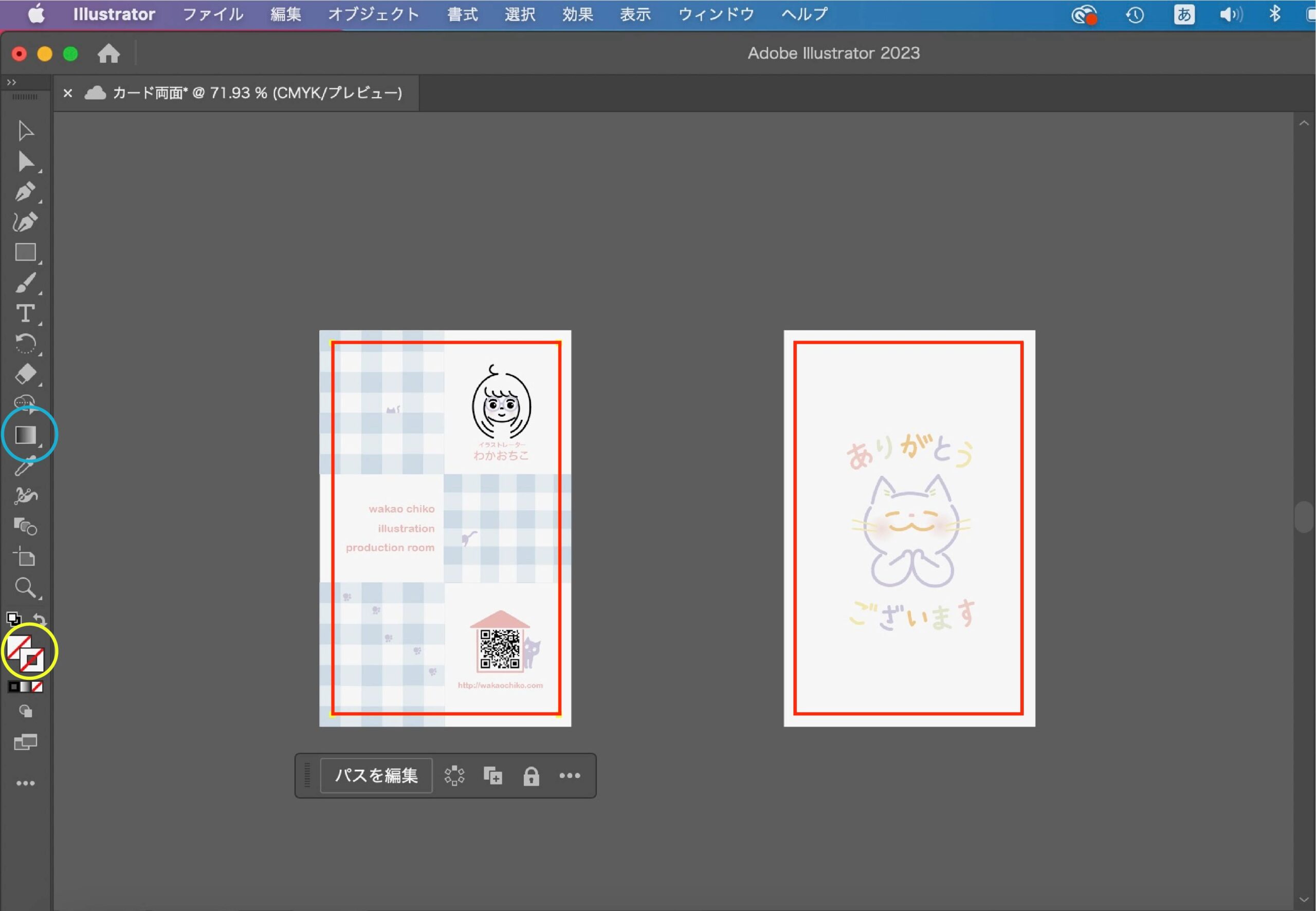
サイズ:55mm✖️91mm(名刺の標準的なサイズ)
カラー:CMYK
①:仕上がり線
②:塗り足しを上下左右3mm付けた線
ですので、左のデザインのようにフチなしのデザインだと塗り足しが必要になります。
右のデザインには要らなかったのですが…あっても問題はないようです。

iPadでの作業はここまで。
続きはPCで行います。
iPad版illustratorとデスクトップ版のillustratorには、互換性があります。
iPad版で作成・保存したデータは、デスクトップ版で開いて作業することが可能です。
トリムマーク(トンボ)を作成 〜デスクトップ版〜

色なしの状態で長方形ツールを使い、仕上がり線を囲みます。(色なしの状態なので無色なのですが、分かりやすいように赤色にしています)

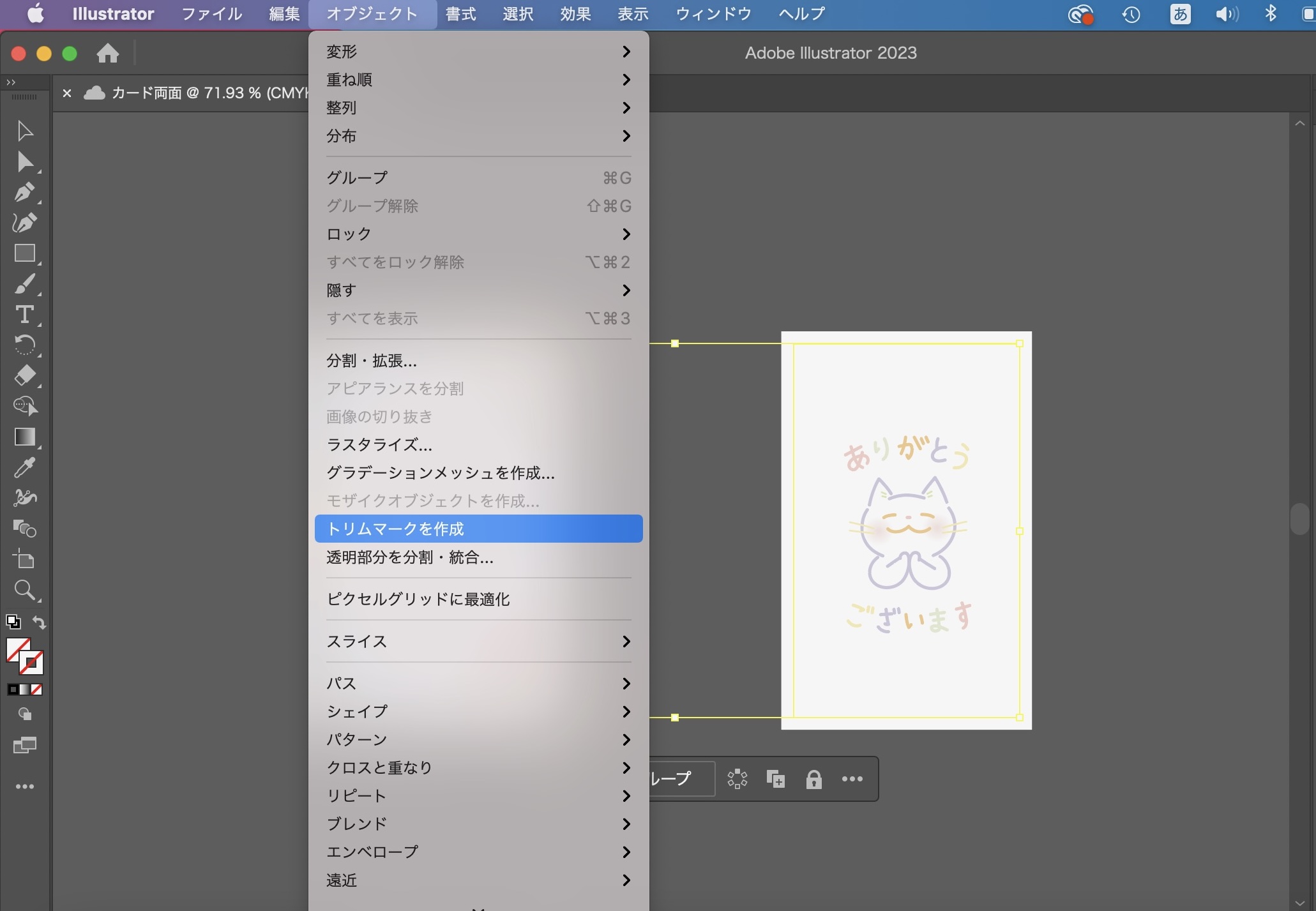
先ほど、仕上がり線を囲んだところを選択
→ オブジェクト
→ トリムマークを作成


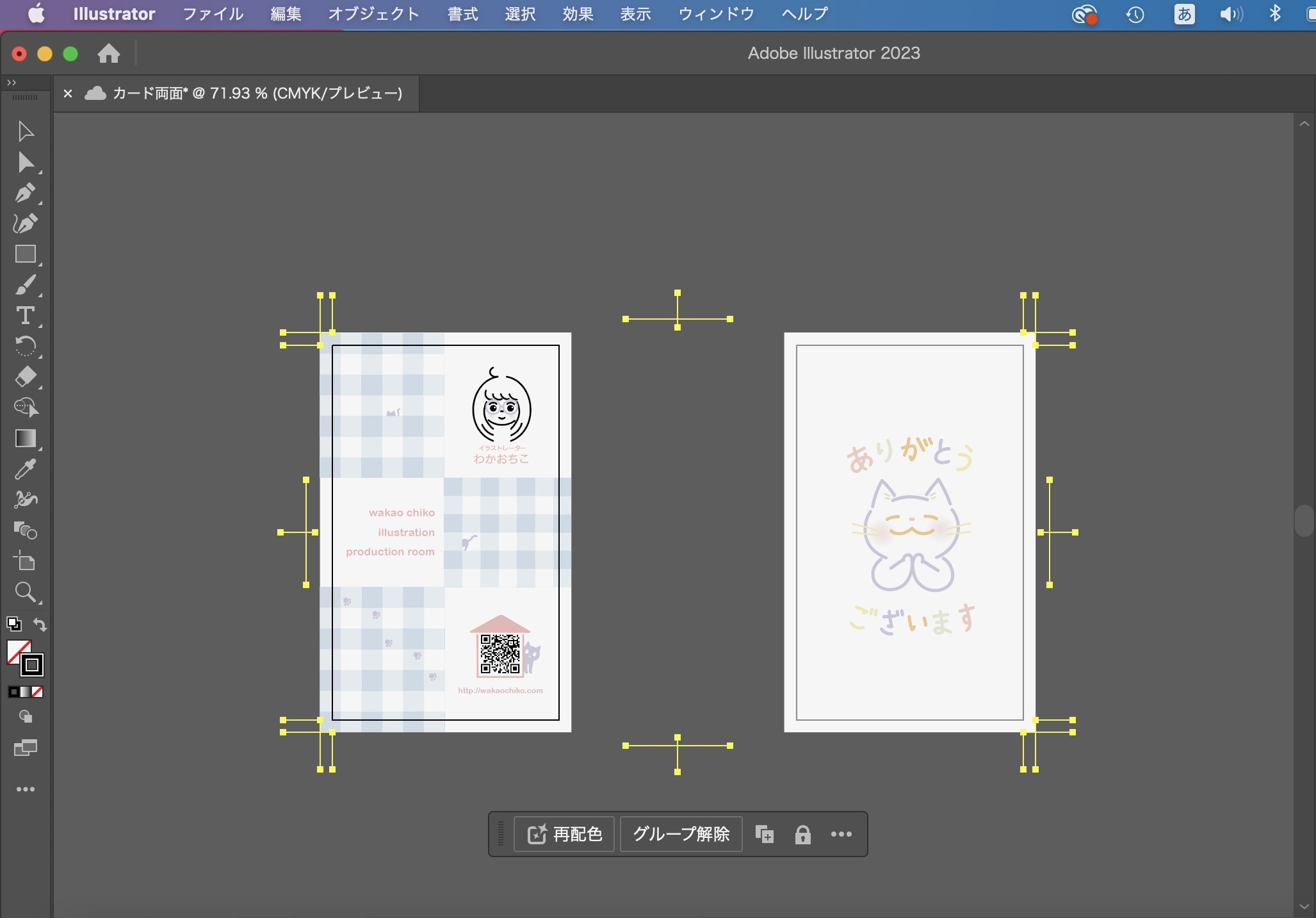
トリムマークの完成です。
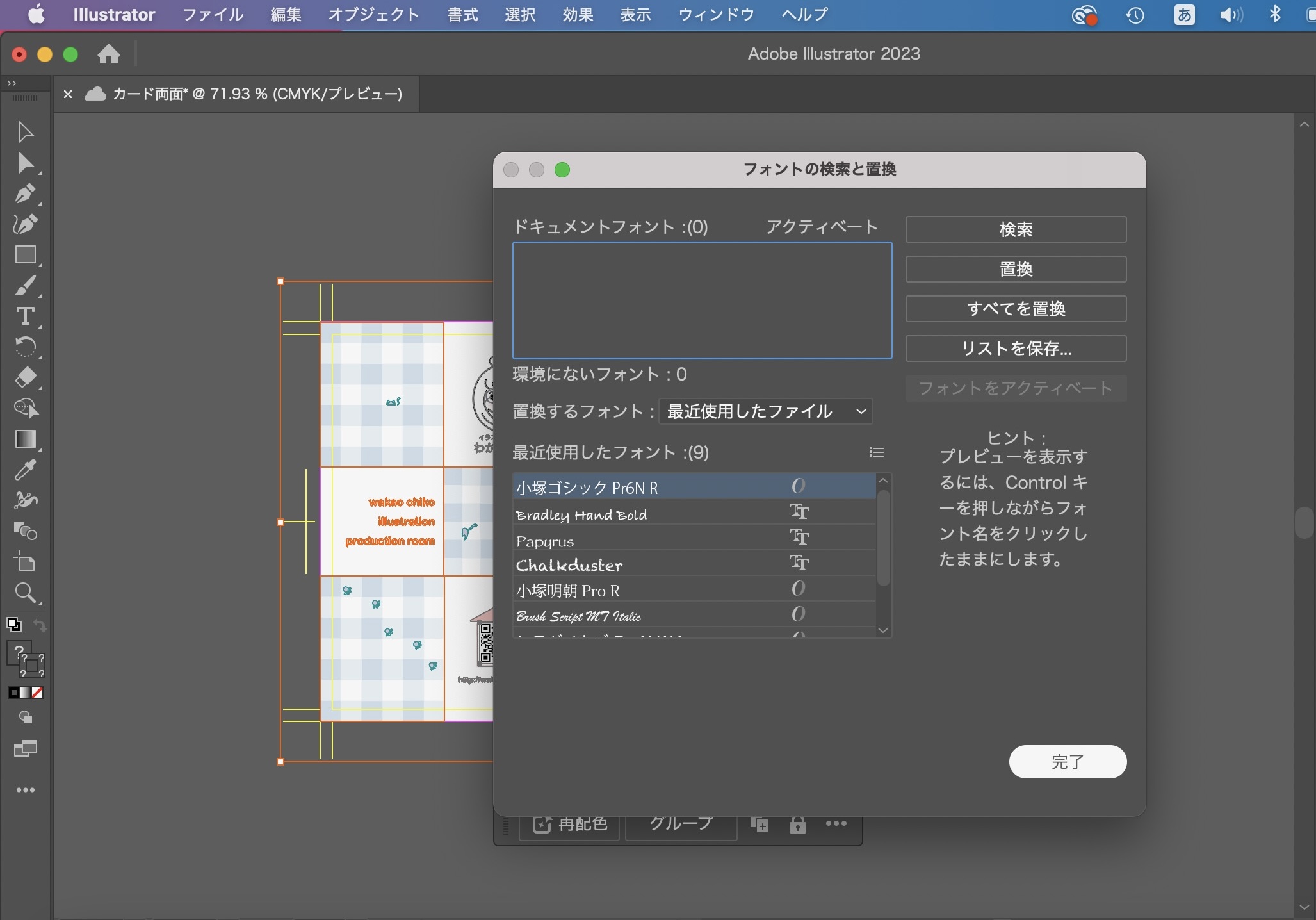
フォントのアウトライン化 〜デスクトップ版〜

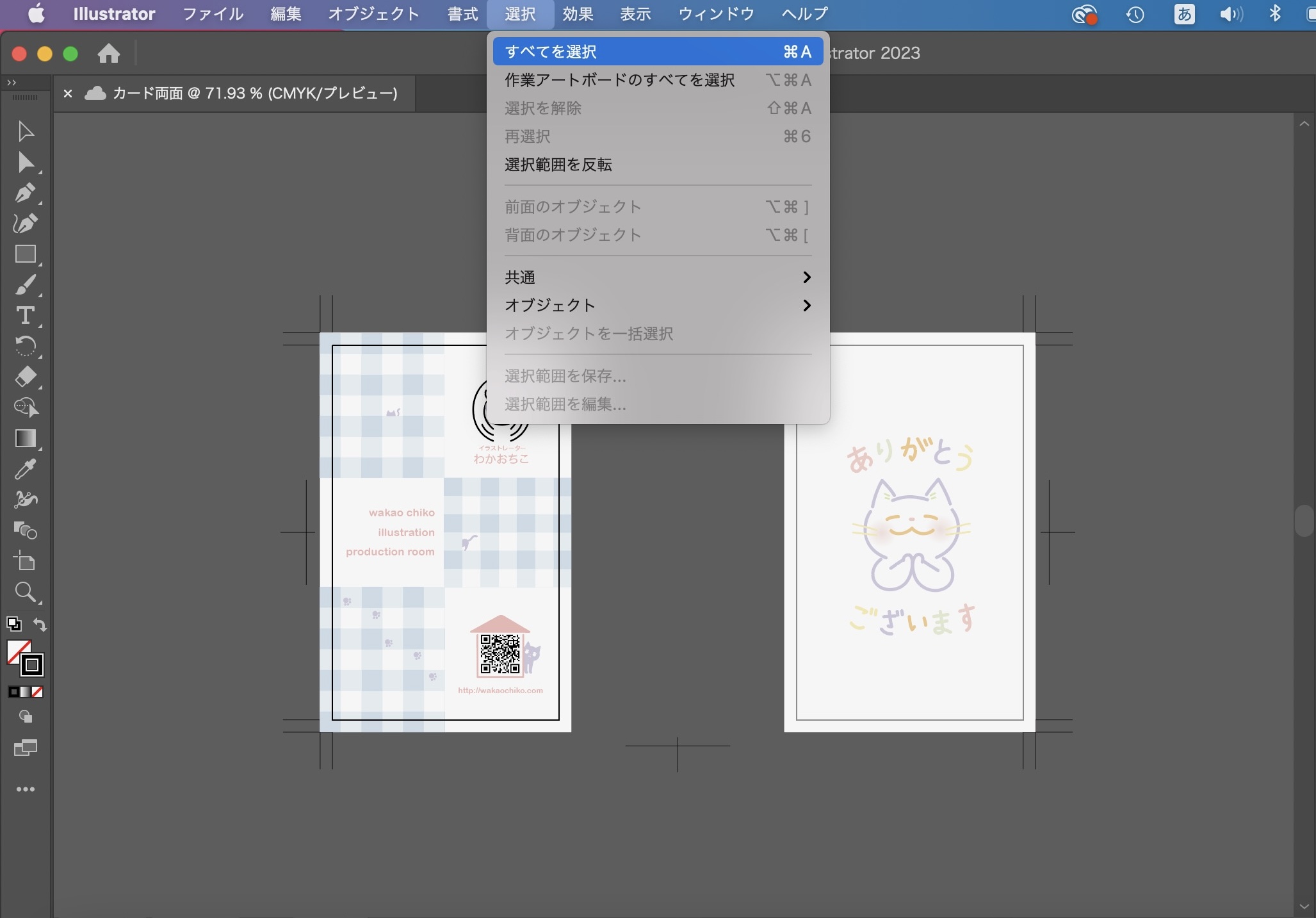
(仕上がり線・トリムマーク以外)オブジェクトを選択
→ すべてを選択

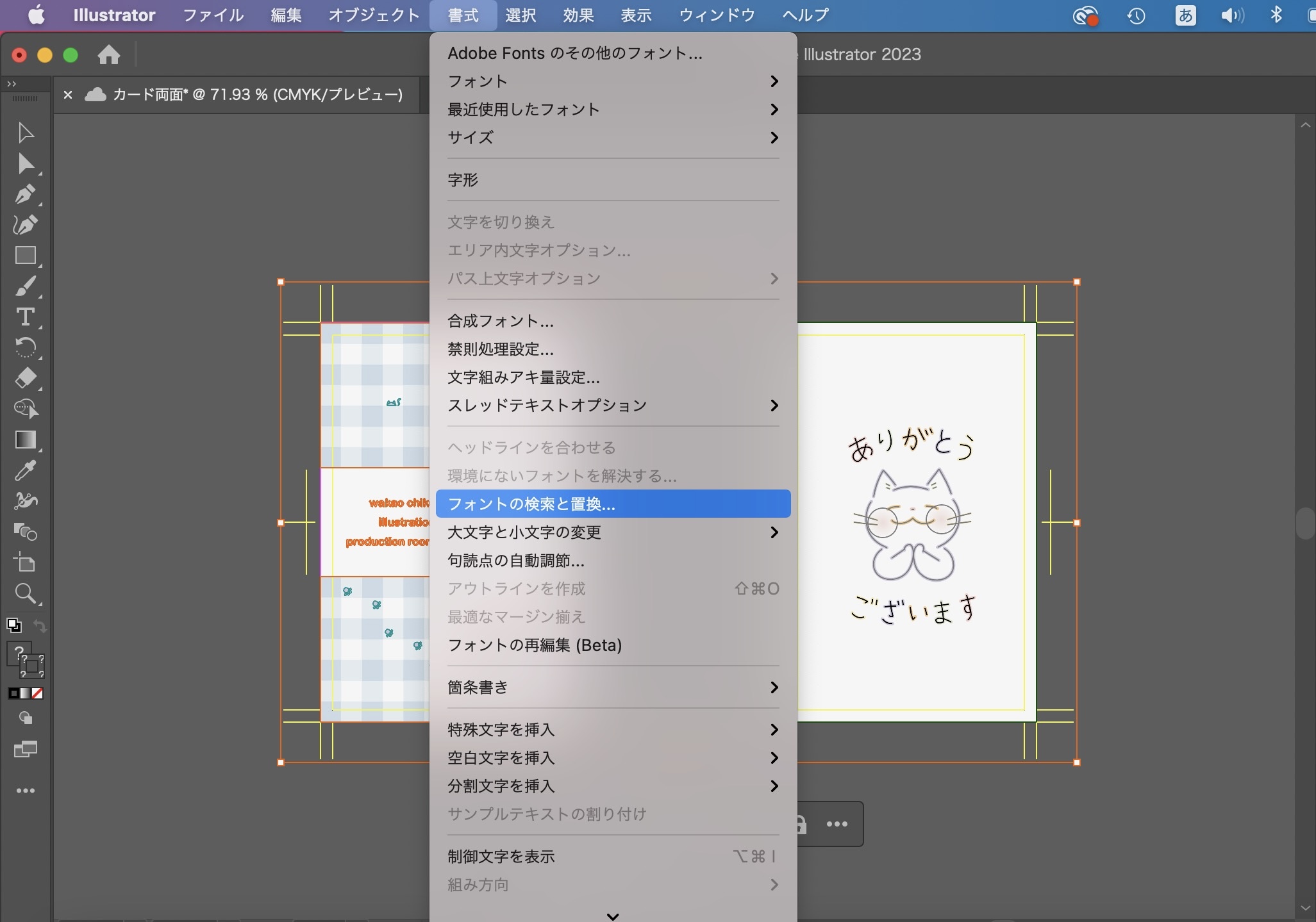
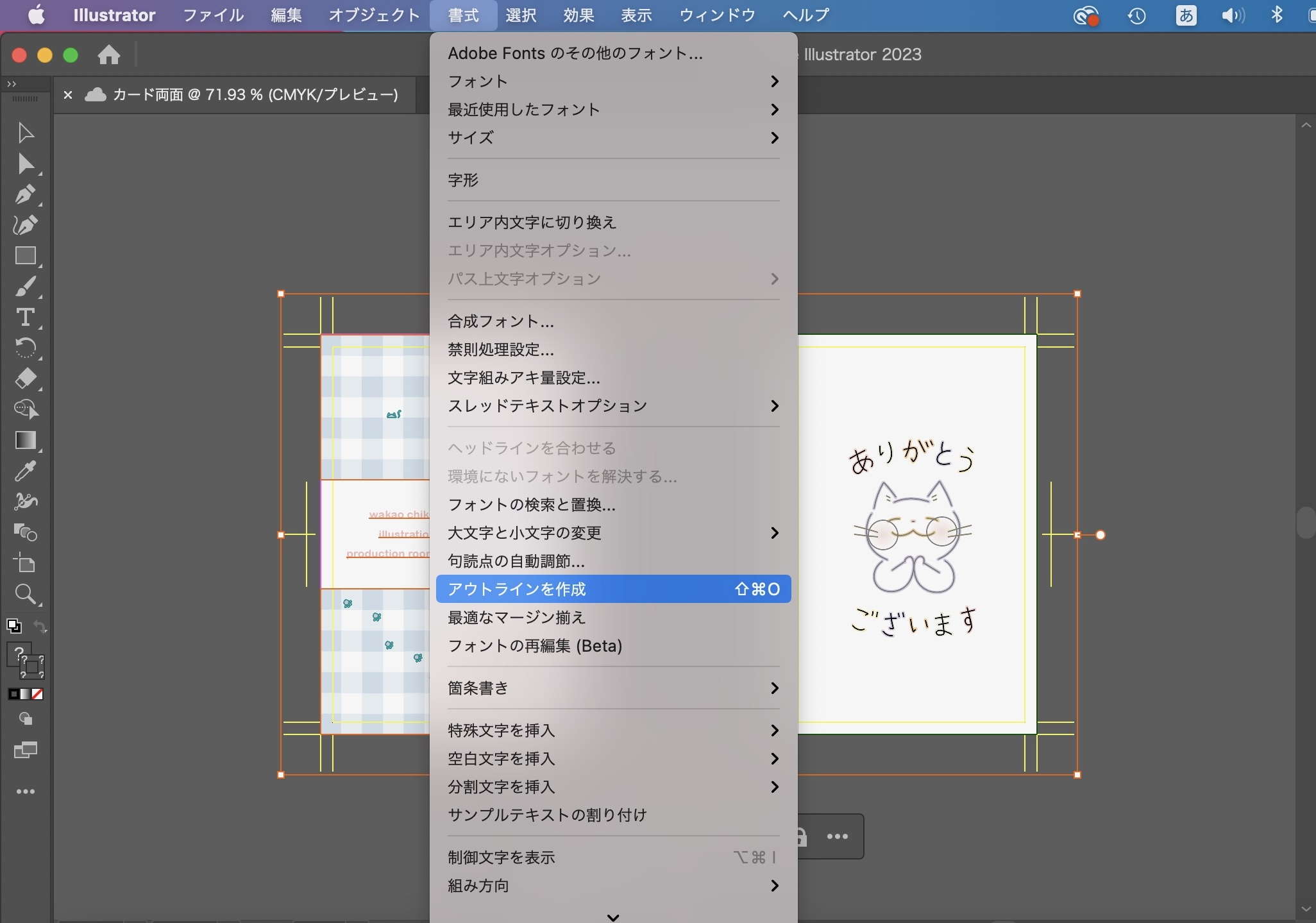
書式
→ アウトラインを作成

「すべてを選択」したまま、次の作業へ進みます。
パスのアウトライン化 〜デスクトップ版〜

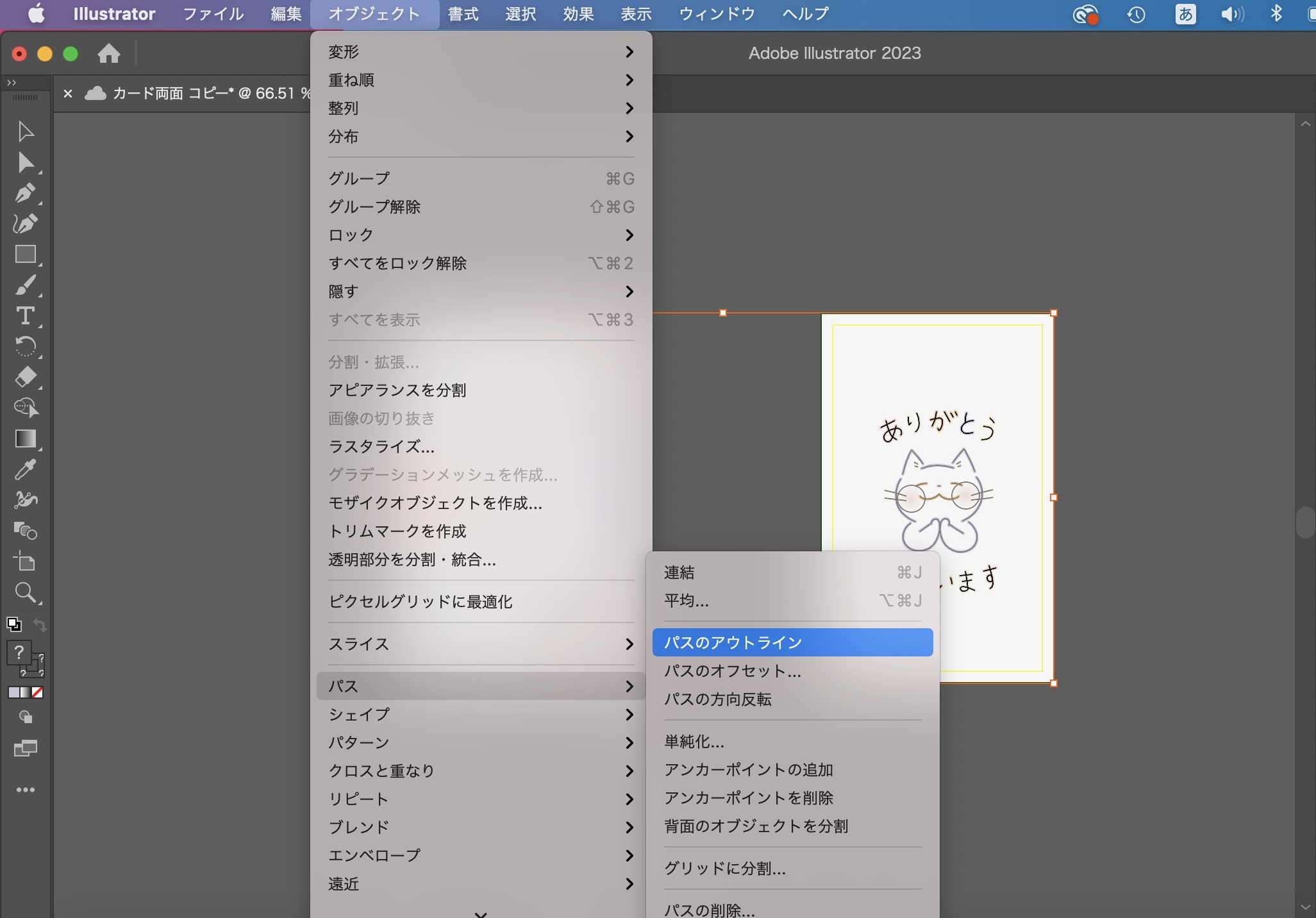
オブジェクト
→ パス
→ パスのアウトライン
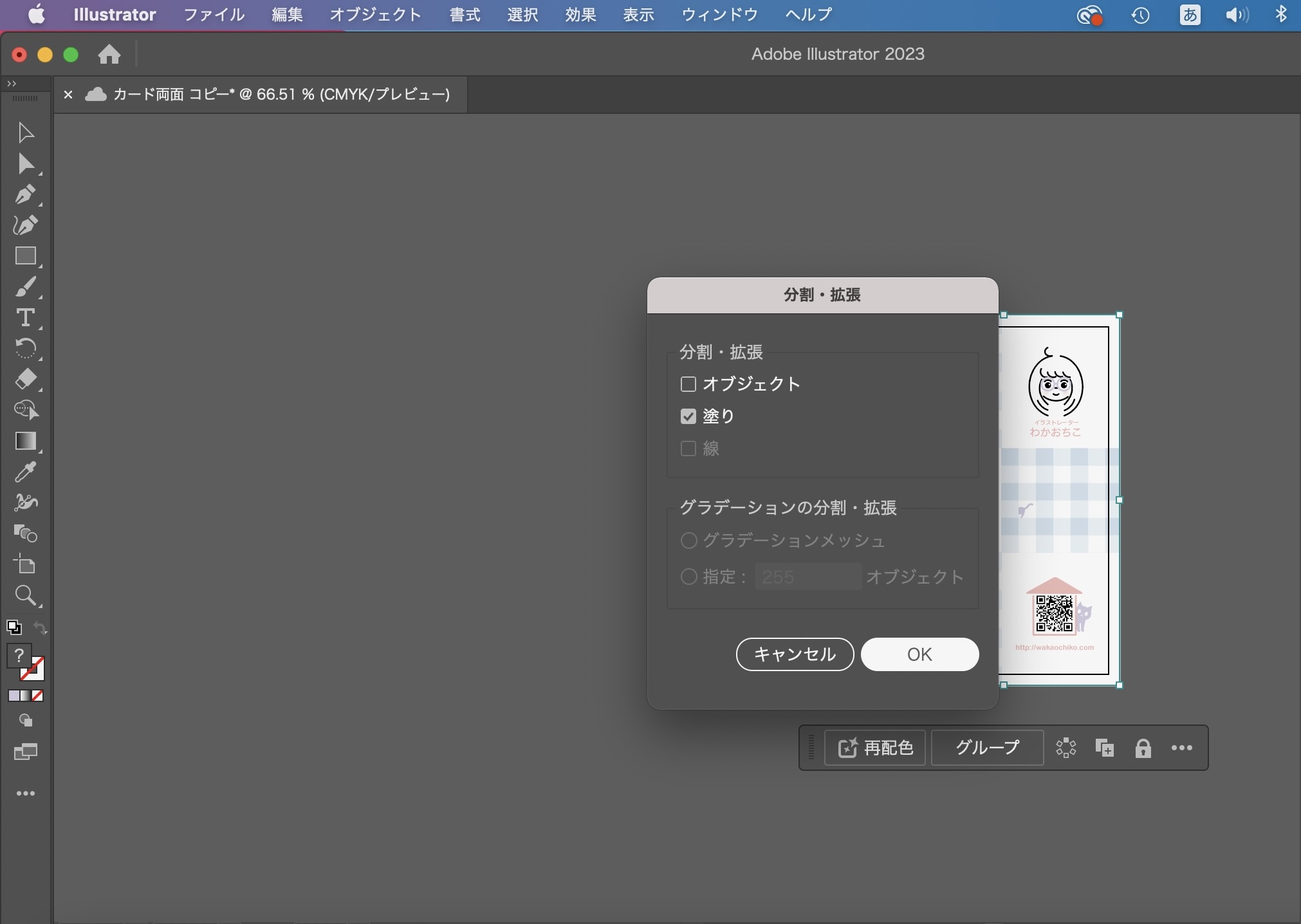
パターンのアウトライン化 〜デスクトップ版〜

パターンを選択した状態で
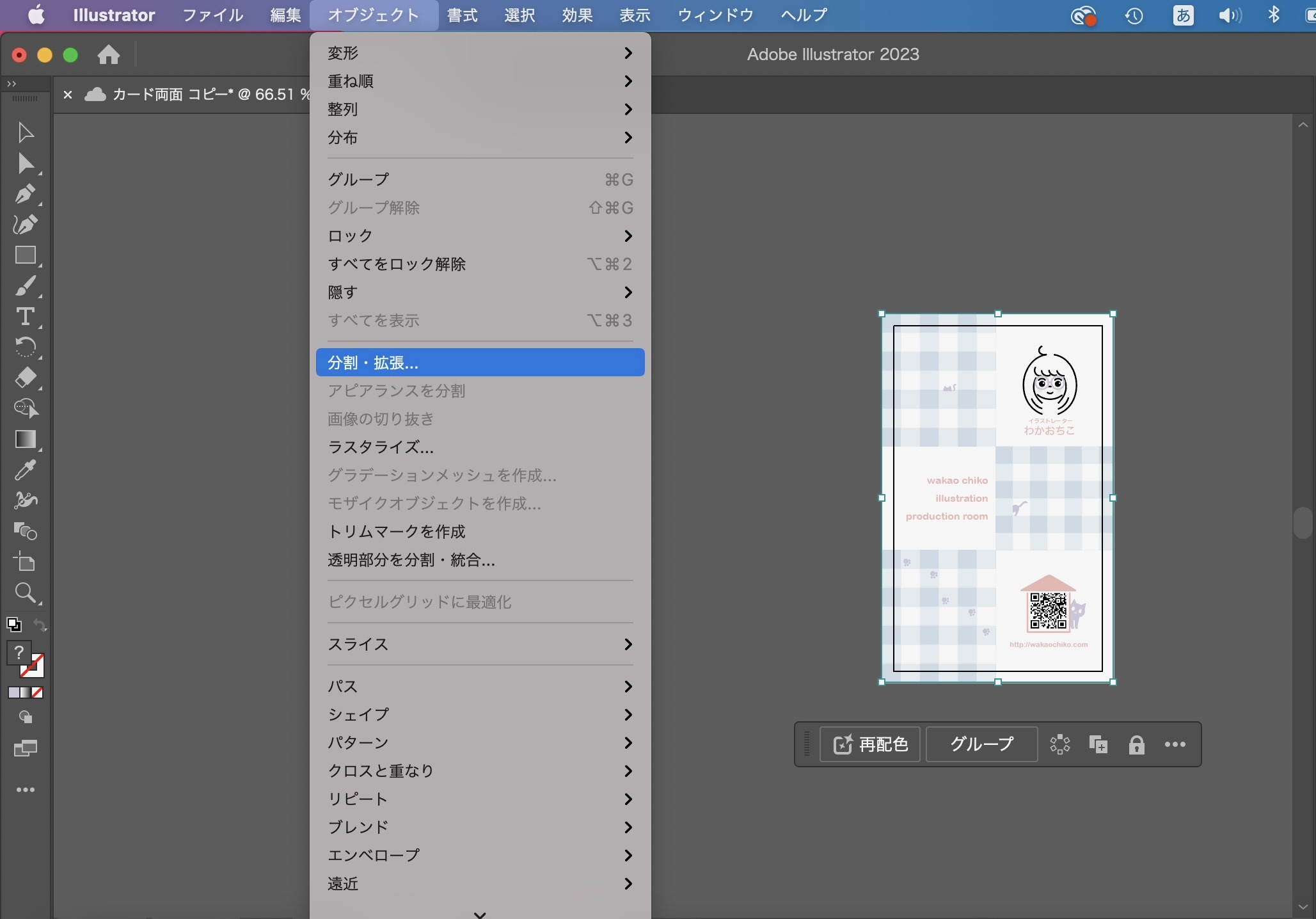
→ オブジェクト
→ 分割・拡張

塗りにチェックを入れて
→ OK

これで、入稿データの完成です!
(おまけ)iPad版で出来たこと
今回、iPad版illustratorではデザインを、デスクトップ版ではデータを入稿用に仕上げる作業をしました。

問題なく入稿用のデータを作ることが出来てよかった〜
…と、一旦満足したのですが、
iPadでどこまで出来るのか気になったので試してみました。
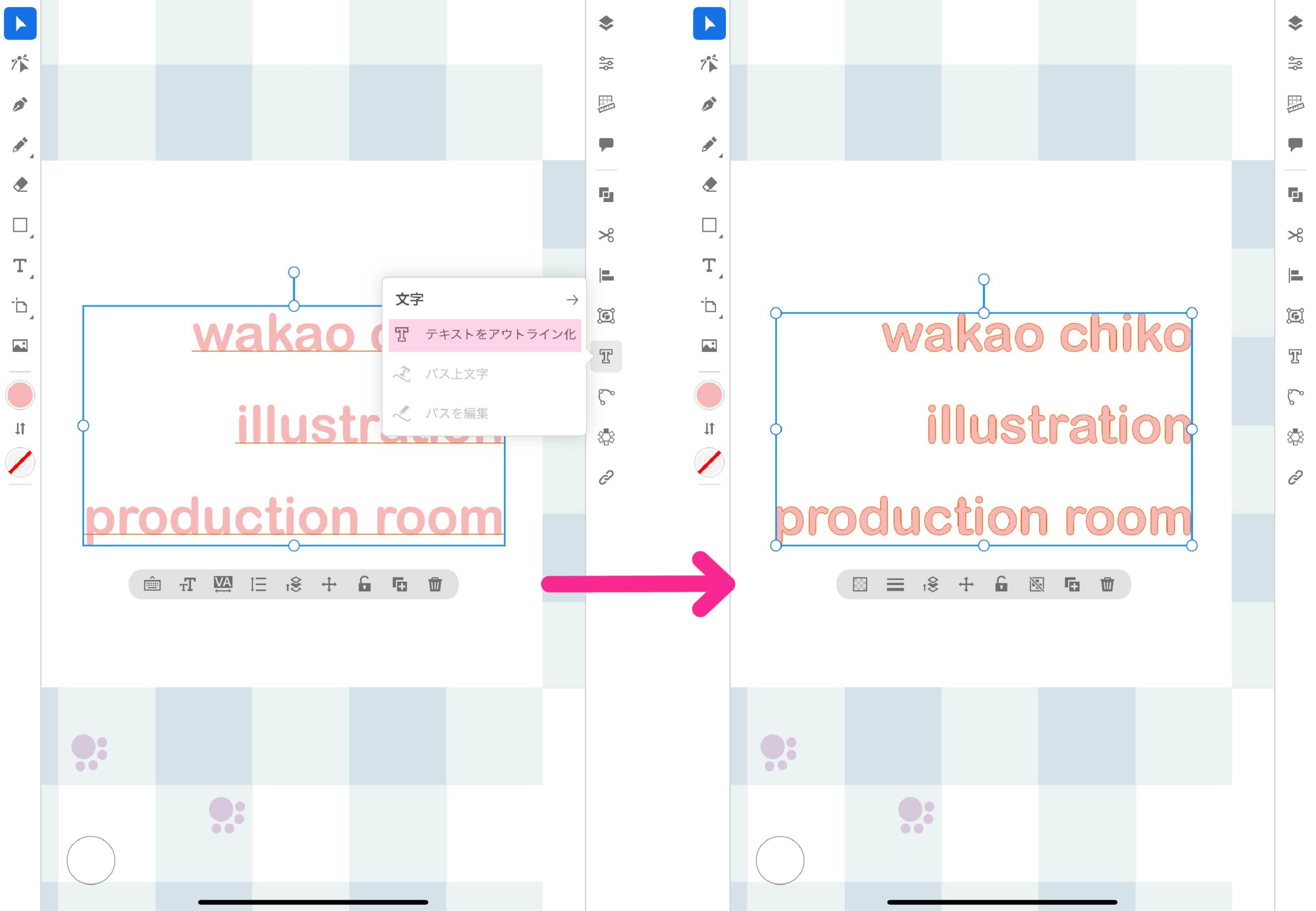
フォントのアウトライン化 〜iPad版〜

テキストだけを選択
→ 右のタスクバーにある[T]文字
→ テキストをアウトライン化
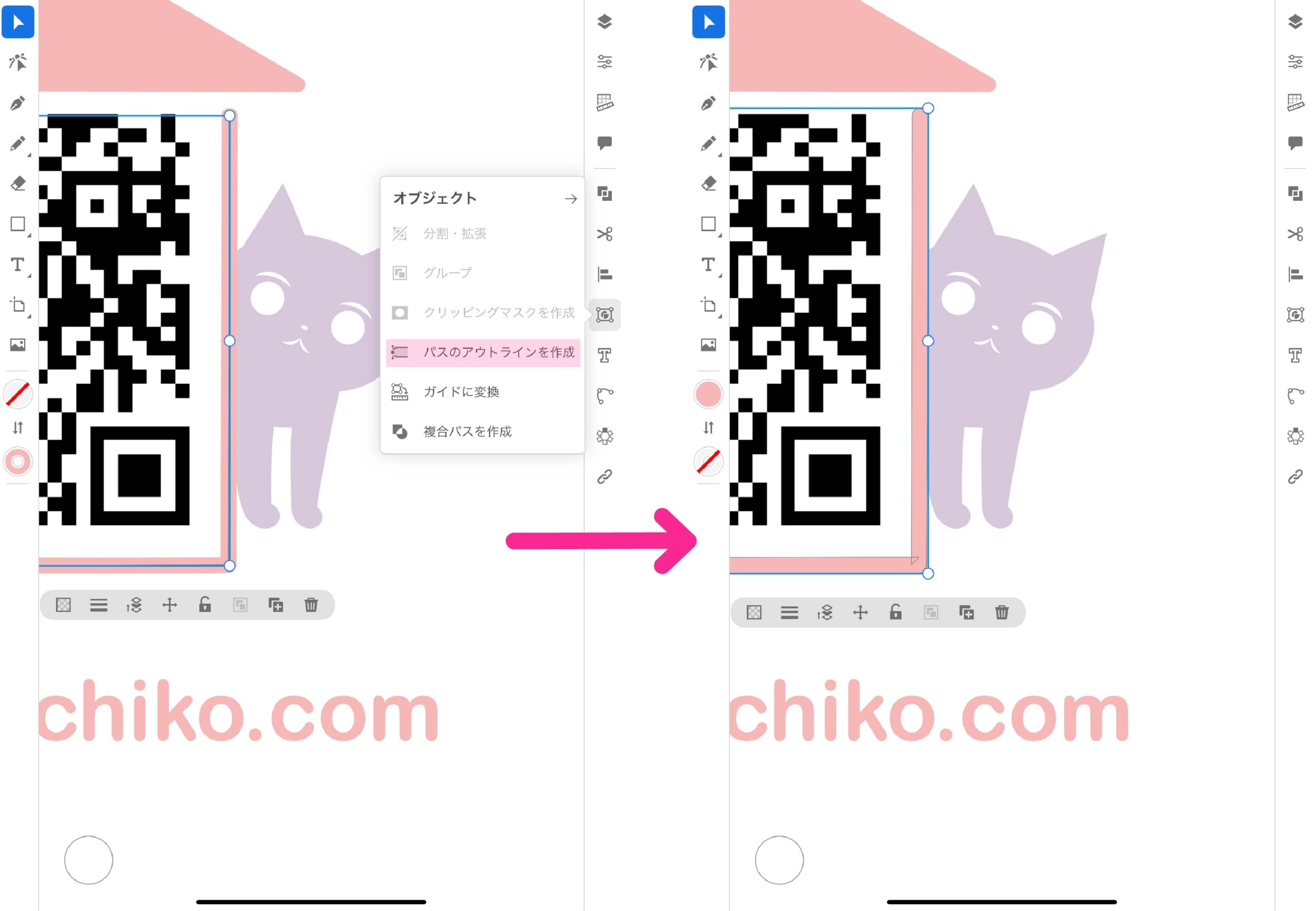
パスのアウトライン化 〜iPad版〜

アウトライン化したいパスを選ぶ
→ 右のタスクバーにあるオブジェクト
→ パスのアウトラインを作成


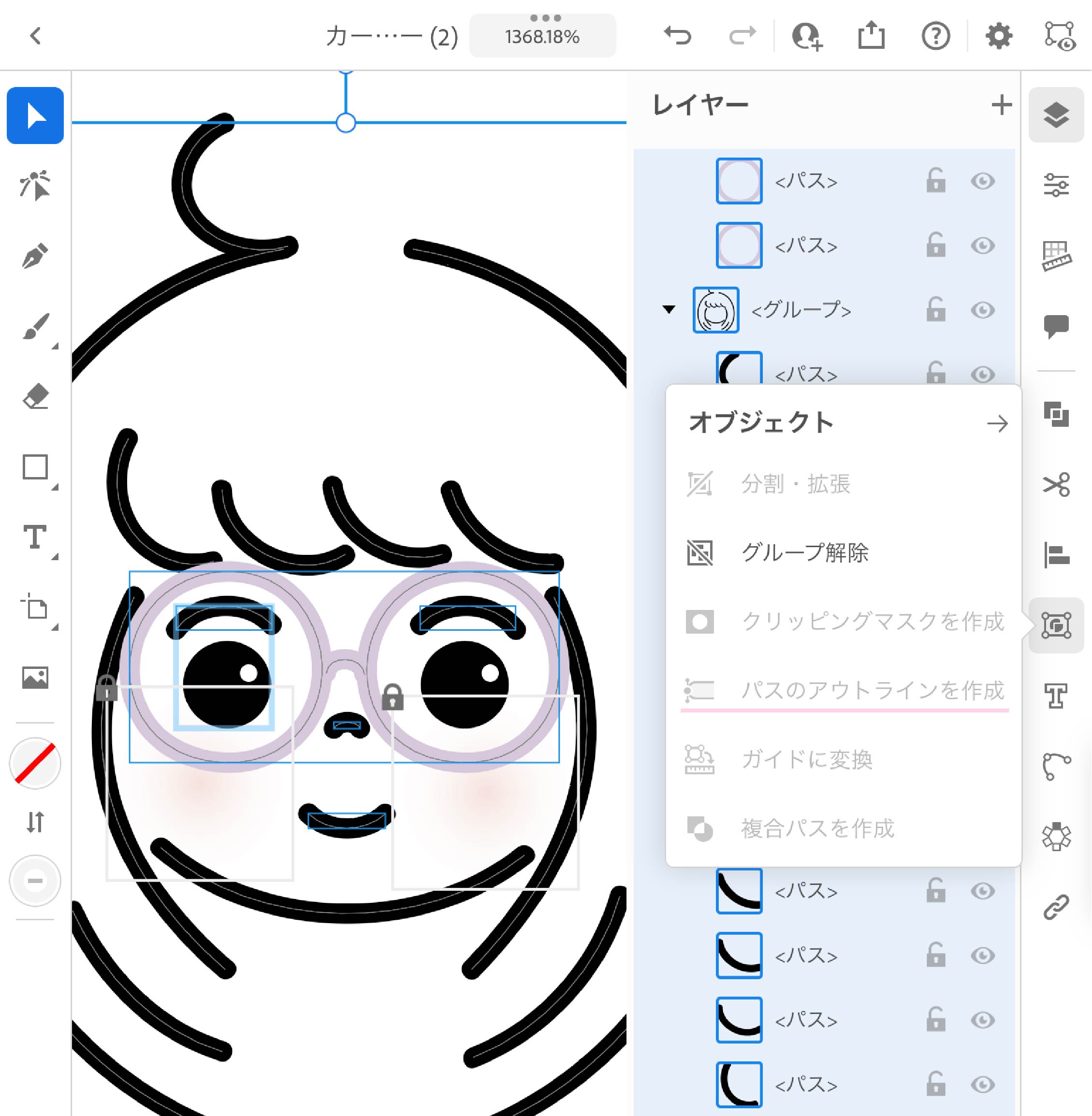
左の画像を見てください。
このイラストのパスもアウトライン化したいのですが「パスのアウトラインを作成」が選択できなくなっています。
「髪」や「眼鏡」や「顔のパーツ」でそれぞれグループにしていましたので、グループの状態だと選択できないことが分かりました。
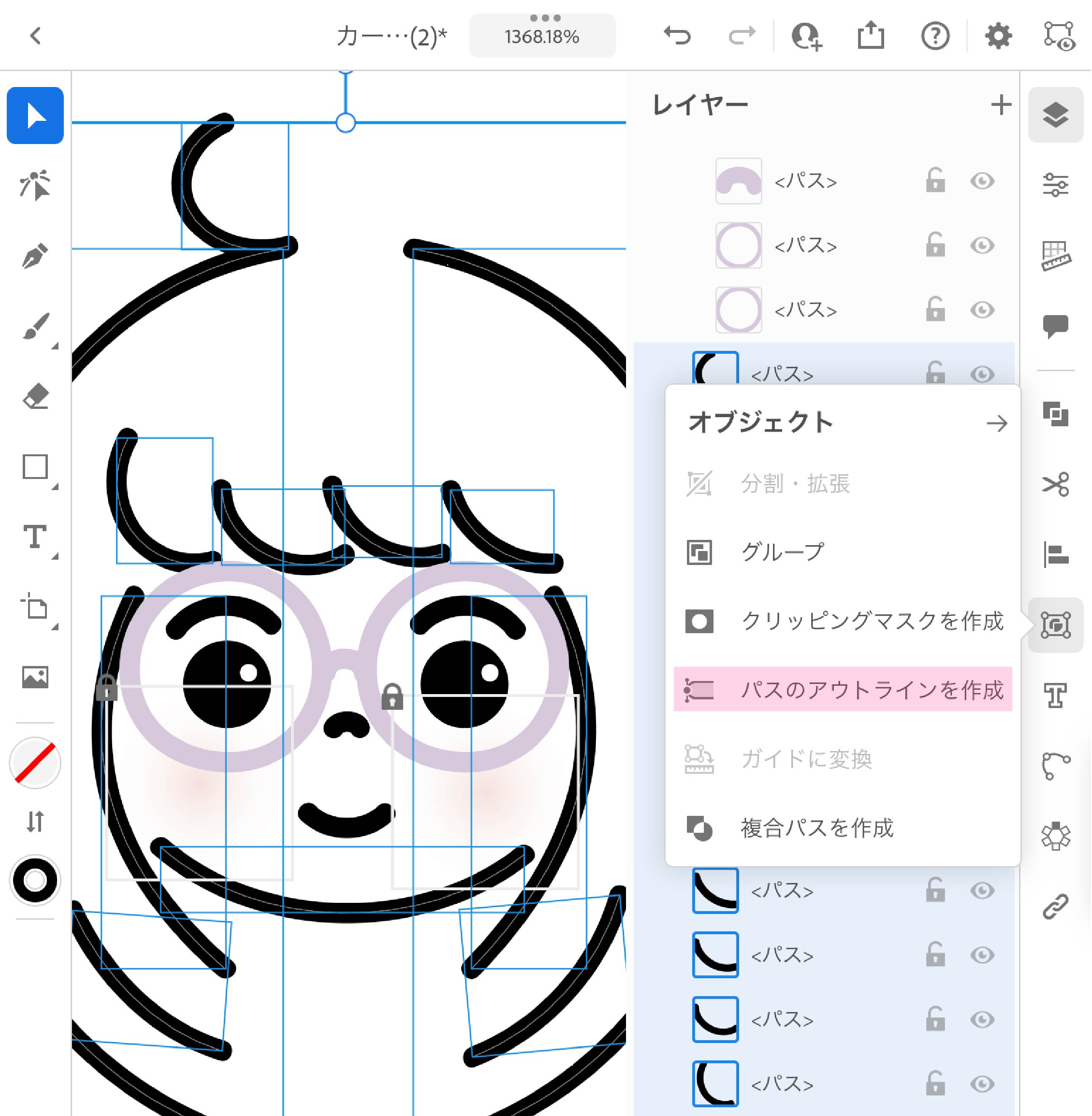
右の画像のように、グループを解除したら「パスのアウトラインを作成」を選択できるようになりました。
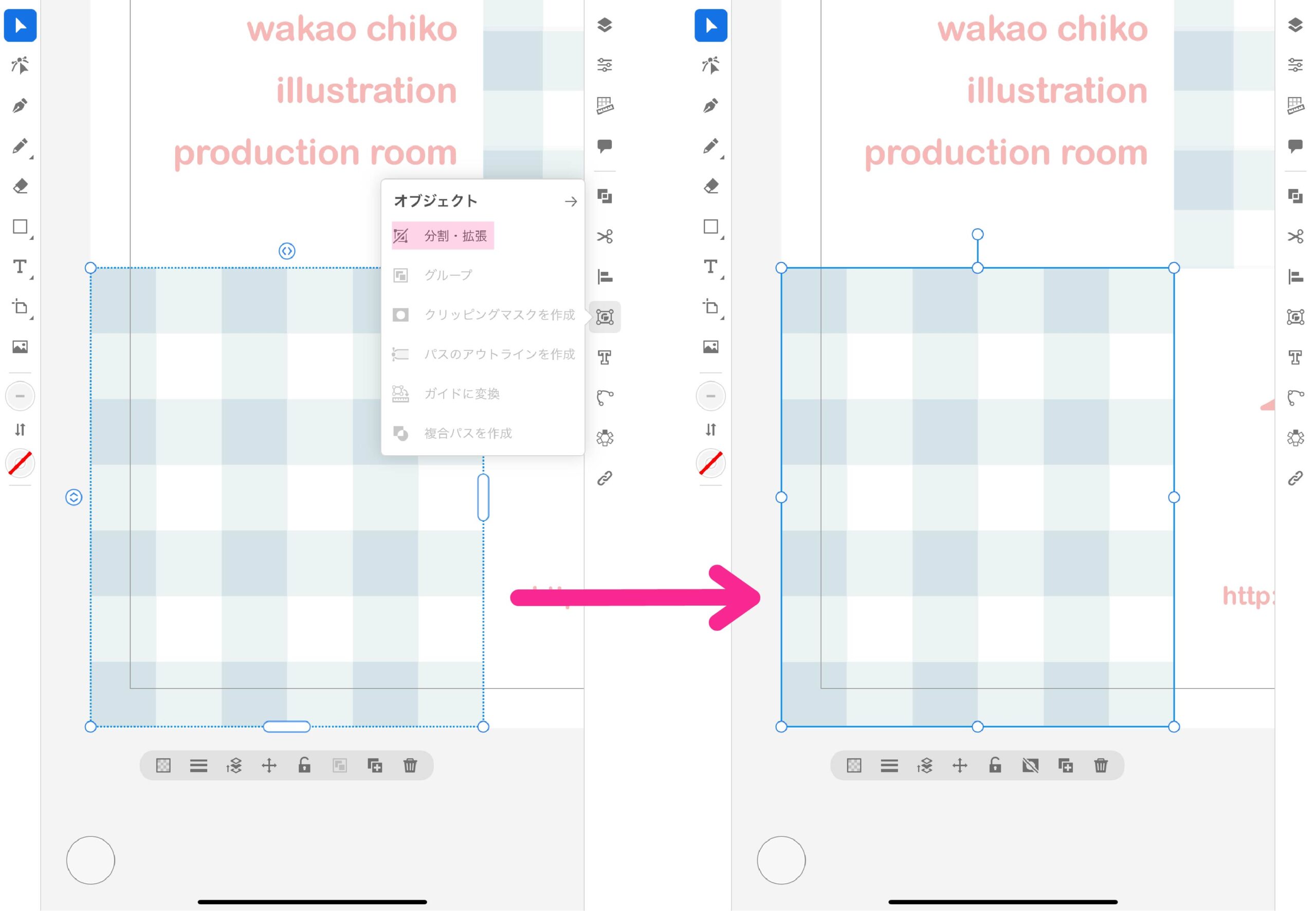
パターンをアウトライン化する 〜iPad版〜

パターンを選択
→ 右のタスクバーにあるオブジェクト
→ 分割・拡張

トリムマークの作成以外はiPadでも出来ました。
さいごに
以上、illustratorで名刺やカードの入稿データを作る手順でした。
プリントパックには、注文前にデータをチェックできるサービスがあるので、データに不備がないか不安な場合は試してみましょう。

私は不安だったので試しましたよ〜。
ちなみに、iPadで作ったデータをチェックしてみたところ大丈夫でした。
トリムマークだけはPCで作成した形ですね。
参考になりましたら幸いです。
わかおちこ